本文实例为大家分享了vue实现动态进度条效果的具体代码,供大家参考,具体内容如下
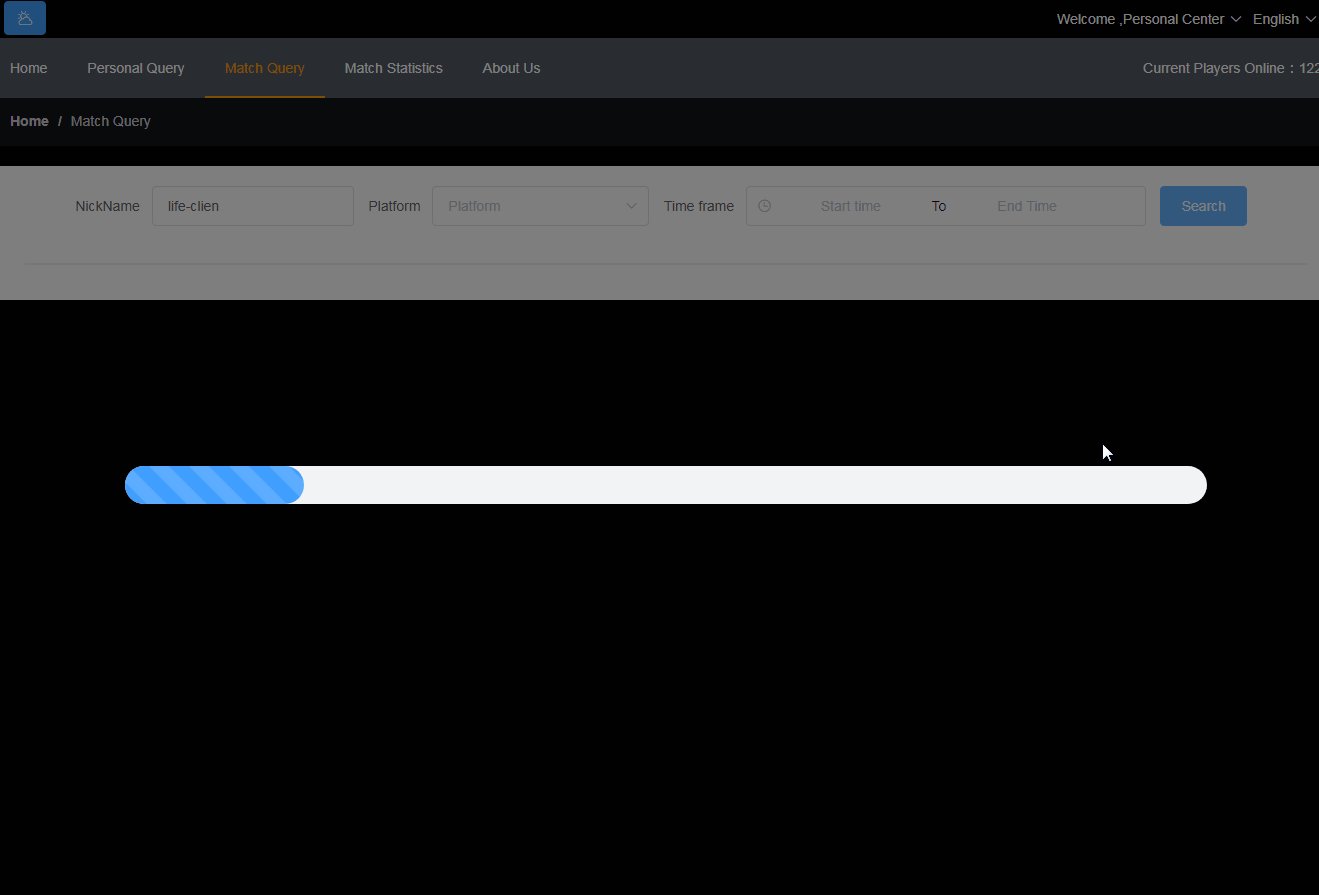
演示效果:

