想必大家都用过JD,在它的首页里面有个很常见的特性:就是 楼梯特效 。
对于程序员的我们,可以说是万物皆可盘。那么,我们就来盘一下它。
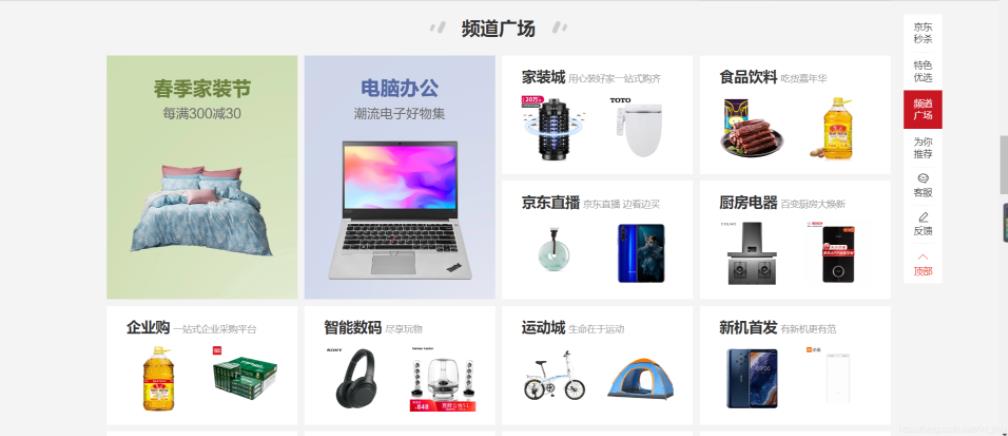
先上要实现的效果图:

效果功能描述:当点击右侧悬浮的按钮时,点击相应模块,左侧内容区域会自动跳转到该模块区域。
下面,上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
li{
list-style-type: none;
}
.top{
height:900px;
background : #ddd;
}
.footer{
height : 600px;
background : #ddd;
}
.content{
height:800px;
}
.content h1{
text-align:center;
line-height: 80px;
}
.stairs-list{
width : 60px;
position: fixed;
right:5%;
top:50%;
margin-top:-120px;
background : #fff;
}
.stairs-list li{
width:50px;
height:50px;
line-height: 25px;
text-align : center;
padding:5px;
border-bottom:1px solid #ddd;
}
.stairs-list li.active{
color : orangered;
}
.stairs li span{
display: block;
}
</style>
</head>
<body>
<div class="top">
</div>
<div class="content" style="background-color : yellowgreen ">
<h1>京东秒杀</h1>
</div>
<div class="content" style="background-color : skyblue ">
<h1>特色优选</h1>
</div>
<div class="content" style="background-color : #666 ">
<h1>频道广场</h1>
</div>
<div class="content" style="background-color : orangered ">
<h1>为您推荐</h1>
</div>
<div class="footer"></div>
<ul class="stairs-list">
<li>
<span>京东</span>
<span>秒杀</span>
</li>
<li>
<span>特色</span>
<span>优选</span>
</li>
<li>
<span>频道</span>
<span>广场</span>
</li>
<li>
<span>为您</span>
<span>推荐</span>
</li>
</ul>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script>
// OOA :
// 1. 初始化数据;
// 2. 事件绑定;
// 3. 根据scrollTop值判定所在楼层;
// 4. 效果添加;
// 5. 根据点击事件切换下标;
function Stairs( options ){
this.options = options;
this.init();
}
Stairs.prototype = {
constructor : Stairs,
init : function(){
// 内容元素高度数组;
this.content_ele_offset_top_list = [];
// 获取元素的偏移高度;
$(this.options.content_selector).offset( function( index , coords) {
// 将每一个元素的高度值放入高度列表之中;
this.content_ele_offset_top_list.push(coords.top);
return coords;
}.bind(this))
// 获取最小高度值;
var _length = this.content_ele_offset_top_list.length ;
this.min_top = this.content_ele_offset_top_list[0];
this.max_top = this.content_ele_offset_top_list[_length - 1] + $(this.options.content_selector).last().height();
this.content_ele_offset_top_list.push(this.max_top);
this.bindEvent();
},
bindEvent:function(){
var $body_html = $("body,html");
// 保存实例对象的指针;
// var _this = this;
var instance = this;
// 高频执行的scroll事件;
// 优化 : 节流 ;
$(document).scroll( function(){
var scrollTop = $body_html.scrollTop();
this.calStairsIndex(scrollTop);
}.bind(this))
$(this.options.stairs_selector).click(function(){
// 知道当前发生事件的元素是谁; this; 因为这jQuery事件绑定处理没有办法,在外部传入当前发生事件的元素; 这个this不能变;
// 当前的实例对象是谁; this;
var index = $(this).index(instance.options.stairs_selector);
instance.changeScrollTop(index);
})
},
// 计算当前楼层;
calStairsIndex : function( st ){
// 没有到达楼梯区域进行隔离;
if(st < this.min_top || st > this.max_top){
// console.log(-1);
this.index = -1;
this.changeStairsBtn();
return false
};
// 如果还在范围之内不用继续判断;
var _list = this.content_ele_offset_top_list;
// 如果 st 还在当前index 范围之内则不继续进行查找;
if(st >= _list[this.index] && st < _list[this.index + 1]){
return false;
}
// 遍历 ;
for(var i = 0 ; i < _list.length ; i ++){
if(st >= _list[i] && st < _list[i + 1]){
this.index = i;
break;
}
}
this.changeStairsBtn();
},
changeStairsBtn : function(){
if(this.index === -1){
$(this.options.stairs_selector).removeClass("active");
return false;
}
$(this.options.stairs_selector).eq(this.index).addClass("active")
.siblings()
.removeClass("active");
},
changeScrollTop : function( index ){
$("body,html").scrollTop(this.content_ele_offset_top_list[index]);
// 事件触发器;
$(document).trigger("scroll");
}
}
var staris = new Stairs({
content_selector : ".content",
stairs_selector : ".stairs-list li"
});
console.log(staris);
</script>
</body>
</html>
现在,我们也能实现跟它一样的功能效果了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。