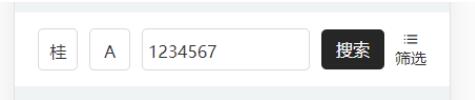
一个简单的车牌输入组件(vue),供大家参考,具体内容如下

代码:
vue代码:
<template>
<div class="pulls">
<!-- 精确车牌搜索 -->
<div class="enterPlate">
<div class="enterBox" :style="{width:noRightPart==='on'?'100%':''}">
<div :class="['prov',EnterPlateNumber.input.whitchKey===0?'isEntering':'']" @click.stop="enterProv">{{EnterPlateNumber.input.firstWord}}</div>
<div :class="['alb',EnterPlateNumber.input.whitchKey===1?'isEntering':'']" @click.stop="enterAlbn">{{EnterPlateNumber.input.secondWord}}</div>
<div :class="['plate',EnterPlateNumber.input.whitchKey===2?'isEntering':'']" :style="{width:noRightPart==='on'?'350rpx':''}" @click.stop="enterLastn">{{EnterPlateNumber.input.lastWords}}</div>
</div>
<div class="doneBox">
<div class="doneLeft">
<button type="primary" size="small" @click="toSearch">搜索</button>
</div>
<div class="doneRight" v-if="noRightPart!='on'">
<u-icon name="list-dot"></u-icon>
筛选
</div>
</div>
</div>
<!-- 键盘弹框 -->
<!-- 省简称 -->
<div class="MASK" v-if="EnterPlateNumber.input.showProvince===true" :style="{width:noNeedMask==='y'?0:'',height:noNeedMask==='y'?0:'',marginTop:maskTop?maskTop/75+'rem':0+'rem'}">
<div class="province" >
<div class="btns">
<button type="primary" size="small" plain @click="hiddenKeybord">取消</button>
<!-- <button type="primary" size="small" plain @click="changeKeyBord">切换键盘</button> -->
<button type="primary" size="small" plain @click="enterWord">确认</button>
</div>
<ul class="keyboard province" id="province">
<li v-for="(item,index) in EnterPlateNumber.input.provinceList" :key="index" @click.stop="enterPro(item)">{{item.provinceName}}</li>
<!-- <li class="delete" @click.stop="deletePro"><i class="icon"></i>删</li> -->
<li class="delete" @click.stop="deleteAlb"><i class="icon"></i>删</li>
</ul>
</div>
</div>
<!-- 数字字母 -->
<div class="MASK" v-if="EnterPlateNumber.input.showAlb===true" :style="{width:noNeedMask==='y'?0:'',height:noNeedMask==='y'?0:'',marginTop:maskTop?maskTop/75+'rem':0+'rem'}">
<div class="province provinces" >
<div class="btns">
<button type="primary" size="small" plain @click="hiddenKeybord">取消</button>
<!-- <button type="primary" size="small" plain @click="changeKeyBord">切换键盘</button> -->
<button type="primary" size="small" plain @click="enterWord">确认</button>
</div>
<ul class="keyboard number" id="number" >
<li :class="['num',EnterPlateNumber.input.whitchKey===1?'disabled':'']" v-if="item.isNumber===true" v-for="(item) in EnterPlateNumber.input.plateAlbList" :key="item.AlbName" @click.stop="enterAlb(item)">{{item.AlbName}}</li>
<li v-if="item.isNumber===false" v-for="(item) in EnterPlateNumber.input.plateAlbList" :key="item.AlbName" @click.stop="enterAlb(item)">{{item.AlbName}}</li>
<li class="delete deletes" @click.stop="deleteAlb"><i class="icon"></i>删</li>
</ul>
</div>
</div>
</div>
</template>
<style scoped lang="scss">
.enterPlate{
height: 70rpx;
background: #fff;
padding:10rpx 20rpx;
display: flex;
align-items: center;
.enterBox{
width: 73%;
display: flex;
.isEntering{
border-color: rgb(57,195,153);
}
div{
width: 70rpx;
height: 70rpx;
line-height: 75rpx;
border:1.5rpx solid rgba(0,0,0,0.15);
border-radius: 10rpx;
background: #fff;
margin-right: 20rpx;