结构

progress/index.js
const controller = {
init: require('./controllers/html'),
speed: require('./controllers/speed')
}
exports.init = controller.init
exports.speed = controller.speed
progress/controllers/html/index.js
exports.set = () => {
let dom = document.createElement('div')
dom.setAttribute('id', 'progress_speed')
dom.classList.add('progress-box', 'progress-hide')
dom.innerHTML = '<div class="progress progress-speed-hide" id="progress_box_speed"><div class="speed" style="width:0%;background: #f2f3f5;transition: 0.2s;"></div></div>'
document.getElementById('app').insertBefore(dom, document.getElementById('app').firstChild)
let Style = `
.progress-box{
width: 100%;
height: 100%;
transition: 0.4s;
position: fixed;
top: 0;
left: 0;
background: rgba(0,0,0,0.5);
z-index:4002;
}
.progress {
border-radius: 19px;
background: #f2f3f5;
width: 80%;
height: 38px;
position: fixed;
top: calc(50% - 19px);
left: calc(50% - 40%);
z-index:2000;
transition: 0.4s;
opacity: 1;
}
.progress-hide{
border-radius: 19px;
width: 0%;
height: 0%;
top: calc(50% - 0%);
left: calc(50% - 0%);
transition: 0.2s;
overflow: hidden;
}
.progress-speed-hide{
width: 0%;
height: 0px;
transition: 0.6s;
opacity: 0;
overflow: hidden;
}
.speed {
border-radius: 19px;
background-image: -webkit-linear-gradient(45deg,rgba(255,255,255,.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.15) 50%,rgba(255,255,255,.15) 75%,transparent 75%,transparent);
background-image: -o-linear-gradient(45deg,rgba(255,255,255,.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.15) 50%,rgba(255,255,255,.15) 75%,transparent 75%,transparent);
background-image: linear-gradient(45deg,rgba(255,255,255,.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.15) 50%,rgba(255,255,255,.15) 75%,transparent 75%,transparent);
height: 38px;
-webkit-background-size: 40px 40px;
background-size: 40px 40px
width: 0%;
transition: 0.3s;
background-color:#409EFF;
-o-animation: progress-bar-stripes 2s linear infinite;
animation: progress-bar-stripes 2s linear infinite;
}
.speed-success{
width: 100%;
background-color: #67c23a;
}
@-webkit-keyframes progress-bar-stripes {
from {
background-position: 40px 0
}
to {
background-position: 0 0
}
}
@-o-keyframes progress-bar-stripes {
from {
background-position: 40px 0
}
to {
background-position: 0 0
}
}
@keyframes progress-bar-stripes {
from {
background-position: 40px 0
}
to {
background-position: 0 0
}
}`
let styleElement = document.getElementById('progress')
if (!styleElement) {
styleElement = document.createElement('style')
styleElement.type = 'text/css'
styleElement.id = 'progress'
document.getElementsByTagName('head')[0].appendChild(styleElement)
styleElement.appendChild(document.createTextNode(Style))
}
}
progress/controllers/speed/index.js
exports.run = (time) => {
document.getElementById('progress_speed').classList.remove('progress-hide')
time = time * 100
let dom = document.getElementById('progress_box_speed')
dom.classList.remove('progress-speed-hide')
dom.getElementsByClassName('speed')[0].classList.remove('speed-success')
setTimeout(() => {
dom.getElementsByClassName('speed')[0].setAttribute('style', 'width:' + time + '%')
}, 10)
if (time >= 100) {
setTimeout(() => {
dom.getElementsByClassName('speed')[0].classList.add('speed-success')
dom.getElementsByClassName('speed')[0].setAttribute('style', 'width:100%')
dom.classList.add('progress-speed-hide')
setTimeout(() => {
document.getElementById('progress_speed').classList.add('progress-hide')
dom.getElementsByClassName('speed')[0].setAttribute('style', 'width:0%')
}, 900)
}, 1000)
}
}
如何使用?
main.js中导入(根据你自己新建文件的路径为基准,这是我自己的路径)
import progress from './common/progress'
全局挂载
Vue.prototype.$progress = progress
结构
使用:
this.$progress.init.set()
this.$progress.speed.run('10.555555') // 这样进度条就走到10.555555%了

进度条走到100之后,会自动隐藏!可以全局挂载,然后各种需要进度条的地方再使用!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。