目录
- 1.通过ElementUI构建基本的样式
- 2.用点击提交按钮将将账号密码框内的内容传给后台数据
- 总结
1.通过ElementUI构建基本的样式
不了解ElementUI官方网站 https://element.eleme.cn/#/zh-CN 对 ElementUI 进行基本的了解.
1.1 ElementUI的使用 首先在项目中 通过指令 npm i element-ui S 安装ElementUI
1.2 然后在官网中找到 from表单 然后就可以基本的布局了
那么下面是我已经写好的框架
<el-form
label-position="top"
label-width="100px" class="demo-ruleForm"
:rules='rules'
:model='rulesForm'
status-icon
ref='ruleForm'
>
<el-form-item label="用户名" prop="name">
<el-input type="text" v-model="rulesForm.name"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" v-model="rulesForm.password"></el-input>
</el-form-item>
<el-form-item>
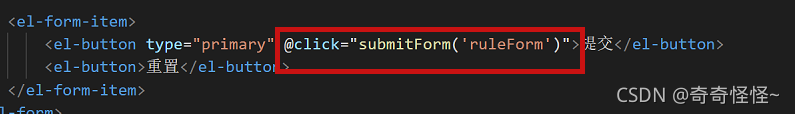
<el-button type="primary" @click="submitForm('ruleForm')">提交</el-button>
<el-button>重置</el-button>
</el-form-item>
</el-form>
这些代码对应的效果

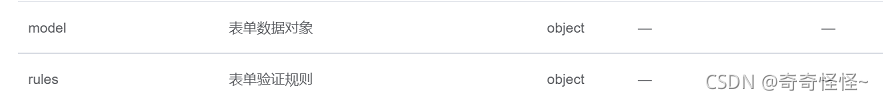
其中有用到一些 ElementUI 一些属性 此处 小编就不解释了 官网上都有 那么我就放一些截图 方便大家 查看这些属性


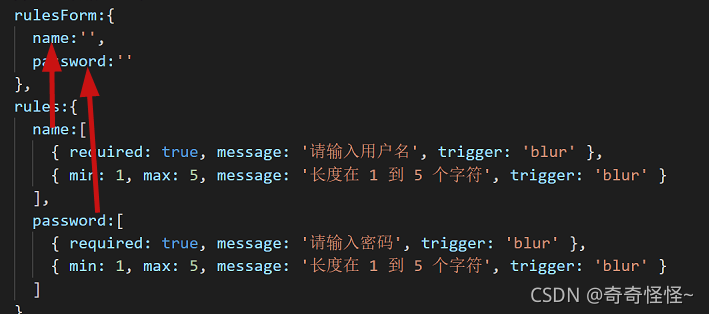
然后 其中 rules和model 配合使用 做一些input框输入规则

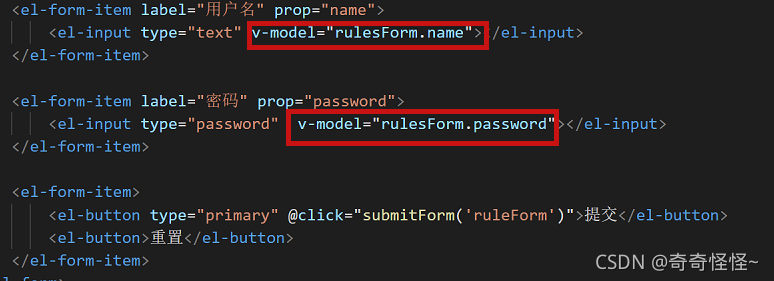
然后 这两个规则绑定给 账号密码框

ElementUI 布局就这么点操作
2.用点击提交按钮将 将账号密码框内的内容 传给后台数据

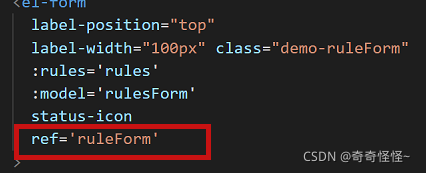
我们通过 ref 可以 更好的 拿到 标签内的属性
下面是 将输入框内的内容传给后台的方法
methods: {
submitForm(fromName){
this.$refs[fromName].validate((valid)=>{
if(valid){
//如果校检通过,在这里向后端发送用户名和密码
login({
name:this.rulesForm.name,
password:this.rulesForm.password
}).then((data)=>{
if(data.code==0){
localStorage.setItem('token',data.data.token)
window.location.href='/'
}
if(data.code==1){
this.$message.error(data.mes)
}
})
}else{
console.log('error submit!!')
return false
}
})
}
}
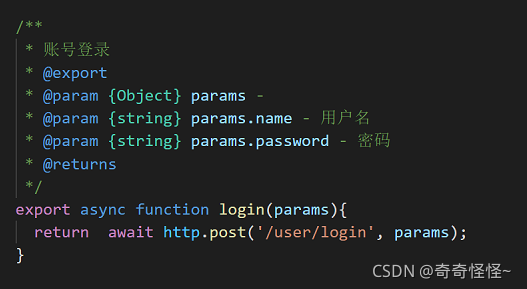
其中有一个 login 是 我们封装后端 的一个接口所得的方法

这个方法绑定给提交按钮

然后我们输入已有的账号密码 点击提交按钮 就可以登录了
然后 就是我们渲染 登录的 一些信息了
总结
一个登录效果的实现就两步:先用ElementUI构建对应的样式—》用点击提交按钮将 将账号密码框内的内容 传给后台数据
到此这篇关于vue ElementUI的from表单实现登录效果的示例的文章就介绍到这了,更多相关vue Element from表单登录 内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!











