在实际网页开发中,手风琴出现频率也居高。
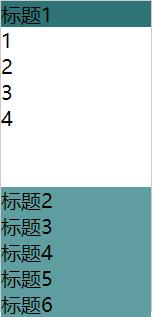
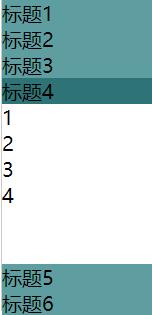
简单地做了一个手风琴,但觉得它的过渡效果没实现,内容列表出现得很突兀,效果图如下:


实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>手风琴</title>
<style>
body,
ul {
padding: 0;
margin: 0;
}
li {
list-style: none;
}
.nav {
width: 150px;
height: 310px;
margin-top: 30px;
margin-left: 50px;
font-size: 20px;
border: 1px solid #ccc;
}
.nav>ul>li:nth-child(2n+1) {
background-color: cadetblue;
}
.nav>ul>li:nth-child(2n+2) {
height: 160px;
display: none;
transition: all 1s;
}
.nav>ul>#selected {
background-color: rgb(46, 115, 117);
}
.nav>ul>li:nth-child(2) {
display: block;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li id="selected">标题1</li>
<li>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</li>
<li>标题2</li>
<li>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</li>
<li>标题3</li>
<li>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</li>
<li>标题4</li>
<li>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</li>
<li>标题5</li>
<li>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</li>
<li>标题6</li>
<li>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</li>
</ul>
</div>
<script>
var title = document.querySelectorAll(".nav>ul>li:nth-child(2n+1)");
for (var i = 0; i < title.length; i++) {
title[i].onmouseover = function () {
for (var j = 0; j < title.length; j++) {
title[j].nextElementSibling.style.display = "none";
title[j].id = "";
}
this.id = "selected";
this.nextElementSibling.style.display = "block";
}
}
</script>
</body>
</html>
过渡效果加了代码:transition: all 1s;
但并未起作用,有点疑问?!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。