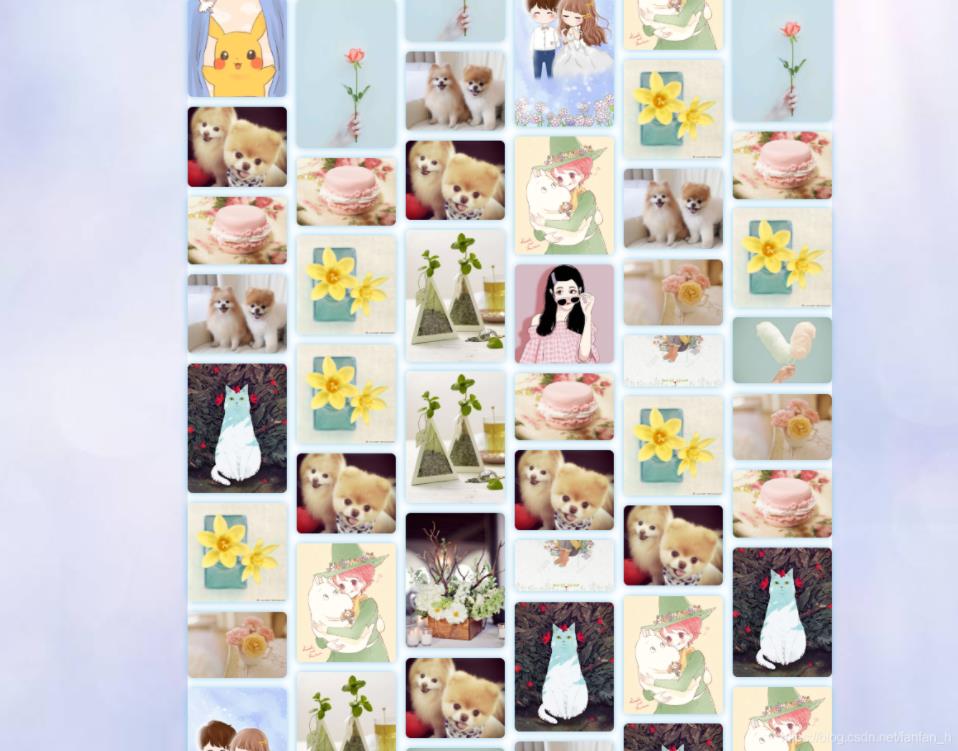
本文实例为大家分享了JS实现图片瀑布流的具体代码,供大家参考,具体内容如下
过程:
1、创建一个放所有图片的模块bigblock。
2、获取这个大模块,追加一个子元素块来放小图。
3、封装一个函数list(n)来存放50张图片,并且将每张图追加放入空数组ele[]中。
4、封装一个函数set_position(),来确定每个图片的位置,用到了offsetHeight,offsetTop,offsetWidth等属性,同时给最大块也设置动态的高度,随着加载的图片数量增多,最大块的高度也随着增高。
5、使用 window.onload事件,加载图片更方便。
6、给浏览器的滚动条添加事件,让滚动条滑到body的可视区域最底部以上10px 时,加载出新的30张图片,并且每次滚动条停留在到刚加载的图片位置。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>photo瀑布流</title>
<style>
*{
margin:0;
padding:0;
}
body{
/* background: #ebebeb;*/
background: url(./img/bging2.jpg );
background-size:100% ;
height:100%;
}
.bigblock {
position: relative;
width:650px;
min-height: 200px;
background: #fff;
margin:auto;
}
.smallblock{
position:absolute;
width:100px;
border-radius:5px ;
box-shadow: 0 0 7px #89c8eb;
box-sizing: border-box;
overflow: hidden;
}
.photo{
width:100%;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="bigblock">
</div>
<script>
var Big=document.getElementsByClassName ("bigblock")[0];
var ele=[];
var num=6;
var bghight=0;
var start=0;
var image_img=["1.jpg", "2.jpg", "3.jpg", "4.jpg", "5.jpg", "6.jpg", "7.jpg", "9.jpg", "10.jpg","11.jpg","12.jpg","13.jpg","14.jpg","15.jpg","16.jpg","17.jpg"];
for(var i=0;i<50;i++){
list();
}
function list(n){
var small=document.createElement("div");
var image=document.createElement("img");
small.className="smallblock";
image.className="photo";
image.src="./img/"+image_img[parseInt(Math.random()* image_img.length)]; //0-12
ele.push(small);
Big.appendChild(small);
small.appendChild (image);
}
function set_position(){
for(var i=start;i<ele.length;i++){
//设置每张图片的位置
var settop=i <num ? 0: ele[i-num].offsetHeight +10 + ele[i-num].offsetTop ;
ele[i].style.top=settop+"px";
var setleft = i %num * ele[i].offsetWidth + (i % num) * 10;
ele[i].style.left=setleft+"px";
//获取背景的高度
bghight =(ele[i].offsetHeight +ele[i].offsetTop)>bghight ? ele[i].offsetHeight +ele[i].offsetTop :bghight ;
Big.style.height =bghight +"px";
}
}
window.onload=function(){
set_position();
//添加浏览器的滚动条事件
this.addEventListener ("scroll",function(){
var b_height=document.body.clientHeight;
if(parseInt (this.pageYOffset+ this.innerHeight ) > b_height-10 ){
start =ele.length;
for(i=0;i<30;i++){
list();
}
set_position ();
}
// console.log(b_height); //body的可视高度,可变
// console.log(this.pageYOffset); //滚动条的上偏移量
// console.log(this.innerHeight); //浏览器可视区域的高
})
}
</script>
</body>
</html>

图片不是动图,看不出什么效果,但代码都是正确的,小伙伴可以试一试。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。