font-size: 30rpx;
text-align: center;
}
.plate{
width: 300rpx;
height: 70rpx;
text-align: left;
text-indent: 10rpx;
}
}
.doneBox{
width: 27%;
display: flex;
justify-content: space-between;
align-items: center;
.doneRight{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
}
button{
height: 70rpx;
padding:0 10rpx;
line-height: 70rpx;
}
}
.pulls{
// padding: 0 0 20rpx 0;
background: #fff;
.name{
height: 60rpx;
line-height: 60rpx;
font-size: 28rpx;
color:rgba(0,0,0,0.85);
// font-weight: bold;
}
.plateBOx{
height: 100rpx;
display: flex;
justify-content: space-between;
.pLeft{
width: 50%;
height: 100rpx;
overflow: hidden;
img{
width: 100%;
}
}
.pRight{
width: 50%;
height: 100rpx;
padding-left: 10rpx;
border:1rpx solid rgb(57,195,153);
display: flex;
align-items: center;
.late{
font-weight: bold;
font-size: 30rpx;
width: 60%;
height: 100rpx;
line-height: 100rpx;
input{
height: 100%;
}
}
button{
border:1rpx solid rgb(57,195,153);
}
}
}
.MASK{
position: fixed;
bottom: 0;
left: 0;
z-index: 9999;
}
// 键盘
.keyboard{
position:fixed;
bottom:0;
left:0;
background-color:#ced2d9;
width:100%;
height:360rpx;
margin:0;
padding:0;
font-size:36rpx;
z-index:1;
}
.keyboard li {
list-style:none;
border-radius:10rpx;
}
.keyboard li {
float:left;
background-color:#fefefe;
margin-left:15rpx;
margin-top:15rpx;
}
.province{
position: relative;
.btns{
width: 100vw;
height: 70rpx;
background: #fff;
border-top:1rpx solid rgba(0,0,0,0.05);
position: absolute;
display: flex;
justify-content: space-between;
align-items: center;
top: -70rpx;
left: 0;
button{
margin:0;
}
}
}
.provinces{
position: relative;
.btns{
width: 100vw;
height: 70rpx;
background: #fff;
border-top:1rpx solid rgba(0,0,0,0.05);
position: absolute;
display: flex;
justify-content: space-between;
align-items: center;
top: -428rpx;
left: 0;
button{
margin:0;
}
}
}
.province li{
width:calc((100% - 15rpx * 11) / 10);
height:calc((100% - 15rpx * 5) / 4);
display:flex;
display:-webkit-flex;
align-items:center;
-webkit-align-items:center;
justify-content: center;
-webkit-justify-content: center;
}
.province li.delete{
width:calc((100% - 15rpx * 11) / 10 * 2 + 15rpx);
}
.province li.deletes{
width:calc((100% - 15rpx * 11) / 10 * 2 + 155rpx);
}
.disabled{
color: rgba(0,0,0,0.15);
}
}
</style>
event事件:
export let life = {
created () {
this.currentPlate = this.plateNumber
console.log(this.plateNumber)
this.EnterPlateNumber.input.firstWord = this.plateNumber.slice(0,1)
this.EnterPlateNumber.input.secondWord = this.plateNumber.slice(1,2)
this.EnterPlateNumber.input.lastWords = this.plateNumber.slice(2,9)
}
}
export let event = {
toSearch(){
this.methods('hiddenKeybord',2)
this.$emit('confirmChangePlate')
},
changePlate(){
//展示键盘
this.methods('changePlate')
this.methods('saveOringinPlate')
},
//取消
hiddenKeybord(){
this.methods('hiddenKeybord',2)
},
//确定
enterWord(){
this.methods('enterWord')
this.methods('hiddenKeybord',1)
},
//修改
confirmChangePlate(){
this.$emit('confirmChangePlate')
},
//点击省份输入框
enterProv(){
this.methods('enterProv',true)
},
//点击省份
async enterPro(item){
let isOk = await this.methods('enterPro',item)
if(isOk){
this.methods('enterAlbn',true)
}
},
//删除省份
deletePro(){
this.methods('deletePro')
},
