本文实例为大家分享了JavaScript实现拖拽效果的具体代码,供大家参考,具体内容如下
1.1 拖拽的基本效果
思路:
鼠标在盒子上按下时,准备移动 (事件加给物体)
鼠标移动时,盒子跟随鼠标移动 (事件添加给页面)
鼠标抬起时,盒子停止移动 (事件加给页面)
var o = document.querySelector('div');
//鼠标按下
o.onmousedown = function (e) {
//鼠标相对于盒子的位置
var offsetX = e.clientX - o.offsetLeft;
var offsetY = e.clientY - o.offsetTop;
//鼠标移动
document.onmousemove = function (e) {
o.style.left = e.clientX - offsetX + "px";
o.style.top = e.clientY - offsetY + "px";
}
//鼠标抬起
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
}
1.2 拖拽的问题
若盒子中出现了文字,或盒子自身为图片,由于浏览器的默认行为(文字和图片本身就可以拖拽),通过设置return false即可以。但是,拦截默认行为在IE低版本中,不适用;可以使用全局捕获来解决IE的问题。
1.2.1 全局捕获
全局捕获仅适用于IE低版本浏览器
<button>btn1</button>
<button>btn2</button>
<script>
var bts = document.querySelectorAll('button')
bts[0].onclick = function () {
console.log(1);
}
bts[1].onclick = function () {
console.log(2);
}
// bts[0].setCapture() //添加全局捕获
// bts[0].releaseCapture() ;//释放全局捕获
</script>
一旦为指定节点添加全局捕获,则页面中其它元素就不会触发同类型事件
1.2.2 完整版的拖拽
var o = document.querySelector('div');
//鼠标按下
o.onmousedown = function (e) {
if (o.setCapture) { //IE低版本
o.setCapture()
}
e = e || window.event
//鼠标相对于盒子的位置
var offsetX = e.clientX - o.offsetLeft;
var offsetY = e.clientY - o.offsetTop;
//鼠标移动
document.onmousemove = function (e) {
e = e || window.event
o.style.left = e.clientX - offsetX + "px";
o.style.top = e.clientY - offsetY + "px";
}
//鼠标抬起
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
if (o.releaseCapture) {
o.releaseCapture();//释放全局捕获
}
}
return false;//标准浏览器的默认行为
}
1.3 拖拽边界
可视区域宽度:
可视区域高度:
//屏幕的高度 // var h=document.documentElement.clientHeight // var w=document.documentElement.clientWidth; // console.log(h,w);
分析:
最大left:可视区域宽度-盒子宽度
最小left:0
最小top: 0
最大top: 可视区域的高度-盒子的高度
1.4 碰撞
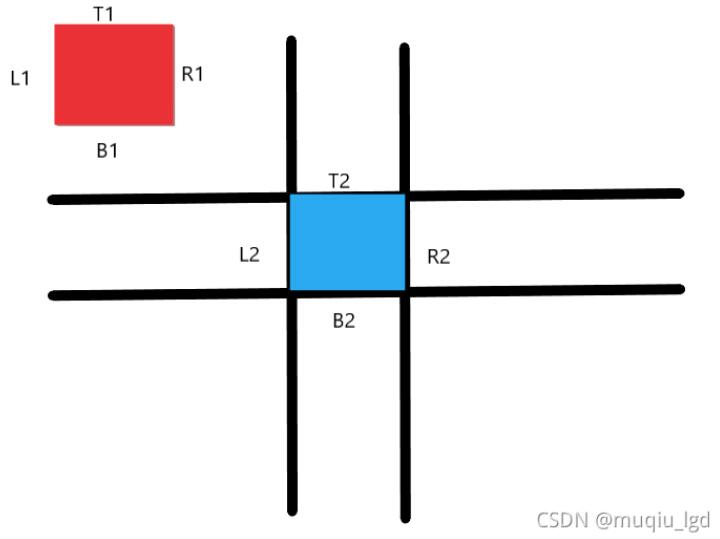
碰撞的重点在于寻找临界值。

分别命名两个物体的四边为:L1,T1,R1,B1和L2,T2,R2,B2
若L1 > R2 || T1 > B2 || R1 < L2 || B1 < T2,则不碰撞
<div class="one">
</div>
<div class="two"></div>
<script>
var o = document.querySelector('.one');
var ox = document.querySelector('.two');
//鼠标按下
o.onmousedown = function (e) {
if (o.setCapture) { //IE低版本
o.setCapture()
}
e = e || window.event
//鼠标相对于盒子的位置
var offsetX = e.clientX - o.offsetLeft;
var offsetY = e.clientY - o.offsetTop;
//计算最大左边距和上边距(边界)
var maxLeft = document.documentElement.clientWidth - this.offsetWidth;
var maxTop = document.documentElement.clientHeight - this.offsetHeight;
//碰撞
var L2 = ox.offsetLeft;
var T2 = ox.offsetTop;
var R2 = L2 + ox.offsetWidth;
var B2 = T2 + ox.offsetHeight
//鼠标移动
document.onmousemove = function (e) {
e = e || window.event
var x = e.clientX - offsetX;
var y = e.clientY - offsetY;
//计算边界
if (x <= 0) x = 0
if (y <= 0) y = 0
if (x >= maxLeft) x = maxLeft;
if (y >= maxTop) y = maxTop;
o.style.left = x + "px";
o.style.top = y + "px";
//计算碰撞
var L1 = o.offsetLeft;
var T1 = o.offsetTop;
var R1 = L1 + o.offsetWidth;
var B1 = T1 + o.offsetHeight;
if (L1 > R2 || T1 > B2 || R1 < L2 || B1 < T2) { //不碰撞
ox.style.backgroundColor = "blue"
} else {
ox.style.backgroundColor = "orange"
}
}
//鼠标抬起
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
if (o.releaseCapture) {
o.releaseCapture();//释放全局捕获
}
}
return false;//标准浏览器的默认行为
}
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。