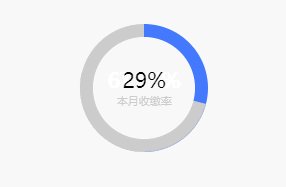
最近在开发小程序的时候,碰到一个实现圆环百分比进度条的需求,类似如下设计图:

小白的我感觉实现起来有难度,于是上百度看看别人是怎么做的,结果没找到一个满意的,要不是静态的实现,就是需要用到比较多的DOM操作,小程序还是尽量避免直接操作DOM。
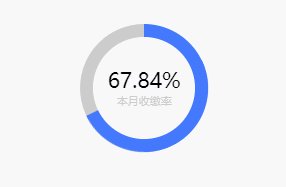
下面是我以Vue组件形式做的一个动态的实现,先上效果图:
效果

实现步骤
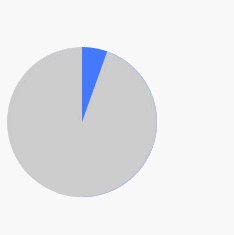
画一个饼图
.pie {
display: inline-block;
position: relative;
width: 150px;
height: 150px;
margin-top: 40px;
border-radius: 50%;
background: #ccc;
background-image: linear-gradient(to right, transparent 50%, #4479FD 0);
color: transparent;
text-align: center;
}
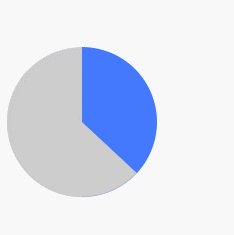
实现占比效果
通过添加伪元素遮挡和移动实现,代码如下:
.pie::before {
content: '';
position: absolute;
top: 0; left: 50%;
width: 50%; height: 100%;
border-radius: 0 100% 100% 0 / 50%;
background-color: inherit;
transform-origin: left;
animation: spin 5s linear infinite, bg 10s step-end infinite;
}
@keyframes spin {
to { transform: rotate(.5turn); }
}
@keyframes bg {
50% { background: #4479FD; }
}

使用CSS动画延迟属性
将上面的animation动画时间分别改为50, 100,这样可以直接在animation-delay传入相应的延迟秒数,比如-60s则是显示在百分之六十
animation-play-state: paused; animation-delay: -60s;
实现圆环形状
直接在div里加上一个定位的div
<div class="pie">
<div class="pie-inner">
{{num}}%
</div>
</div>
加上一个匀速动画
startAnimate (step, limit, speed) {
setTimeout(() => {
// num 为百分比
if (this.num < limit) {
this.num += step
this.startAnimate(step, limit, speed)
} else {
this.num = limit
}
}, speed)
}
给animation-delay绑定计算属性
实时根据num转化为相应的延迟秒数
computed: {
delay () {
return `-${this.num}s`
}
}
总结
至此,一个动态的圆环百分比进度条基本实现了,还不是很完善,有什么意见或者疑问欢迎提出来。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。