目录
- MVC和MVVM区别
- 前述
- MVC
- 概述
- 优缺点
- MVVM
- 概述
- MVVM实现者 — Vue
- Vue为什么没有完全遵守MVVM?
MVC和MVVM区别
前述
首先, 这两种都只是一种思想, 一种设计模式
很多编程语言根据这种思想设计出了很多框架, 例如Java中的SpringMVC, PHP中的ThinkPHP , JavaScript中的Vue、React、Angular等
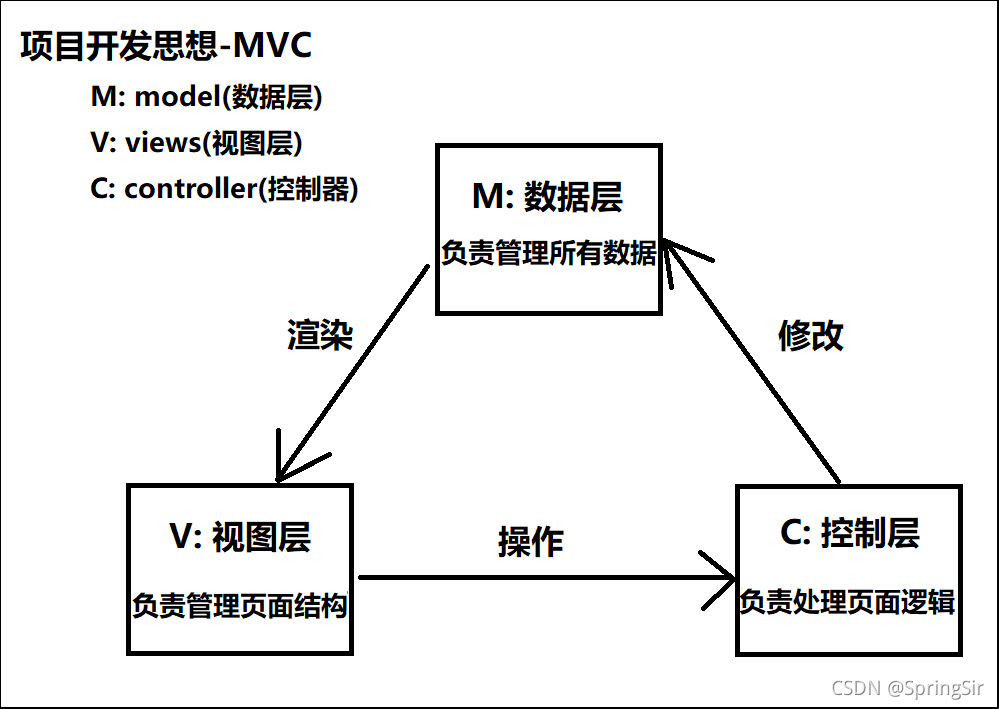
MVC
概述

