目录
- 前言
- 一、为什么需要面包屑?
- 二、初级封装
- 1. 实现思路
- 2. 代码演示
- 3. 使用
- 4. 不足
- 三、进阶封装
- 1. 实现思路
- 2. 代码演示
- 3. 使用
- 4. 不足
- 四、高阶封装
- 1. 思路
- 2. 代码演示
- 3. 使用
- 五、使用jsx优化
- 总结
前言
面包屑导航可以将浏览过的页面记录下来,方便很快速的跳转回某一个页面,本文介绍了几种自己封装面包屑组件的方式,我们一起来看看如何实现的吧~
一、为什么需要面包屑?
面包屑导航(BreadcrumbNavigation)这个概念来自童话故事“汉赛尔和格莱特”,当汉赛尔和格莱特穿过森林时,不小心迷路了,但是他们发现在沿途走过的地方都撒下了面包屑,让这些面包屑来帮助他们找到回家的路。
看完上面的介绍,相信各位已经理解了面包屑组件的使用场景了。对的,没错,是用来记录我们点击了哪些页面,方便我们再返回之前某一个页面。
当网页进行了多次跳转后,用户可能早就已经晕头转向了。作为程序猿的我们可能通过地址栏参数还可以分清楚当前处于哪一个位置,终归网页是要展示给用户。用户来使用的话,没有面包屑导航的话,可能就对网页产生了抵触心理,使用面包屑导航将每次跳转的页面记录下来,可以很好解决这一问题。
二、初级封装
1. 实现思路
准备页面结构和样式,需要用到字体图标
在public目录下的index.html中引入cdn的字体图标资源
<link rel="stylesheet" href="//at.alicdn.com/t/font_2143783_iq6z4ey5vu.css" rel="external nofollow" rel="external nofollow" >
将需要外部传入的值定义为自定义属性
将外部写在标签内部的内容放置在默认插槽中
2. 代码演示
在src/components目录下新建bread-crumbs.vue文件,公用的组件放在这个目录下统一管理,文件名可自定义。
代码如下(示例):
<template>
<div class='bread-crumbs'>
<div class="bread-crumbs-item">
<RouterLink to="/">首页</RouterLink>
</div>
<i class="iconfont icon-angle-right"></i>
<div v-if="parentName" class="bread-crumbs-item">
<RouterLink v-if="parentPath" :to="parentPath">{{parentName}}</RouterLink>
<span v-else>{{parentName}}</span>
</div>
<i v-if="parentName" class="iconfont icon-angle-right"></i>
<div class="bread-crumbs-item">
<span>
<slot/>
</span>
</div>
</div>
</template>
<script>
export default {
name: 'BreadCrumbs',
props: {
parentName: {
type: String,
default: ''
},
parentPath: {
type: String,
default: ''
}
}
}
</script>
<style scoped lang='less'>
.bread-crumbs{
display: flex;
padding: 25px 10px;
&-item {
a {
text-decoration: none;
color: #666;
transition: all .4s;
&:hover {
color: #27ba9b;
}
}
}
i {
font-size: 12px;
font-style: normal;
margin-left: 5px;
margin-right: 5px;
line-height: 22px;
}
}
</style>
在src/components目录下新建index.js文件,将封装好的全局组件进行注册
import BreadCrumbs from './bread-crumbs'
export default {
install (app) {
app.component(BreadCrumbs.name, BreadCrumbs)
}
}
在main.js中注册为插件
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// 导入并注册
import myUI from './components'
createApp(App).use(store).use(router).use(myUI).mount('#app')
3. 使用
传入公共组件需要的值
代码如下(示例):
<template>
<div class="home-banner">
<bread-crumbs parentPath="/xxx" parentName="电器">空调</bread-crumbs>
</div>
</template>
<script>
export default {
name: 'App',
setup() {
}
}
</script>
4. 不足
只能满足基本需求,超过二级导航后就无法使用。
三、进阶封装
1. 实现思路
参考elementUI面包屑组件代码
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item><a href="/" rel="external nofollow" rel="external nofollow" >活动管理</a></el-breadcrumb-item>
<el-breadcrumb-item>活动列表</el-breadcrumb-item>
<el-breadcrumb-item>活动详情</el-breadcrumb-item>
</el-breadcrumb>
将每一个导航封装为一个组件
2. 代码演示
在上一步封装的基础上继续改进代码
代码如下(示例):
在src/component目录下新建bread-crumbs-item组件,文件名可以自定义。
<template>
<div class="bread-crumbs-item">
<RouterLink v-if="to" :to="to"><slot /></RouterLink>
<span v-else><slot /></span>
<i class="iconfont icon-angle-right"></i>
</div>
</template>
<script>
export default {
name: 'BreadCurmbsItem',
props: {
to: {
type: [String, Object]
}
}
}
</script>
还是在src/components目录下的index.js中注册为全局组件
import BreadCrumbs from './bread-crumbs'
import BreadCrumbsItem from './bread-crumbs-item'
export default {
install (app) {
app.component(BreadCrumbs.name, BreadCrumbs)
app.component(BreadCrumbsItem .name, BreadCrumbsItem )
}
}
修改BreadCrumbs.vue中代码,将导航的每一项放置在默认插槽中
<template>
<div class='bread-crumbs'>
<slot />
</div>
</template>
<script>
export default {
name: 'BreadCrumbs'
