鼠标特效需要使用定时器setTimeout在固定时间生成节点,删除节点,生成的节点赋予随机的宽高,随机颜色,使每个特效节点都看起来不一样
注意:生成的节点需要设置绝对定位,使其脱离文档流,不影响页面中其他元素的位置
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>鼠标特效</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #9df;
overflow: hidden;
height: 100vh;
}
span {
height: 30px;
width: 30px;
border-radius: 50%;
position: absolute;
pointer-events: none;
transform: translate(-50%, -50%);
box-shadow: 10px 10px 30px #45f, -10px -10px 30px #d80;
animation: box 5s linear infinite;
z-index: 3;
}
@keyframes box {
0% {
transform: translate(-50%, -50%);
opacity: 1;
filter: hue-rotate(0deg);
}
100% {
transform: translate(-50%, -1000%);
opacity: 1;
filter: hue-rotate(720deg);
}
}
</style>
</head>
<body>
</body>
</html>
<script>
document.addEventListener("mousemove", function(e) {
var body = document.querySelector("body");
var span = document.createElement("span");
var x = e.offsetX
var y = e.offsetY
span.style.left = x + "px"
span.style.top = y + "px";
console.log(x + ">>>" + y)
var a = Math.random() * 30;
span.style.width = 30 + a + "px";
span.style.height = 30 + a + "px";
body.appendChild(span);
setTimeout(function() {
span.remove();
// console.log("ok")
}, 4500)
})
</script>
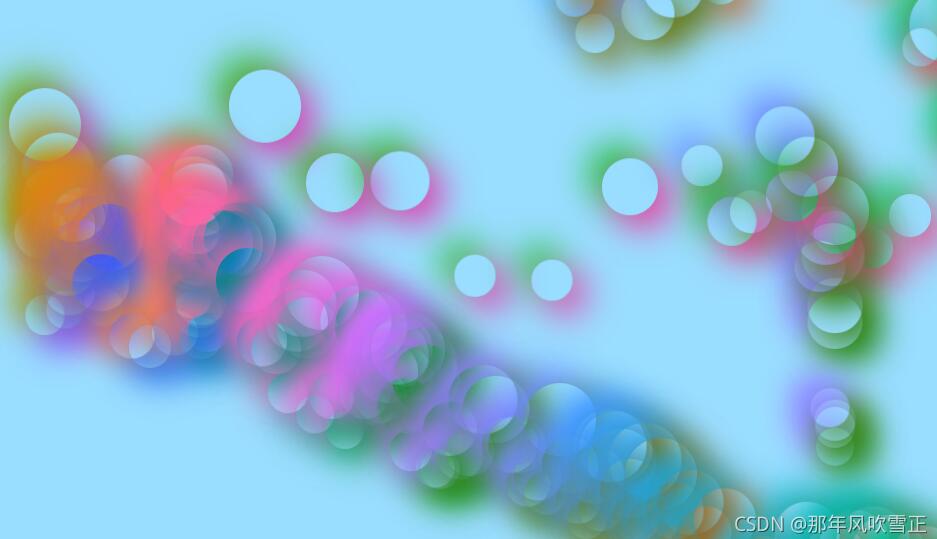
运行结果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。