本文实例为大家分享了vue项目实现登陆注册效果的具体代码,供大家参考,具体内容如下
主要内容
本章目标:vue+element-ui完成注册以及登陆
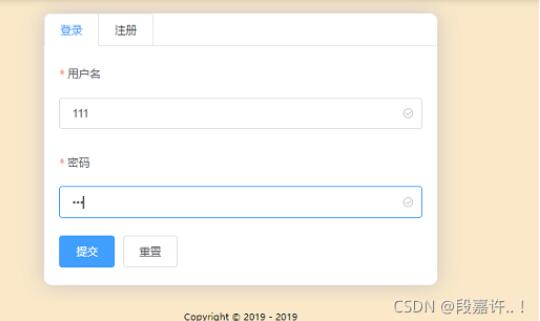
1.效果展示

2.视图页面:views
注册页面效果实现:
<template>
<div class="login-section">
<!-- :rules="rules" -->
<el-form label-position="top" label-width="100px" class="demo-ruleForm" :rules="rules" :model="rulesForm" status-icon ref='ruleForm'>
<el-form-item label="用户名" prop="name">
<el-input type="text" v-model="rulesForm.name"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" v-model="rulesForm.password"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">提交</el-button>
<el-button>重置</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import {login} from '@/service/api';
export default {
data() {
return {
rulesForm:{
name:'',
password:''
},
rules:{
name:[
{required:true,message:'名字没写',trigger:'blur'},
{min:1,max:5,message:'长度在3到5位'}
],
password:[
{required:true,message:'名字没写',trigger:'blur'},
{min:3,max:5,message:'长度在3到5位'}
]
}
};
},
methods: {
submitForm(formName){
this.$refs[formName].validate((valid)=>{
if(valid){//如果校检通过向后端发送用户名 密码
login({
name:this.rulesForm.name,
password:this.rulesForm.password
}).then((data)=>{
console.log(data)
if(data.code===0){
localStorage.setItem('token',data.data.token)
window.location.href='/'
}
if(data.code===1){
this.$message.error(data.mes)
}
})
}else{
console.log('error submit!!');
return false;
}
})
}
}
}
</script>
<style lang="stylus">
.login-section
padding 0px 20px
</style>
login.vue
<template>
<div class="login-section">
<el-form label-position="top" label-width="100px" class="demo-ruleForm" :rules="rules" :model="rulesForm" status-icon ref='ruleForm'>
<el-form-item label="用户名" prop="name">
<el-input type="text" v-model="rulesForm.name"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" v-model="rulesForm.password"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">提交</el-button>
<el-button>重置</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import {login} from '@/service/api';
export default {
data() {
return {
rulesForm:{
name:'',
password:''
},
rules:{
name:[
{required:true,message:'名字没写',trigger:'blur'},
{min:1,max:5,message:'长度在3到5位'}
],
password:[
{required:true,message:'名字没写',trigger:'blur'},
{min:3,max:5,message:'长度在3到5位'}
]
}
};
},
methods: {
submitForm(formName){
this.$refs[formName].validate((valid)=>{
if(valid){//如果校检通过向后端发送用户名 密码
login({
name:this.rulesForm.name,
password:this.rulesForm.password
}).then((data)=>{
console.log(data)
if(data.code===0){
localStorage.setItem('token',data.data.token)
window.location.href='/'
}
if(data.code===1){
this.$message.error(data.mes)
}
})
}else{
console.log('error submit!!');
return false;
}
})
}
}
}
</script>
<style lang="stylus">
.login-section
padding 0px 20px
</style>
路由:index.js
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
import Store from '@/store'
import {userInfo} from '@/service/api.js'
import Home from '@/views/home/Home.vue'
import Login from '@/views/user-login/index.vue'
const router = new Router({
mode:"history",
routes:[
{
path:'/',
name:"Home",
title:"首页",
component:Home
},
{
path:'/login',
name:"login",
title:"登录页",
component:Login,
meta:{
login:true
}
}
]
});
router.beforeEach( async (to,from,next) => {
const token = localStorage.getItem('token');
const isLogin = !!token;
//进入路由的时候,需要向后端发送token,验证是否合法
const data = await userInfo();
Store.commit('chageUserInfo',data.data)
if(to.matched.some(item => item.meta.login)){//需要登录
if(isLogin){//已经登录的,直接通过
if(data.error === 400){//后端告诉你,登录不成功
next({name:'login'});
localStorage.removeItem('token');
return;
}
if(to.name === 'login'){
next({name:'home'});
}else{
next();
}
return;
}
if(!isLogin && to.name === 'login'){//未登录,但是要去登录页
next();
}
if(!isLogin && to.name !== 'login'){//未登录,去的也不是登录页
next({name:'login'});
}
}else{
next();
}
})
export default router;
总结
今天的内容就先到这里,因为还有一些没完善所以不是很好,后面再继续改进!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。