要掌握:localStorage,组件封装

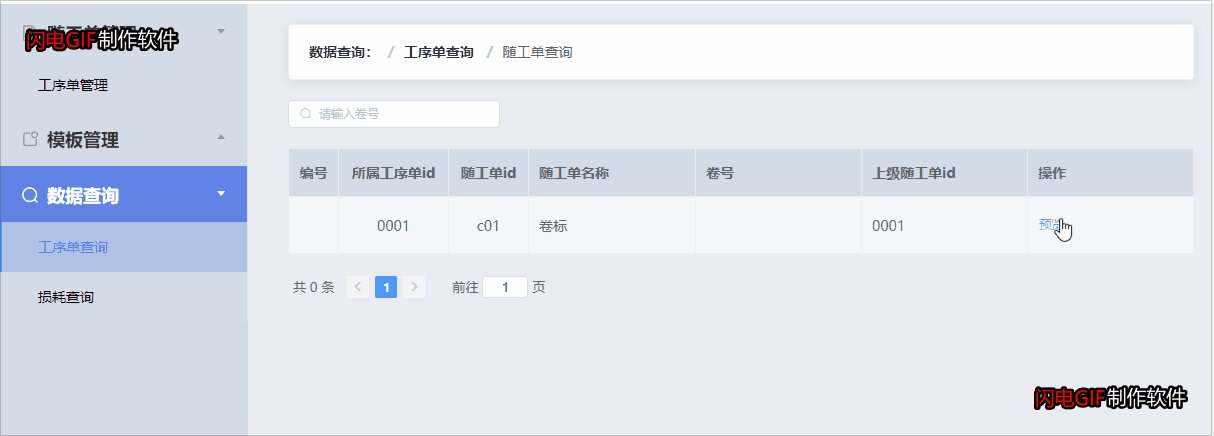
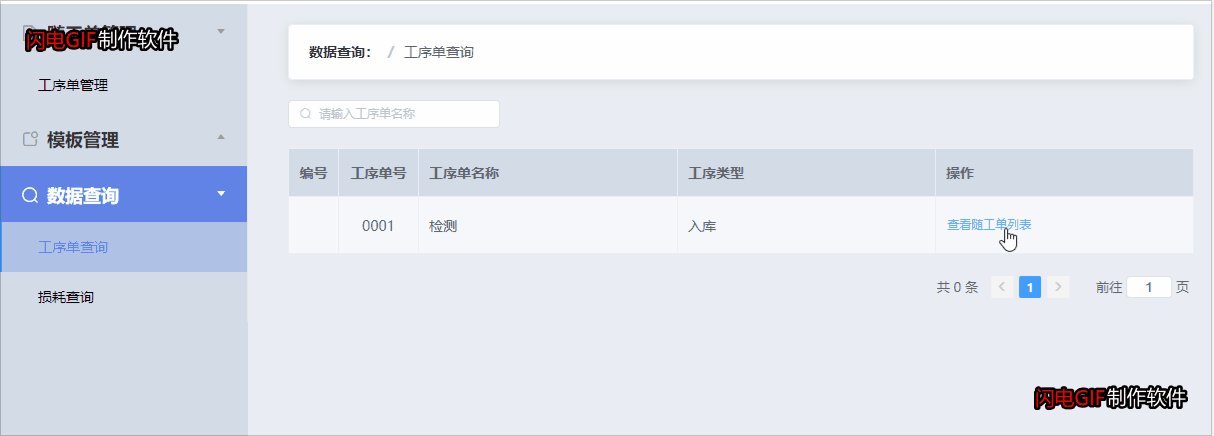
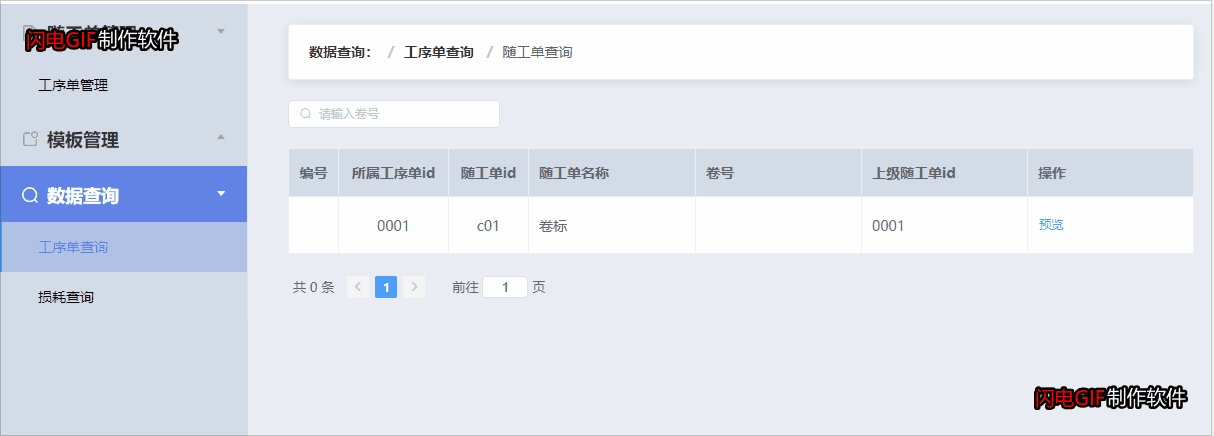
emm,第一次上传视频转gif的图片,效果不咋好。。。
视频转gif 的软件连接 https://www.jb51.net/softs/723131.html
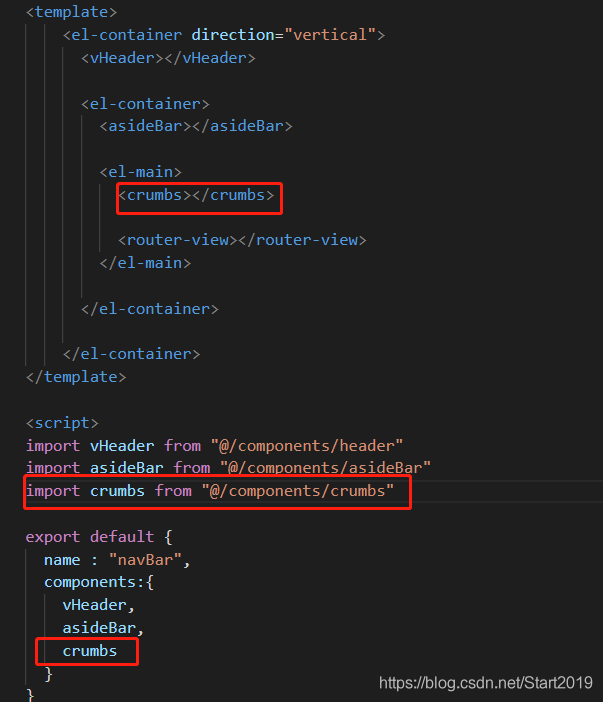
在 components 下新建一个 curmbs 文件夹,并在该文件夹下新建一个 index.vue 文件。
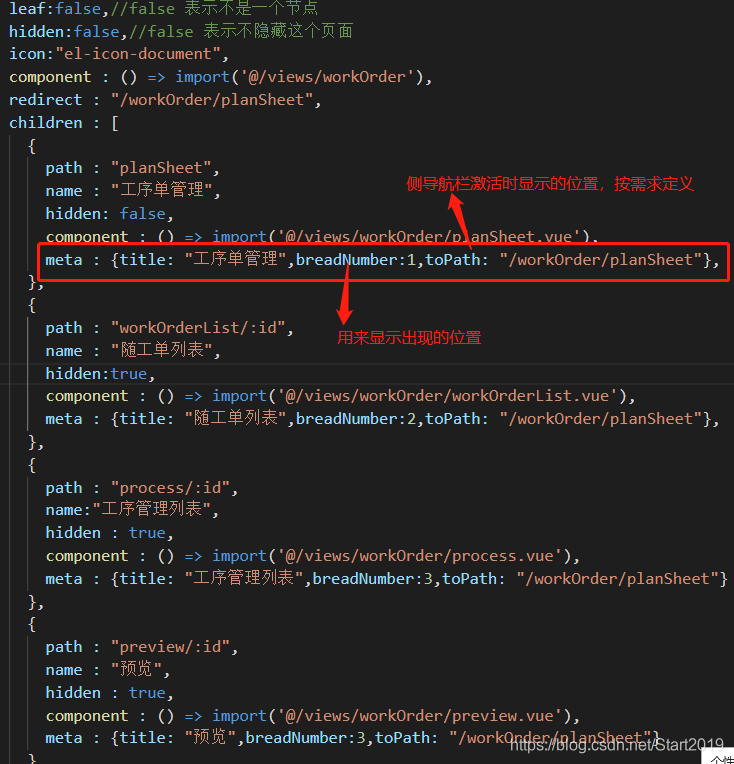
router.js 中的配置,添加一个 meta对象

代码
<template>
<div class="crumbs">
<!-- 面包屑 -->
<el-card class="box-card">
<el-breadcrumb separator="/">
<el-breadcrumb-item v-for="(level,index) in this.levelList" :key="index" :to="level.path">
{{level.name}}
</el-breadcrumb-item>
</el-breadcrumb>
</el-card>
</div>
</template>
<script>
export default {
name : "crumbs",
data() {
return {
levelList: []
}
},
watch: {
$route(to,from) {
console.log(to,from)
// 思路:判断meta中breadNumber为几,就把它放在第几个
// 注意:存放到localStorage中的数据格式最好统一,我在这里把它统一成了数组的格式
// levelList最终的格式要为:[{name:"xx",path:"xx",breadNum:"xx"}]
this.getBreadcrumb()
}
},
methods:{
getBreadcrumb() {
// 1.获取当前的name,path,breadNumber
var newName = this.$route.name;
var newPath = this.$route.fullPath;
var newBreadNum = this.$route.meta.breadNumber;
// 2.获取前一页存下的name,path,breadNumber
var oldName = JSON.parse(window.localStorage.getItem("oldName"));
var oldPath = JSON.parse(window.localStorage.getItem("oldPath"));
var oldBreadNum = JSON.parse(window.localStorage.getItem("oldBreadNum"));
var routerInfo = JSON.parse(window.localStorage.getItem("routerInfo")) || [];
this.levelList = routerInfo;
// 3.判断是否是第一层,即初始位置,如果是第一层,分两种情况
if(this.$route.meta.breadNumber === 1){
