目录
- 一、数组归纳
- 1. 字符串拆分为数组
- 2. 将集合和映射转换为新数组
- 3. 对现有数组进行浅复制
- 4. arguments 对象轻松转换为数组
- 5. 转换自定义对象
- 二、迭代器方法
- 三、数组常用操作方法
一、数组归纳
1. 字符串拆分为数组
console.log(Array.form("red")) // ["r", "e", "d"]
2. 将集合和映射转换为新数组
const a1 = new Map().set("name","张三").set("age",18)
console.log(Array.from(a1)) // [["name","张三"], ["age",18]
3. 对现有数组进行浅复制
const a1 = [
{
name: "小明",
age: 18,
gender: "男"
},
{
name: "小明",
age: 18,
gender: "男"
}]
const a2 = Array.from(a1)
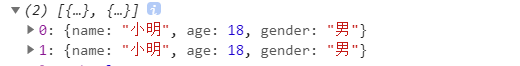
console.log(a2)
运行结果:

4. arguments 对象轻松转换为数组
function argumentArray() {
console.log(Array.from(arguments)) // [1, 2, 3, 4]
}
argumentArray(1, 2, 3, 4)
5. 转换自定义对象
let arrayLike = {
0: '张三',
1: '18',
2: '男',
3: ['猜猜', '是哪'],
'length': 4
}
let arr = Array.from(arrayLike);
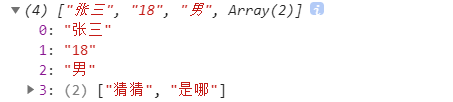
console.log(arr);
运行结果:

Array.of(参数) 将将参数转换为数组
Array.of(1, 2, 3, 4) // [1, 2, 3, 4]
二、迭代器方法
Array 的原型上有三个用于检索数组的方法:keys()、values()、entries()
Array.of(1, 2, 3, 4) // [1, 2, 3, 4]
let user = [
{
name: "张三",
age: 18,
gender: "男"
},
{
name: "李四",
age: 19,
gender: "女"
},
{
name: "王五",
age: 20,
gender: "女"
}
]
首先使用user.key(),遍历返回数组索引
console.log(Array.from(user.keys())) // [0, 1, 2]
user.values(),遍历返回数组元素
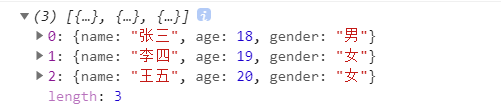
console.log(Array.from(user.values()))

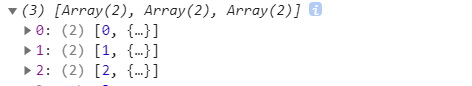
user.entries(),遍历返回索引 / 值对
console.log(Array.from(user.entries()))

三、数组常用操作方法
slice(stratIndex,endIndex)
- 若参数全满,返回从开始索引到结束索引的所有元素;
- 若只有一个参数,返回从开始索引到结束索引的对应元素。
splice(startIndex, length, new1, new2....)
- 用于删除、替换或者插入
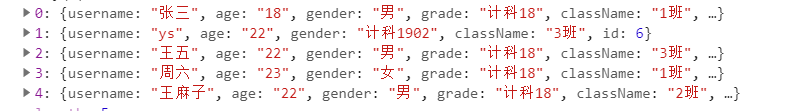
let newData = {"username": "ys","age": "22","gender":"计科1902","className":"3班","id":6}
person.splice(1,1,newData) // 这里是替换的使用

到此这篇关于JavaScript数组详细归纳的文章就介绍到这了,更多相关JavaScript数组内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!