1.数据要渲染到视图上
定义一个模板引擎
得到数据
再将数据渲染到模板引擎中
2.视图操作控制器
在页面上的按钮中添加点击事件
在事件中调用方法
控制器再发送请求去修改数据
3.通过方法发送网络请求修改数据
再发送网络请求得到修改后的数据
再将数据渲染到视图上
优缺点
优点:
降低耦合,便于代码的维护和扩展
缺点:
每次数据更新之后,都需要操作dom, 影响开发效率;
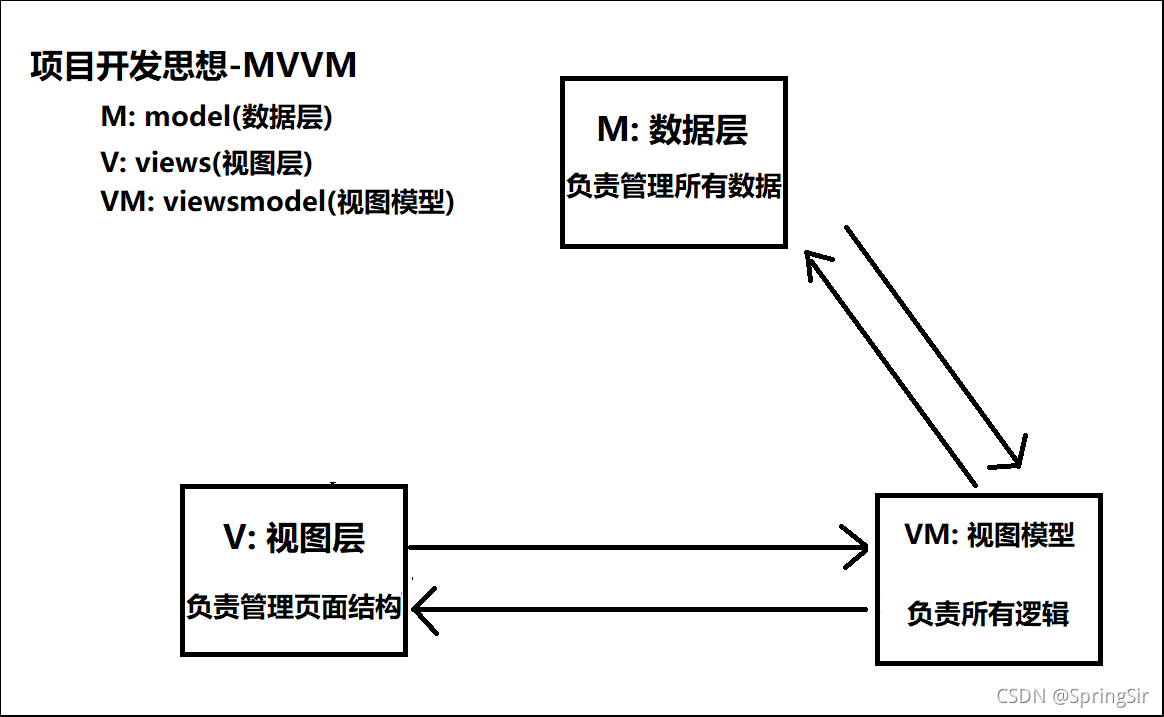
MVVM

概述
前言
为了提高开发效率,出现了新的思想:MVVM。它最大的特点:双向数据绑定;
当M中的数据发生改变时,V中的数据会自动发生改变当V中的数据发生改变时,M中的数据会自动发生改变;
MVVM是MVC的进步, 是MVC的替代品。
特点:
当M改变时,V会自动改变当V改变时,M会自动改变
关系:
一旦M改变,VM会检测会M的变化,会自动去修改V
一旦V改变, VM会检测到V的变化,会自动去修改M
有了MVVH之后,所有的dom操作都是由vm来操作,减少了程序员工作量,程序员就可以将大量的时间用在业务逻辑上,而不是dom操作上。
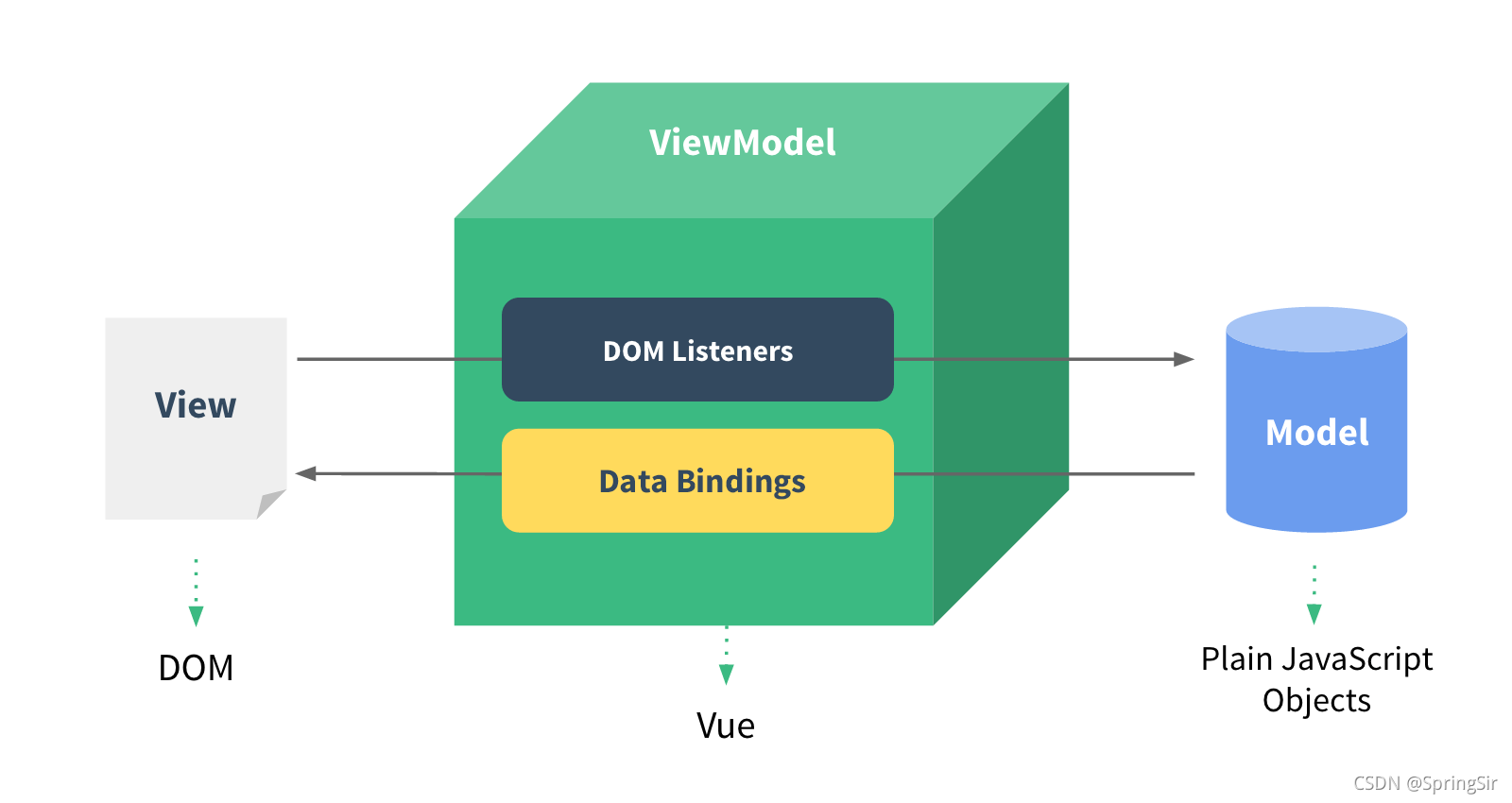
MVVM实现者 — Vue

