1、项目文件

2、使用HTML及css进行页面布局
HTML部分
<div class="container">
<h1 class="score">0</h1>
<div class="progress"></div>
<div id="start">
<h2>锅打灰太狼</h2>
<button class="start">开始游戏</button></div>
<div class="rules">游戏规则</div>
<div class="rule">
<p>游戏规则:</p>
<p>1.游戏时间:60s</p>
<p>2.拼手速,殴打灰太狼+10分</p>
<p>3.殴打小灰灰-10分</p>
<a href="#" rel="external nofollow" rel="external nofollow" class="close">[关闭]</a>
</div>
<div class="mask">
<h1>GAME OVER</h1>
<button class="reStart">重新开始</button>
<button class="finish">结束游戏</button>
</div>
<div id="finish">
<h2>锅打灰太狼</h2>
<h3>得分:<span class="scoreEnd"></span> </h3>
</div>
</div>
css部分
* {
margin: 0;
padding: 0;
}
.container {
width: 320px;
height: 480px;
background: url("./images/game_bg.jpg") no-repeat 0 0;
margin: 50px auto;
position: relative;
}
.container>h1 {
margin-left: 60px;
}
.container>.progress {
width: 180px;
height: 16px;
background: url("./images/progress.png") no-repeat 0 0;
position: absolute;
top: 66px;
left: 63px;
}
.container>#start>h2 {
margin-top: 180px;
color: white;
text-align: center;
}
.container>#start>.start {
width: 150px;
line-height: 35px;
text-align: center;
color: white;
background: linear-gradient(#E55C3D, #C50000);
border-radius: 20px;
border: none;
font-size: 20px;
position: absolute;
top: 320px;
left: 50%;
margin-left: -75px;
}
.container>.rules {
width: 100%;
height: 20px;
background: #ccc;
position: absolute;
left: 0;
bottom: 0;
text-align: center;
}
.container>.rule {
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
position: absolute;
left: 0;
top: 0;
padding-top: 100px;
box-sizing: border-box;
text-align: center;
display: none;
}
.rule>p {
line-height: 50px;
color: white;
}
.rule>a {
color: red;
}
.container>.mask {
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
position: absolute;
left: 0;
top: 0;
padding-top: 200px;
box-sizing: border-box;
text-align: center;
display: none;
}
.mask>h1 {
color: #ff4500;
text-shadow: 3px 3px 0 #fff;
font-size: 40px;
}
.mask>button {
width: 100px;
line-height: 35px;
text-align: center;
color: white;
background: linear-gradient(#74ACCF, #007DDC);
border-radius: 20px;
border: none;
font-size: 20px;
position: absolute;
top: 320px;
left: 30%;
}
.mask>.reStart {
margin-left: -50px;
}
.mask>.finish {
margin-left: 80px;
float: right;
}
#finish {
color: white;
text-align: center;
display: none;
margin-top: 100px;
}
#finish h2 {
padding: 25px;
}
3、使用JavaScript来实现效果
var begin = document.querySelector('#start');
var h = begin.querySelector('h2');
var start = document.querySelector('.start'); //开始游戏按钮
var mask = document.querySelector('.mask'); //包含重新开始
var rules = document.querySelector('.rules'); //游戏规则
var rule = document.querySelector('.rule'); //游戏规则详细
var reStart = document.querySelector('.reStart'); //重新开始游戏按钮
var close = document.querySelector('.close'); //关闭
var progress = document.querySelector('.progress'); //进度条
var container = document.querySelector('.container'); //容器
var score = document.querySelector('.score'); //游戏分数
var finishBtn = document.querySelector('.finish'); // 结束游戏按钮
var finish = document.querySelector('#finish'); //结束游戏按钮
var scoreEnd = document.querySelector('.scoreEnd'); //最后得分
//点击开始游戏
start.onclick = function() {
// console.log(123);
// 隐藏按钮
finish.style.display = 'none';