// 3.1 localStorage有值,那么this.levelList不是空值,说明是由上一个主路由进来的,需要清空之前localStorage的值,并且重新赋值给levelList
if(this.levelList.length != 0 ){
localStorage.removeItem("oldName");
localStorage.removeItem("oldPath");
localStorage.removeItem("oldBreadNum");
localStorage.removeItem("routerInfo");
this.levelList = [];
}
// 3.2 localStorage没有值,说明就是第一次进主路由,直接赋值
this.levelList.push({"name":newName,"path":newPath,"breadNumber":newBreadNum});
// this.$store.commit('breadCrumb/BREAD_PATH',{ newName,newPath,newBreadNum });
// 按照数组格式的方式存放
var nameStr = [];
nameStr.push(newName);
var pathStr=[];
pathStr.push(newPath);
var breadNumStr= [];
breadNumStr.push(newBreadNum);
window.localStorage.setItem("oldName",JSON.stringify(nameStr));
window.localStorage.setItem("oldPath",JSON.stringify(pathStr));
window.localStorage.setItem("oldBreadNum",JSON.stringify(breadNumStr));
window.localStorage.setItem("routerInfo",JSON.stringify(this.levelList));
}
else{
var isBreadNumber = false;
// 4.breadNumber除了等于1,其他值时,this.levalList一定不是空值,判断点击的这个breadNumber数组中是否存在
// 4.1 如果存在,就要删掉这个后面的所有值,并且将点击所获得的的这个值存进this.levalList数组中
// 4.2 如果不存在,说明是按照顺序进行的,把它存到localStorage中,并把值给this.leavalList数组
//在这里不用return,否则会终止循环
for(var i = 0 ;i< this.levelList.length; i++){
if(this.levelList[i].breadNumber == newBreadNum){
// return true; // 为true时表示数组内已存在 false表示不存在
isBreadNumber = true;
break;
}
}
if( isBreadNumber ){
//删除点击的后面所有信息,localStorage中的数据也要删除(这里的删除是截取,而不是完全删除),然后将该信息添加进去
//要注意的是,这里的变化还有可能是点击面包屑时产生的,其他地方通常是通过路由跳转得到的
// 注意这里splice的用法,如果直接写在localStorage.setItem 中,得到的值是被截取的值,而不是截取后的值
oldName.splice(newBreadNum,oldName.length-newBreadNum );