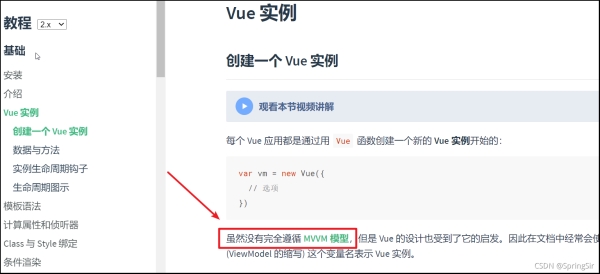
Vue为什么没有完全遵守MVVM?

原话来源于Vue官网作者自述, 但是作者并没有给出原因, 根据查阅和自己整理, 认为有2点原因
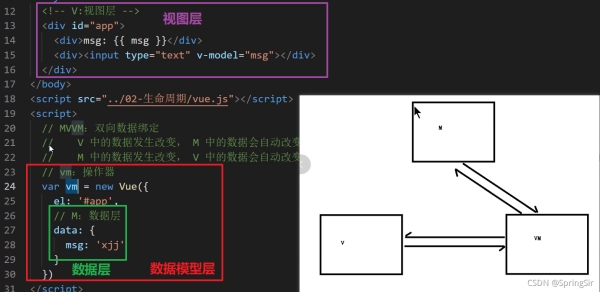
原因一: mvvm是指 “模型-视图-视图模型”, 应该是让”模型”和”视图”实现完全的解耦, 但是vue中提供了一个属性: ref, 通过ref可以拿到dom对象,通过ref直接去操作视图。这一点上,违背了mvvm;
原因二: 如下图, 结构上, “数据层”包含在了”数据模型层”, 这两个部分没有完全独立出来

以上就是web面试MVC与MVVM区别及Vue为什么不完全遵守MVVM解答的详细内容,更多关于MVC与MVVM的资料请关注NICE源码其它相关文章!