}
</script>
<style scoped lang='less'>
.bread-crumbs {
display: flex;
padding: 25px 10px;
:deep(&-item) {
a {
text-decoration: none;
color: #666;
transition: all 0.4s;
&:hover {
color: #27ba9b;
}
}
}
:deep(i) {
font-style: normal;
font-size: 12px;
margin-left: 5px;
margin-right: 5px;
line-height: 22px;
}
}
</style>
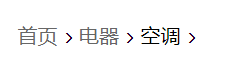
3. 使用
使用的时候,有多少个二级导航就使用几个BreadCrumbsItem
代码如下(示例):
<template>
<div class="home-banner">
<!-- 面包屑 -->
<BreadCrumbs>
<BreadCrumbsItem to="/">首页</BreadCrumbsItem>
<BreadCrumbsItem to="/xxx">电器</BreadCrumbsItem>
<BreadCrumbsItem >空调</BreadCrumbsItem>
</BreadCrumbs>
</div>
</template>
<script>
export default {
name: 'App',
setup() {
}
}
</script>
4. 不足
在最后一个导航后面会有多余的一个>指示标识

四、高阶封装
1. 思路
终极版,使用render函数自己进行拼接创建。
createElement
render render选项与h函数
指定组件显示的内容:new Vue({选项})
- el 选项,通过一个选择器找到容器,容器内容就是组件内容
- template 选项,<div>组件内容</div> 作为组件内容
- render选项,它是一个函数,函数回默认传人createElement的函数(h),这个函数用来创建结构,再render函数返回渲染为组件内容。它的优先级更高。
2. 代码演示
修改BreadCurmbsItem组件内的代码
<template>
<div class="bread-crumbs-item">
<RouterLink v-if="to" :to="to"><slot /></RouterLink>
<span v-else><slot /></span>
</div>
</template>
<script>
export default {
name: 'BreadCurmbsItem',
props: {
to: {
type: [String, Object]
}
}
}
</script>
修改BreadCrumbs.vue中的代码
代码示例(如下):
<script>
import { h } from 'vue'
export default {
name: 'BreadCrumbs',
render () {
// 用法
// 1. template 标签去除,单文件组件
// 2. 返回值就是组件内容
// 3. vue2.0 的h函数传参进来的,vue3.0 的h函数导入进来
// 4. h 第一个参数 标签名字 第二个参数 标签属性对象 第三个参数 子节点
// 需求
// 1. 创建bread-crumbs父容器
// 2. 获取默认插槽内容
// 3. 去除bread-crumbs-item组件的i标签,因该由render函数来组织
// 4. 遍历插槽中的item,得到一个动态创建的节点,最后一个item不加i标签
// 5. 把动态创建的节点渲染再bread-crumbs标签中
const items = this.$slots.default()
const dymanicItems = []
items.forEach((item, i) => {
dymanicItems.push(item)
if (i < (items.length - 1)) {
dymanicItems.push(h('i', { class: 'iconfont icon-angle-right' }))
}
})
return h('div', { class: 'bread-crumbs' }, dymanicItems)
}
}
</script>
<style lang='less'>
// 将scope属性去除,目的是为了样式穿透至item组件中
.bread-crumbs {
display: flex;
padding: 25px 10px;
&-item {
a {
text-decoration: none;
color: #666;
transition: all .4s;
&:hover {
color: #27ba9b;
}
}
}
i {
font-size: 12px;
margin-left: 5px;
margin-right: 5px;
line-height: 22px;
// 样式的方式,不合理
// &:last-child {
// display: none;
// }
}
}
</style>
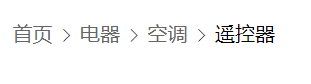
3. 使用
这个方式封装后,让全局组件的复用性更强了,强烈推荐使用
<template>
<div class="home-banner">
<!-- 面包屑 -->
<BreadCrumbs>
<BreadCrumbsItem to="/">首页</BreadCrumbsItem>
<BreadCrumbsItem to="/xxx">电器</BreadCrumbsItem>
<BreadCrumbsItem to="/xxx/xx">空调</BreadCrumbsItem>
<BreadCrumbsItem >遥控器</BreadCrumbsItem>
</BreadCrumbs>
</div>
</template>
<script>
export default {
name: 'App',
setup() {
}
}
</script>

可以看到这样封装后,咱们自己封装的面包屑导航已经支持多级导航了。而且最后一个导航后面的>指示标识也没有了。
五、使用jsx优化
可以将高阶写法中的功能代码使用jsx的方式进行重写,jsx写出来的代码更加的简洁明了。
export default {
name: 'BreadCrumbs',
render () {
// vue2的render函数的形参是 h 函数
// vue3中h函数是导入的
// createElement(标签名称, 标签的属性, 标签的子元素)
// console.dir(this.$slots.default())
// 获取XtxBread组件的所有的插槽里面填充组件实例
const items = this.$slots.default()
const results = []
items.forEach((item, index) => {
results.push(item)
// 手动生成一个i图标,添加到面包屑项目的后面
if (index < items.length - 1) {
results.push(<i className='iconfont icon-angle-right'></i>)
}
})
return <div className='bread-crumbs'>{results}</div>
}
}
总结
功能虽然很小,但是涵盖的知识点很多,以上代码均已在本地测试
到此这篇关于vue3自己封装面包屑功能组件的文章就介绍到这了,更多相关vue3封装面包屑功能组件内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!