window.localStorage.setItem("oldName",JSON.stringify( oldName ));
oldPath.splice(newBreadNum,oldPath.length-newBreadNum);
window.localStorage.setItem("oldPath",JSON.stringify( oldPath ));
oldBreadNum.splice(newBreadNum,oldBreadNum.length-newBreadNum);
window.localStorage.setItem("oldBreadNum",JSON.stringify( oldBreadNum ));
routerInfo.splice( newBreadNum,routerInfo.length-newBreadNum);
window.localStorage.setItem("routerInfo",JSON.stringify( routerInfo ))
}
else{
var oldNameStr = JSON.parse(window.localStorage.getItem("oldName"));
oldNameStr.push(newName);
window.localStorage.setItem("oldName",JSON.stringify(oldNameStr));
var oldPathStr = JSON.parse(window.localStorage.getItem("oldPath"));
oldPathStr.push(newPath);
window.localStorage.setItem("oldPath",JSON.stringify(oldPathStr));
var oldBreadNumStr = JSON.parse(window.localStorage.getItem("oldBreadNum"));
oldBreadNumStr.push(newBreadNum);
window.localStorage.setItem("oldBreadNum",JSON.stringify(oldBreadNumStr));
this.levelList.push({"name":newName,"path":newPath,"breadNumber":newBreadNum});
window.localStorage.setItem("routerInfo",JSON.stringify(this.levelList));
}
}
}
},
created(){
this.getBreadcrumb();
}
}
</script>
<style scoped lang="scss">
.box-card{
margin-bottom: 20px;
}
</style>
上面 localStorage存储的name, path,breadNum 是我测试的时候存的,也可以删除,简洁版代码:
<template>
<div class="crumbs">
<!-- 面包屑 -->
<el-card class="box-card" v-show="isShow">
<el-breadcrumb separator="/">
<el-breadcrumb-item >
<a href="javascript:;" rel="external nofollow" rel="external nofollow" >{{$route.matched[0].name}}</a>
</el-breadcrumb-item>