var fadIndex = this.parentNode;
fadIndex.style.display = 'none';
// 设置进度条长度
var progressWidth = 180;
progressHandler(progressWidth);
var timer;
startAnimation(); //动画开始
};
// 规则
// console.log(rules);
rules.onclick = function() {
console.log('点击游戏规则');
rule.style.display = 'block';
};
// 关闭
close.onclick = function() {
console.log('关闭');
rule.style.display = 'none';
};
// 重新开始游戏
reStart.onclick = function() {
score.innerHTML = 0;
mask.style.display = 'none';
// console.log(score.innerHTML);
var progressWidth = 180;
progress.style.width = '180px';
progressHandler(progressWidth);
startAnimation();
};
// 结束游戏按钮
finishBtn.onclick = function() {
mask.style.display = 'none';
finish.style.display = 'block';
scoreEnd.innerHTML += score.innerHTML;
begin.style.display = 'block';
h.style.display = 'none';
progress.style.width = 180 + 'px';
}
//进度条
function progressHandler(index) {
// 设置计时器
var setProgress = setInterval(function() {
index--;
progress.style.width = index + "px";
if (index <= 0) {
clearInterval(setProgress); //清除计时器
mask.style.display = 'block';
stopAnimation(); //停止动画
}
}, 100);
}
//开始动画
function startAnimation() {
//定义两个数组存放图片
var imgArr = ['./images/h0.png', './images/h1.png', './images/h2.png',
'./images/h3.png', './images/h4.png', './images/h5.png', './images/h6.png',
'./images/h7.png', './images/h8.png', './images/h9.png'
];
var imgArr2 = ['./images/x0.png', './images/x1.png', './images/x2.png',
'./images/x3.png', './images/x4.png', './images/x5.png', './images/x6.png',
'./images/x7.png', './images/x8.png', './images/x9.png'
];
// 定义一个数组保存所有可能出现的位置
var arrPos = [{
left: "98px",
top: "115px"
}, {
left: "17px",
top: "160px"
}, {
left: "15px",
top: "220px"
}, {
left: "30px",
top: "293px"
}, {
left: "122px",
top: "273px"
}, {
left: "207px",
top: "295px"
}, {
left: "200px",
top: "211px"
}, {
left: "187px",
top: "141px"
}, {
left: "100px",
top: "185px"
}];
// 创建一个图片
var imgs = document.createElement('img');
imgs.setAttribute('class', 'wolfImages');
//图片随机出现的位置
var posIndex = Math.round(Math.random() * 8);
//设置图片显示位置
imgs.style.position = 'absolute';
imgs.style.left = arrPos[posIndex].left;
imgs.style.top = arrPos[posIndex].top;
// console.log(img.style.left);
// 随机获取数组类型
var imgType = Math.round(Math.random()) == 0 ? imgArr : imgArr2;
// 设置图片的内容 限定为第0张到第5张
window.index = 0;
window.indexEnd = 5;
timer = setInterval(() => {
if (index > indexEnd) {
imgs.remove();
clearInterval(timer);
startAnimation();
}
imgs.setAttribute('src', imgType[index]);
index++;
}, 400);
//添加图片
container.appendChild(imgs);
//分数
scoreEverySum(imgs);
}
// 分数统计
function scoreEverySum(e) {
e.onclick = function() {
// 设置图片的内容 限定为第5张到第9张
window.index = 5;
window.indexEnd = 9;
// 拿到当前点击图片的路径
var src = this.getAttribute('src');
// 根据图片地址判断
// 根据点击的图片类型增减分数
if (src.indexOf("h") >= 0) {
score.innerHTML = parseInt(score.innerHTML) + 10;
} else {
score.innerHTML = parseInt(score.innerHTML) - 10;
}
e.onclick = null
}
}
//停止动画
function stopAnimation() {
var img = document.querySelector('.wolfImages');
console.log(img);
img.remove();
clearInterval(timer);
}
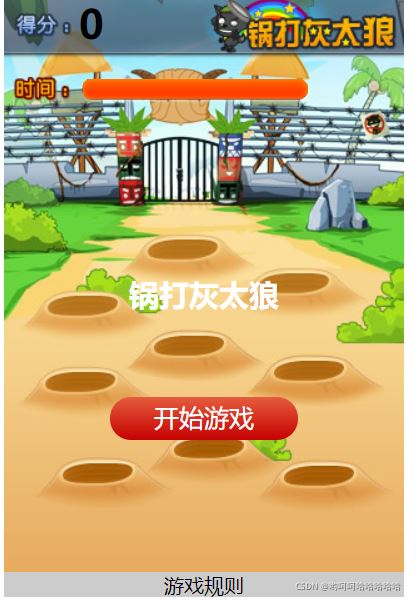
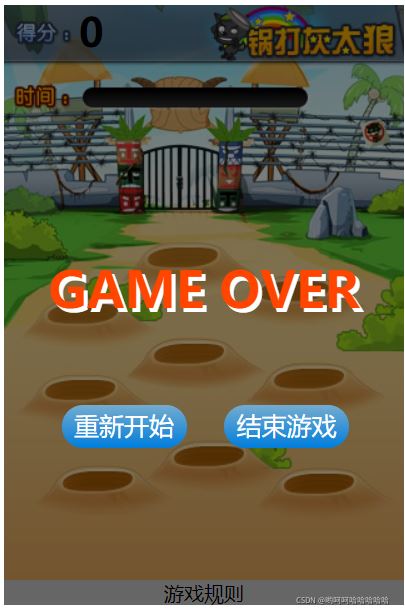
4、效果图
开始界面

结束界面

到此这篇关于JavaScript 实现锅拍灰太狼小游戏的文章就介绍到这了,更多相关js锅打灰太狼内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!