目录
- 混入
- 混入注意(重名情况)
- 局部混入
- 全局混入
- 定义及全局注册
- 调用
- 继承
- 混入和继承的区别
混入
- 将多个vue文件内重复使用的功能代码,提取成单个js文件,在需要使用的地方进行调用即可。
- 在一个js文件内定义一个对象, 在对象中可以写 vue文件内的 data 、methods、components等所有<script>中可以定义的代码。
混入注意(重名情况)
- 组件中的 data变量名 和 混入中的 data变量 名, 发生重名时, 以组件为准;
- 组件中的 methods,computed,wath名称 和 混入中的 methods,computed,wath名称 名, 发生重名时, 以组件为准;
- 组件中的 生命钩子函数 和 混入中的 生命钩子函数 名, 发生重名时, 都会执行, 但是组件中的钩子函数优先执行 ;
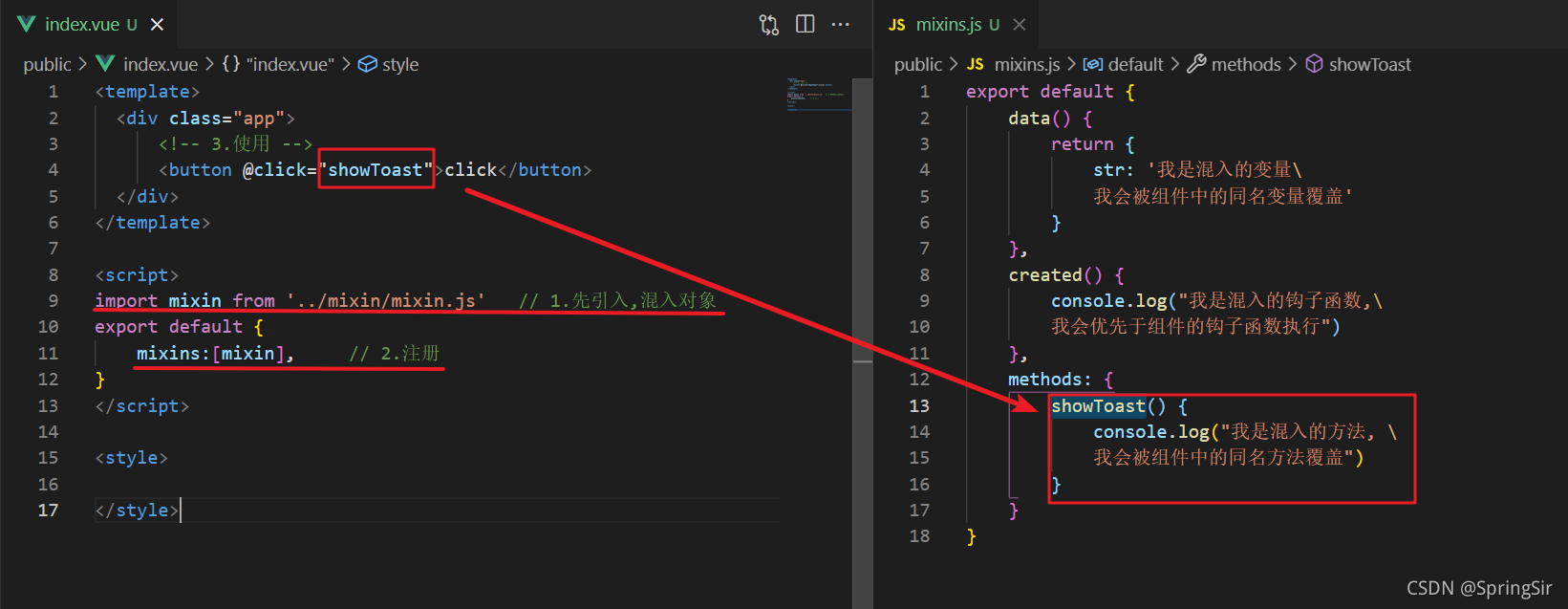
局部混入

