本文实例为大家分享了js canvas制作验证码并获取验证码的具体代码,供大家参考,具体内容如下
最近没事写了一些小插件,今天要说的是包装一个验证码的js代码,如下:
/**包装**/
var xh_digital_code = function(option) {
this.el = option.el;
var self = this;
var click_code = '';
var canvas_id = "xh_canvas_" + xh_randomWord(false, 30);// 生成随机id
$(self.el).html('<canvas class="xh_canvas" id="' + canvas_id + '"></canvas>');
var code = xh_drawPic(canvas_id);
$('body').on('click', self.el, function() {
click_code = xh_drawPic(canvas_id);
self.code = click_code;
return;
});
self.code = code;
}
/**绘制验证码图片**/
function xh_drawPic(canvasid) {
var canvas = document.getElementById(canvasid);
var width = canvas.width;
var height = canvas.height;
//获取该canvas的2D绘图环境
var ctx = canvas.getContext('2d');
ctx.textBaseline = 'bottom';
/**绘制背景色**/
ctx.fillStyle = xh_randomColor(180, 240);
//颜色若太深可能导致看不清
ctx.fillRect(0, 0, width, height);
/**绘制文字**/
var str = 'ABCEFGHJKLMNPQRSTWXY123456789abcefghjklmnpqrstwxy';
var code = "";
//生成四个验证码
for (var i = 1; i <= 4; i++) {
var txt = str[xh_randomNum(0, str.length)];
code = code + txt;
ctx.fillStyle = xh_randomColor(50, 160);
//随机生成字体颜色
ctx.font = xh_randomNum(90, 110) + 'px SimHei';
//随机生成字体大小
var x = 10 + i * 50;
var y = xh_randomNum(100, 135);
var deg = xh_randomNum(-30, 30);
//修改坐标原点和旋转角度
ctx.translate(x, y);
ctx.rotate(deg * Math.PI / 180);
ctx.fillText(txt, 0, 0);
//恢复坐标原点和旋转角度
ctx.rotate(-deg * Math.PI / 180);
ctx.translate(-x, -y);
}
/**绘制干扰线**/
for (var i = 0; i < 3; i++) {
ctx.strokeStyle = xh_randomColor(40, 180);
ctx.beginPath();
ctx.moveTo(xh_randomNum(0, width / 2), xh_randomNum(0, height / 2));
ctx.lineTo(xh_randomNum(0, width / 2), xh_randomNum(0, height));
ctx.stroke();
}
/**绘制干扰点**/
for (var i = 0; i < 50; i++) {
ctx.fillStyle = xh_randomColor(255);
ctx.beginPath();
ctx.arc(xh_randomNum(0, width), xh_randomNum(0, height), 1, 0, 2 * Math.PI);
ctx.fill();
}
return code;
}
/**生成一个随机数**/
function xh_randomNum(min, max) {
return Math.floor(Math.random() * (max - min) + min);
}
/**生成一个随机色**/
function xh_randomColor(min, max) {
var r = xh_randomNum(min, max);
var g = xh_randomNum(min, max);
var b = xh_randomNum(min, max);
return "rgb(" + r + "," + g + "," + b + ")";
}
/**生成一个随机码**/
function xh_randomWord(randomFlag, min, max) {
var str = "",
range = min,
arr = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'];
// 随机产生
if (randomFlag) {
range = Math.round(Math.random() * (max - min)) + min;
}
for (var i = 0; i < range; i++) {
pos = Math.round(Math.random() * (arr.length - 1));
str += arr[pos];
}
return str;
}
上面的就是我包装过的验证码js,你们直接复制即可,就可以用,下面就是引用代码:
<!--- 引用 --->
<span class="identify-code"></span>
<button class="xh-btn xh-btn-success" id="get_code">获取验证码</button>
<script type="text/javascript">
var c = new xh_digital_code({
el: '.identify-code' // .class名 #id名
});
$('#get_code').click(function(){
// 这个是我写的一个弹出信息的插件,不用理会,c.code就可以获取验证码里面的信息
$(this).xh_prompt('success', '当前验证码为:'+c.code, 1000);
});
</script>
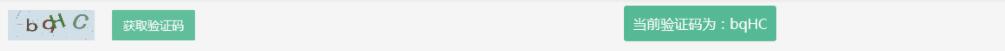
效果图如下:

上面就是效果图了
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。