<el-breadcrumb-item v-for="(level,index) in this.levelList" :key="index" :to="level.path">
{{level.name}}
</el-breadcrumb-item>
</el-breadcrumb>
</el-card>
</div>
</template>
<script>
export default {
name : "crumbs",
props:{
isShow:{
type:Boolean,
default:true //默认值为true 显示
}
},
data() {
return {
levelList: []
}
},
watch: {
$route(to,from) {
// console.log(to,from)
// 思路:判断meta中breadNumber为几,就把它放在第几个
// 注意:存放到localStorage中的数据格式最好统一,我在这里把它统一成了数组的格式
// levelList最终的格式要为:[{name:"xx",path:"xx",breadNum:"xx"}]
this.getBreadcrumb()
}
},
methods:{
getBreadcrumb() {
// 1.获取当前的name,path,breadNumber
var newName = this.$route.name;
var newPath = this.$route.fullPath;
var newBreadNum = this.$route.meta.breadNumber;
// 2.获取前一页存下的name,path,breadNumber
var routerInfo = JSON.parse(window.localStorage.getItem("routerInfo")) || [];
this.levelList = routerInfo;
// 3.判断是否是第一层,即初始位置,如果是第一层,分两种情况
if(this.$route.meta.breadNumber === 1){
// 3.1 localStorage有值,那么this.levelList不是空值,说明是由上一个主路由进来的,需要清空之前localStorage的值,并且重新赋值给levelList
if(this.levelList.length != 0 ){
localStorage.removeItem("routerInfo");
this.levelList = [];
}
// 3.2 localStorage没有值,说明就是第一次进主路由,直接赋值
this.levelList.push({"name":newName,"path":newPath,"breadNumber":newBreadNum});
// 按照数组格式的方式存放
window.localStorage.setItem("routerInfo",JSON.stringify(this.levelList));
} else{
// 4.breadNumber不等于1时,那么this.levalList一定不是空值,判断获取到的这个breadNumber在数组中是否存在
var isBreadNumber = false;
for(var i =0 ;i< this.levelList.length; i++){
if(this.levelList[i].breadNumber == newBreadNum){
// return true; // 为true时表示数组内已存在 false表示不存在