//点击字母输入框
enterAlbn(){
this.methods('enterAlbn',true)
},
//点击数字
async enterAlb(item){
let isOk = await this.methods('enterAlb',item)
if(isOk===2){
this.methods('setKey',2)
}
},
//数字键盘的删除
async deleteAlb(){
let isOk = await this.methods('deleteAlb')
if(isOk === 1){
this.methods('setKey',0)
this.methods('enterProv',true)
this.EnterPlateNumber.input.firstWord = ''
}
if(isOk===2){
this.methods('setKey',2)
// this.methods('enterAlbn',true)
}
if(isOk===3){
this.methods('setKey',1)
// this.methods('enterAlbn',true)
this.EnterPlateNumber.input.secondWord = ''
}
},
//点击剩余字母框
enterLastn(){
this.methods('enterLastn',true)
},
//搜索
clickSearch(){
let str1 = this.EnterPlateNumber.input.firstWord
let str2 = this.EnterPlateNumber.input.secondWord
let str3 = this.EnterPlateNumber.input.lastWords
this.$emit('clickSearch',str1+str2+str3)
},
}
export let watch = {}
methods方法:
export default class {
enterWord(){
// this.$emit('update:plateNumber', this.plateNumber1)
}
hiddenKeybord(val){
if(val===2){
console.log(this.currentPlate)
this.plateNumber1 = this.currentPlate
this.EnterPlateNumber.input.firstWord = this.currentPlate.slice(0,1)
this.EnterPlateNumber.input.secondWord = this.currentPlate.slice(1,2)
this.EnterPlateNumber.input.lastWords = this.currentPlate.slice(2,9)
this.EnterPlateNumber.input.showProvince = false
this.EnterPlateNumber.input.showAlb = false
}
if(val===1){
this.EnterPlateNumber.input.showProvince = false
this.EnterPlateNumber.input.showAlb = false
}
}
enterProv(val){
this.EnterPlateNumber.input.showProvince = val
this.EnterPlateNumber.input.showAlb = false
this.EnterPlateNumber.input.whitchKey = 0
}
setKey(val){
this.EnterPlateNumber.input.whitchKey = val
}
async enterPro(val){
let isOk = false
this.EnterPlateNumber.input.firstWord = val.provinceName
if(this.EnterPlateNumber.input.firstWord!=''){
isOk = true
}
return isOk
}
deletePro(){
this.EnterPlateNumber.input.firstWord = ''
}
enterAlbn(val){
this.EnterPlateNumber.input.showAlb = val
this.EnterPlateNumber.input.showProvince = false
this.EnterPlateNumber.input.whitchKey = 1
}
async enterAlb(val){
let isOk = 1
if(this.EnterPlateNumber.input.whitchKey === 1&typeof(val.AlbName)==='number'){
isOk = 1
return
}
if(this.EnterPlateNumber.input.whitchKey === 1){
isOk = 2
this.EnterPlateNumber.input.secondWord = val.AlbName
}
if(this.EnterPlateNumber.input.whitchKey === 2){
isOk = 3
let str = val.AlbName.toString()
if(this.EnterPlateNumber.input.lastWords.length>5){
uni.showToast({
icon: "none",
duration: 1000,
position: 'top',
title: "车牌号码最长不可超过8位",
})
return
}else{
this.EnterPlateNumber.input.lastWords+=str
}
}
return isOk
}
enterLastn(val){
this.EnterPlateNumber.input.showAlb = val
this.EnterPlateNumber.input.showProvince = false
this.EnterPlateNumber.input.whitchKey = 2
}
async deleteAlb(){
let isOk = 0
if(this.EnterPlateNumber.input.whitchKey === 1){
this.EnterPlateNumber.input.secondWord = ''
isOk = 1
}
if(this.EnterPlateNumber.input.whitchKey === 2){
let len = this.EnterPlateNumber.input.lastWords.length
this.EnterPlateNumber.input.lastWords = this.EnterPlateNumber.input.lastWords.substr(0, this.EnterPlateNumber.input.lastWords.length - 1)
len--
console.log(len)
if(len===-1){