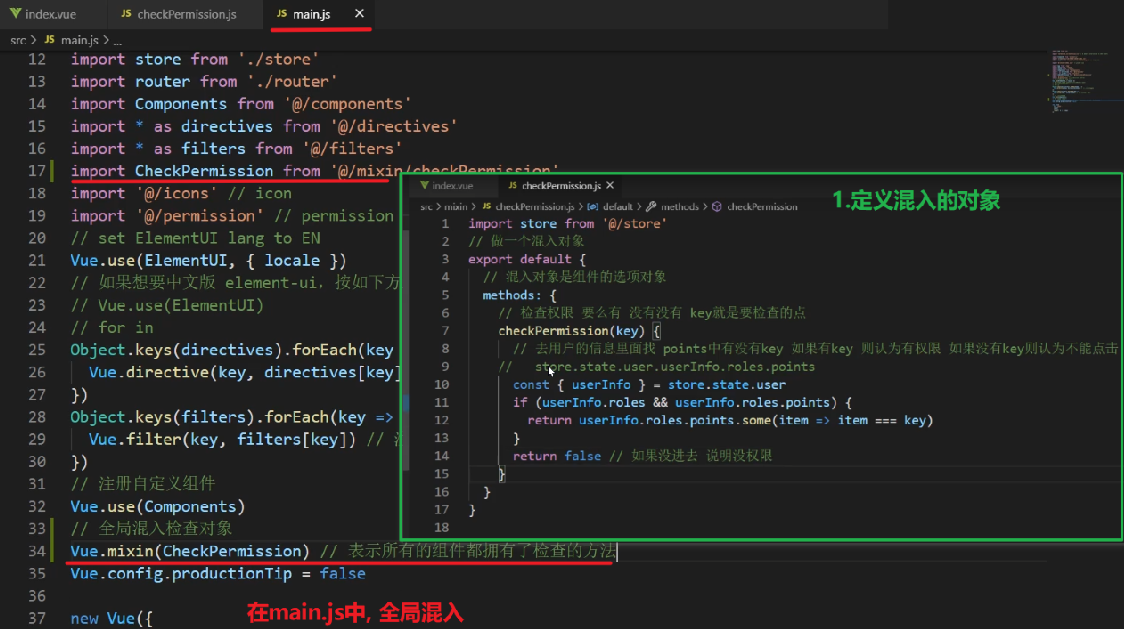
全局混入
定义及全局注册

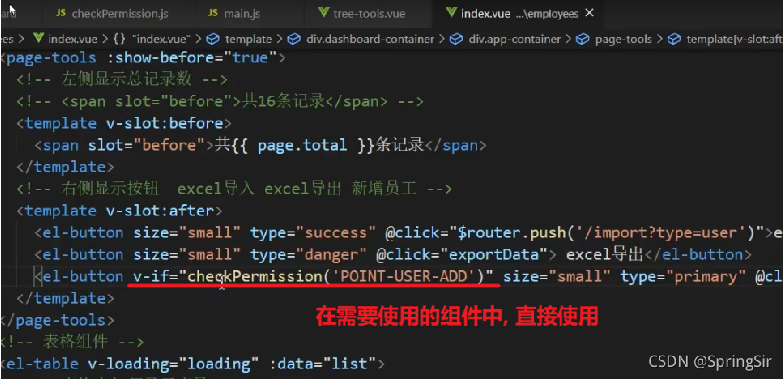
调用

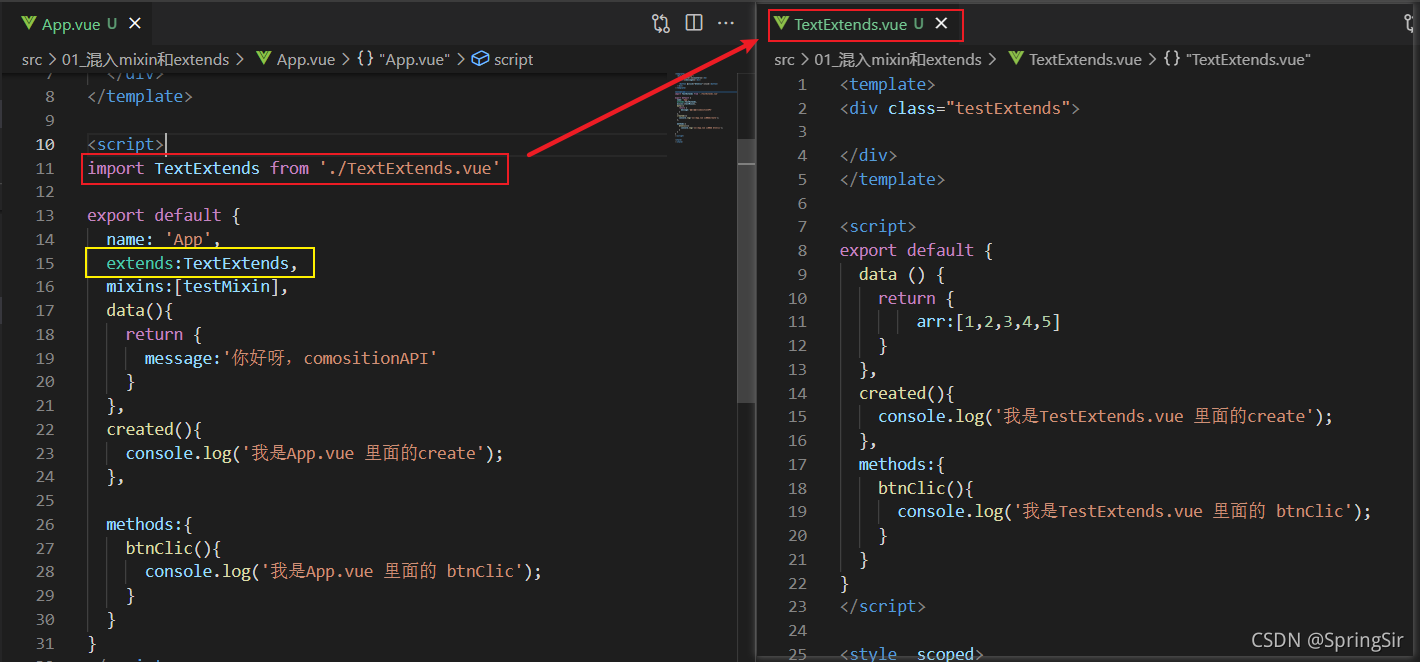
继承
- 注意:这里是不适合多继承的,多继承问题出现会多。
- extends除了可以继承 .vue 文件,而且可以和 mixin一样使用 js文件内的对象。
- extends继承 .vue 文件内的 template内的html是无法继承的

混入和继承的区别
- 先看看官方文档的定义, 其实两个都可以理解为继承;
- mixins接收对象数组(可理解为多继承);
- extends接收的是对象或函数(可理解为单继承)。
- 注意: 如果一个组件, 既使用 继承, 又使用 混入, 它们二者中如果有重名, 则混入会覆盖继承

以上就是web项目开发VUE的混入与继承原理的详细内容,更多关于web开发的资料请关注NICE源码其它相关文章!