isBreadNumber = true;
break; //在这里不用return,return会终止循环
}
}
// 4.1 如果存在,说明是所有路由展示已经完(或者是展示了前面几个,然后点击面包屑),点击面包屑上其中的一个标签
//就要删掉这个后面的所有值,并且将点击所获得的的这个值存进this.levalList数组中
if( isBreadNumber ){
//删除点击的后面所有信息,localStorage中的数据也要删除(这里的删除是截取,而不是完全删除),然后将该信息添加进去
//要注意的是,这里的变化还有可能是点击面包屑时产生的,其他地方通常是通过路由跳转得到的
// 注意这里splice的用法,如果直接写在localStorage.setItem 中,得到的值是被截取的值,而不是截取后的值
routerInfo.splice( newBreadNum,routerInfo.length-newBreadNum);
window.localStorage.setItem("routerInfo",JSON.stringify( routerInfo ));
} else {
// 4.2 如果不存在,说明是按照顺序进行的,如一级跳到二级,再从二级跳到三级
//把它存到localStorage中,并把值给this.leavalList数组
this.levelList.push({"name":newName,"path":newPath,"breadNumber":newBreadNum});
window.localStorage.setItem("routerInfo",JSON.stringify(this.levelList));
}
}
}
},
created(){
this.getBreadcrumb();
}
}
</script>
<style scoped lang="scss">
.box-card{
margin-bottom: 20px;
}
</style>
注册

如果想要一部分页面显示该组件,一部分不显示,那么需要用到 props 传参。
具体做法参考:
(1)在 index.js 中
<el-card class="box-card" v-show = "isShow">
export default {
props:{
isShow:{
type:Boolean,
default:true //默认值为true 显示
}
}
}
(2) 组件调用时
<crumbs :isShow=false></crumbs> //false表示不显示面包屑
如果想要将左侧主导航栏也显示出来,则添加代码:
原代码:
<el-breadcrumb separator="/">
<el-breadcrumb-item v-for="(level,index) in this.levelList" :key="index" :to="level.path">
{{level.name}}
</el-breadcrumb-item>
</el-breadcrumb>
<el-breadcrumb-item >
<a href="javascript:;" rel="external nofollow" rel="external nofollow" >{{$route.matched[0].name}}</a>
</el-breadcrumb-item>
到此这篇关于element动态路由面包屑的实现示例的文章就介绍到这了,更多相关element动态路由面包屑内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!