if(this.EnterPlateNumber.input.lastWords===''){
isOk = 3
}else{
isOk = 2
}
}
}
return isOk
}
switchColorSelector () {
this.selectVisible = !this.selectVisible
}
setColor (color) {
this.currentColor = color
}
}
model数据:
export let props = ['name','plateNumber','noRightPart']
export let model = {
currentPlate:undefined,
EnterPlateNumber:{
input:{
firstWord:'',
secondWord:'',
lastWords:'',
provinceList:[
{provinceName:'京',id:'京'},
{provinceName:'津',id:'津'},
{provinceName:'冀',id:'冀'},
{provinceName:'晋',id:'晋'},
{provinceName:'蒙',id:'蒙'},
{provinceName:'辽',id:'辽'},
{provinceName:'吉',id:'吉'},
{provinceName:'黑',id:'黑'},
{provinceName:'沪',id:'沪'},
{provinceName:'苏',id:'苏'},
{provinceName:'浙',id:'浙'},
{provinceName:'皖',id:'皖'},
{provinceName:'闽',id:'闽'},
{provinceName:'赣',id:'赣'},
{provinceName:'鲁',id:'鲁'},
{provinceName:'豫',id:'豫'},
{provinceName:'鄂',id:'鄂'},
{provinceName:'湘',id:'湘'},
{provinceName:'粤',id:'粤'},
{provinceName:'桂',id:'桂'},
{provinceName:'琼',id:'琼'},
{provinceName:'渝',id:'渝'},
{provinceName:'川',id:'川'},
{provinceName:'贵',id:'贵'},
{provinceName:'云',id:'云'},
{provinceName:'藏',id:'藏'},
{provinceName:'陕',id:'陕'},
{provinceName:'甘',id:'甘'},
{provinceName:'青',id:'青'},
{provinceName:'宁',id:'宁'},
{provinceName:'新',id:'新'},
{provinceName:'台',id:'台'},
{provinceName:'港',id:'港'},
{provinceName:'澳',id:'澳'},
{provinceName:'使',id:'使'},
{provinceName:'领',id:'领'},
{provinceName:'警',id:'警'},
{provinceName:'学',id:'学'},
],
plateAlbList:[
{AlbName:0,id:'0',isNumber:true},
{AlbName:1,id:'1',isNumber:true},
{AlbName:2,id:'2',isNumber:true},
{AlbName:3,id:'3',isNumber:true},
{AlbName:4,id:'4',isNumber:true},
{AlbName:5,id:'5',isNumber:true},
{AlbName:6,id:'6',isNumber:true},
{AlbName:7,id:'7',isNumber:true},
{AlbName:8,id:'8',isNumber:true},
{AlbName:9,id:'9',isNumber:true},
{AlbName:'A',id:'A',isNumber:false},
{AlbName:'B',id:'B',isNumber:false},
{AlbName:'C',id:'C',isNumber:false},
{AlbName:'D',id:'D',isNumber:false},
{AlbName:'E',id:'E',isNumber:false},
{AlbName:'F',id:'F',isNumber:false},
{AlbName:'G',id:'G',isNumber:false},
{AlbName:'H',id:'H',isNumber:false},
{AlbName:'J',id:'J',isNumber:false},
{AlbName:'K',id:'K',isNumber:false},
{AlbName:'L',id:'L',isNumber:false},
{AlbName:'M',id:'M',isNumber:false},
{AlbName:'N',id:'N',isNumber:false},
{AlbName:'P',id:'P',isNumber:false},
{AlbName:'Q',id:'Q',isNumber:false},
{AlbName:'R',id:'R',isNumber:false},
{AlbName:'S',id:'S',isNumber:false},
{AlbName:'T',id:'T',isNumber:false},
{AlbName:'U',id:'U',isNumber:false},
{AlbName:'V',id:'V',isNumber:false},
{AlbName:'W',id:'W',isNumber:false},
{AlbName:'X',id:'X',isNumber:false},
{AlbName:'Y',id:'Y',isNumber:false},
{AlbName:'Z',id:'Z',isNumber:false},
{AlbName:'学',id:'学',isNumber:false},
{AlbName:'港',id:'港',isNumber:false},
{AlbName:'澳',id:'澳,isNumber:false'}
],
showProvince:false, //展示省份
showAlb:false, //展示字母键盘
whitchKey:0
}
},
selectVisible: false,
}
export let computed = {
plateNumber1 : {
get () {
return this.plateNumber||''
},
set (val) {
this.$emit('update:plateNumber', val)
}
}
}
因为这里用了独家的框架,所以根据需要把相应的生命周期函数放到正常的vue项目的位置,把event就写成正常的函数,methods就是i正常的methods里面的方法,model就是data里return的数据
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。