目录
- 怎么设置Cookie
- Cookie的缺点:
- LocalStorage与SessionStorage存储Token
- LocalStorage与SessionStorage的主要区别:
- Vuex存储Token
- 为什么要使用Vuex
在前端中,实现保持用户登录状态的方法有很多种,你通过可以存Cookie、Session、Token等信息来保持,不管后台向前端发送哪个我们要做的就是将这些信息存在在本地浏览器中,浏览器再次发送请求时,将设置了‘键’=‘值’的Cookie再次抛给服务器,服务器通过Cookie的字段判断用户已经登录,则根据需求处理用户请求,否则返回400提示用户先登录,前面我也分享了相关的文章:Django:Cookie设置及跨域问题处理,Django:Cookie搭配Session使用,Django:基于Token的验证使用 。而作为前端,存储这些值同样有多种方式,你可以存在Cookie、LocalStorage、SessionStorage或者Vuex状态管理器中,当然他们的作用也不同,如Vue:LocalStorage与SessionStorage的区别与用法。

怎么设置Cookie
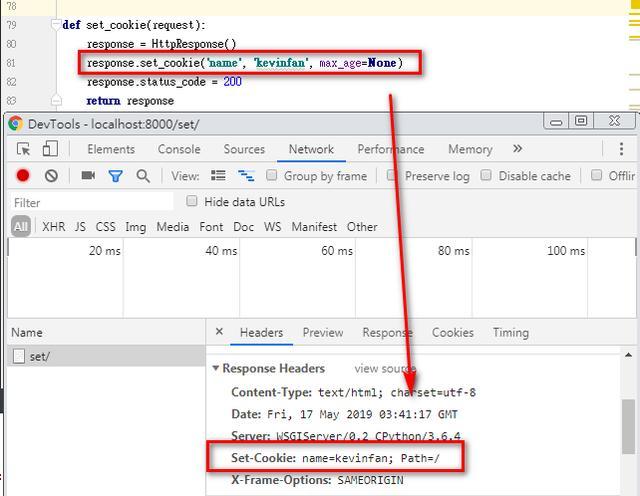
Django可以通过HttpResponse来响应对象的set_cookie,设置好对应的视图和路由,只要通过浏览器访问该路由,浏览器就会自动获取到set_cookie值并存入到本地(当浏览器正在运行时通常都存在内存中,当浏览器关闭时通常会存入硬盘中)。

Cookie的缺点:
1,cookie存储量小;2,cookie存储个数有限;3,增加网络负担;4,存在安全隐患
LocalStorage与SessionStorage存储Token
如存入SessionStorage,在用户登录的时候,我们就需要将用户名id和token存入sessionStorge,在Vue中实现同样简单的,通过sessionStorage.setItem或者sessionStorage[‘token’]两种写法都可以实现。
.then(res =>{
if(res.data['code']==200){
localStorage.clear()
localStorage.setItem('info',1)
localStorage['flag']=1
// localStorage.setItem('flag',1)
sessionStorage.clear()
// sessionStorage['userid']=JSON.stringify(res.data.userInfo.id)
sessionStorage.setItem('userid',JSON.stringify(res.data.userInfo.id))
sessionStorage['token']=JSON.stringify(res.data.token)
this.$message({
message:'登录成功',
type:'success'
})
this.$router.push('/home')
}else{
this.$message({
message:'用户名或者密码错误',
type:'warning'
})
}
})
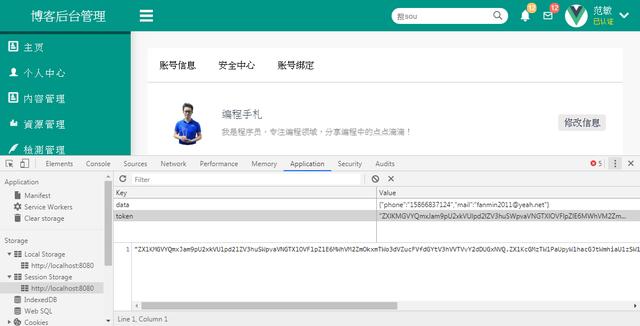
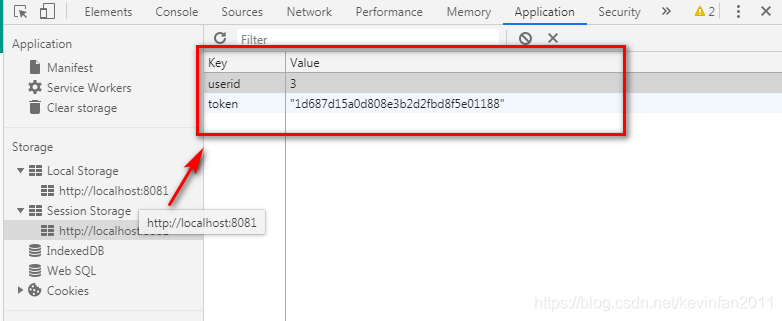
这样我们就可以在浏览器的开发者工具中的application中找到Session Storge查看,里面存的就是我们刚刚获取的值,至于到底存LocalStorage与SessionStorage,就看项目需求了。

