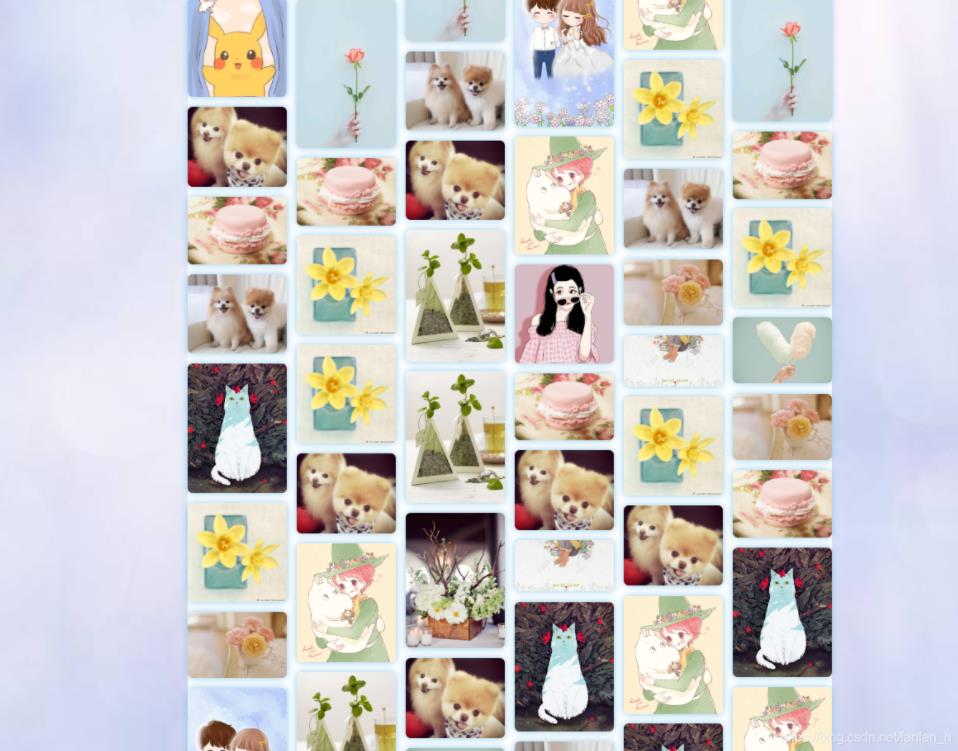
本文实例为大家分享了js实现瀑布流效果的具体代码,供大家参考,具体内容如下

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.box {
width: 70px;
float: left;
margin-left: 4px;
border-top: 1px solid #000;
}
ul,
ol,
li {
list-style-type: none;
}
li {
width: 70px;
display: block;
text-align: center;
}
</style>
</head>
<body>
<ul class="box"></ul>
<ul class="box"></ul>
<ul class="box"></ul>
<ul class="box"></ul>
<button onclick="reloadPage()">刷新页面</button>
</body>
</html>
<script>
var boxs = document.querySelectorAll(".box");
//创建最小值
var min = 0;
//创建颜色数组
var colour = ["red", "yellow", "orange", "blue", "purple", "green","#cdee","#feda","ccc","#eda","#639","#33f","#f38","#ca0"]
for (j = 1; j <= 50; j++) {
var lis = document.createElement("li");//创建带数字的li
lis.innerHTML = j;
lis.style.height = Math.random() * 40 + 30 + "px";//获取随机高度,最小高度为30px
lis.style.backgroundColor = colour[parseInt(Math.random() * colour.length-1)];//获取随机颜色
for (var i = 0; i < boxs.length; i++) {
console.log(boxs[i].clientHeight);
// offsetHeight获得元素高度的 数字
if (boxs[i].offsetHeight < boxs[min].offsetHeight) {
min = i;//获取高度最小数组元素的序号
}
}
boxs[min].appendChild(lis)//把li添加到最短ol里
}
function reloadPage() {
location.reload();//刷新
}
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。