本文为大家分享了微信小程序彩票号码生成器的具体代码,供大家参考,具体内容如下
一、案例说明
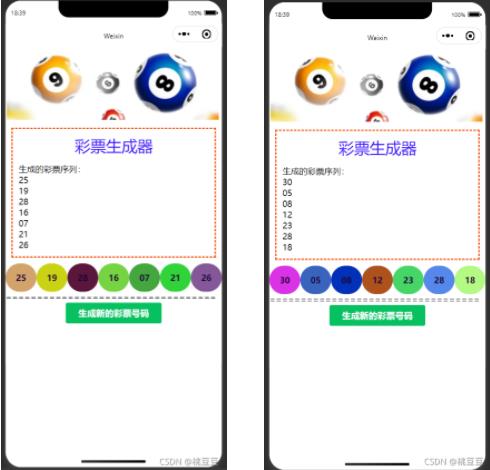
设计一个小程序,生成一注7个彩票号码(1-31),并在圆形图标上显示,加上一个按钮,每点一次重新生成,同时生成不同的颜色圆形图标。
二、案例代码
1)index.wxml文件
<!--index.wxml-->
<image src="/image/caipiao.png" style="width: 750rpx; height: 256rpx; display: inline-block; box-sizing: border-box; left: NaNrpx; top: NaNrpx"></image>
<view class="box">
<view class="title">彩票生成器</view>
<view>生成的彩票序列:</view>
<view wx:for="{{rand}}">{{item}}</view>
</view>
<view class="context">
<view class="item" style="background-color: {{color1}};">{{a}}</view>
<view class="item" style="background-color: {{color2}};">{{b}}</view>
<view class="item" style="background-color: {{color3}};">{{c}}</view>
<view class="item" style="background-color: {{color4}};">{{d}}</view>
<view class="item" style="background-color: {{color5}};">{{e}}</view>
<view class="item" style="background-color: {{color6}};">{{f}}</view>
<view class="item" style="background-color: {{color7}};">{{g}}</view>
</view>
==================================
<button type="primary" bindtap="newRand">生成新的彩票号码</button>
2)index.wxss文件
/**index.wxss**/
.box{
margin: 20rpx;
padding: 20rpx;
border: 3px dashed rgb(248, 72, 2);
background-color: rgba(110, 144, 216, 0);
}
.title{
font-size: 30px;
text-align: center;
margin-bottom: 15px;
color: rgb(59, 15, 252);
}
.context{
display: flex;
text-align: center;
line-height: 100rpx;
font-weight: bolder;
color: rgb(28, 3, 56);
}
.item{
flex-grow: 1;
border-radius: 50px;
}
3)index.js文件
// index.js
var rand;
function createRand(){
rand=[];
for(var i=0;i<7;i++){
var r=0;
while(r==0){
r=parseInt(Math.random() * 32);
} //生成不为0的数
r=(r/Math.pow(10,2)).toFixed(2).substr(2) //控制生成数的形式为两位,在一位数的前面补“0”
rand[i]=r;
for (var j=0;j<i;j++){
if (rand[j]==r){i=i-1;}
} //保证与之前生成的数不重复
console.log(rand[i]);
}
};
Page({
CreateColor:function(){
var color=[];
var letters="0123456789ABCDEF";
for(var i=0;i<7;i++){
var c="#";
for(var j=0;j<6;j++){
c+=letters[Math.floor(Math.random()*16)]
}
color.push(c); //随机生成颜色
}
console.log(color);
this.setData({
color1:color[0],
color2:color[1],
color3:color[2],
color4:color[3],
color5:color[4],
color6:color[5],
color7:color[6]
})
}, //颜色的加载
onLoad:function(){
createRand();
this.CreateColor();
this.setData({
rand:rand,
a:rand[0],
b:rand[1],
c:rand[2],
d:rand[3],
e:rand[4],
f:rand[5],
g:rand[6],
})
},
newRand:function(){
createRand();
this.CreateColor();
this.setData({
rand:rand,
a:rand[0],
b:rand[1],
c:rand[2],
d:rand[3],
e:rand[4],
f:rand[5],
g:rand[6],
})
},
})
注意:本案例要求彩票生成数不能与之前的重复,且生成的是1-31的数字,所以不可以出现数字“0”。
三、案例截图

四、分析总结
在 index.wxml 文件代码中,利用1个view内部嵌套7个view组件的方法实现七个“彩球”的界面设计。并在下面添加一个button组件,该组件绑定点击事件,实现生成新的彩票号码。
在index.js文件中,定义了createRand()函数,用于产生随机数列,该函数首先利用for循环产生7个随机数并将这些数据添加到数组中。Math.random()函数用于产生0~1之间的随机数,Math.random()*32能够产生0~32之间的随机数,(r/Math.pow(10,2)).toFixed(2).substr(2)可控制随机生成的r为两位数,同时在一位数之前补“0”。 定义的onLoad函数和newRand函数,通过this.sarData()方法将结果渲染到视图层。
本案还涉及了在JavaScript中创建随机颜色的方法。创建颜色的设计思想是:利用Math.random()和Math.floor()函数从构成颜色的16个十六进制字符(0~F)中随机找出6个字符构成一种颜色,连续找7次就可以生成7种随机颜色。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。