LocalStorage与SessionStorage的主要区别:
LocalStorage除非主动删除,否则会永久存储在浏览器中。
SessionStorage只在当前所在窗口关闭前有效,窗口关闭后其存储数据也就会被自动清除。

Vuex存储Token
在store文件的state中初始化token,因为state中的数据不支持直接修改,所以我们需要定义方法setToken(设置token) 和 getToken(获取token),然后我们就可以在登录接口处引入this.$store.commit(‘setToken’,JSON.stringify(res.data.token)),将后台传来的token存入Vuex和localStorage中,为什么还要存入localStorage,Vuex中的状态一旦页面刷新就不再存在,为了保持当前状态,需要通过localStorage中提取状态再传值给Vuex。
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
token:'' //初始化token
},
mutations: {
//存储token方法
//设置token等于外部传递进来的值
setToken(state, token) {
state.token = token
localStorage.token = token //同步存储token至localStorage
},
},
getters : {
//获取token方法
//判断是否有token,如果没有重新赋值,返回给state的token
getToken(state) {
if (!state.token) {
state.token = localStorage.getItem('token')
}
return state.token
}
},
actions: {
}
})
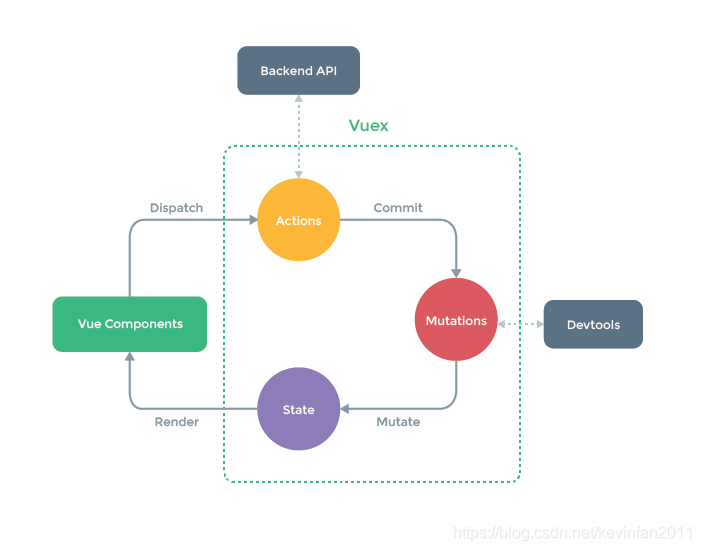
为什么要使用Vuex
Vuex是一个状态管理器而非一个存储工具,为什么会把token存入Vuex中呢,在Vuex中封装的localStorage操作,可以直接使用localStorage操作数据,但无法监听数据改变。而Vuex是全局存储同时可监听数据状态的变更,当Vuex数值发生变化时可以响应式地监听到该数据的变化。

到此这篇关于Vue保持用户登录状态(各种token存储方式)的文章就介绍到这了,更多相关Vue保持用户登录内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!