JS实现悬停下拉菜单,这个是前端面试中遇到的场景题,原理就是修改菜单样式的display属性的属性值从none=>block,具体实现见下,重点关注下面几个部分。
- 给每个section设置浮动。
- 将可继承属性设置在section父盒子上,字体相关的属性。
- 设置悬停时,悬停在section父盒子上,子元素head背景改变;也可以直接悬停在head类,写作`.head:hover`。但是会出现一个问题就是当鼠标悬停在li上的时候head会变回最初的样子,因此推荐将hover放在section上。
- 但是menu展示只能悬停在父盒子section上,因为本身不展示(不能悬停在head上,head不是父盒子)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>悬停下拉菜单</title>
<style>
/* 通配符、a、li必要的去除既有样式 */
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: black;
}
/* li在这里只去掉既有样式 不规定宽度 */
li {
list-style: none;
}
/* flex布局每个作为item的section */
.container {
margin: 50px auto;
width: 40%;
height: 40px;
display: flex;
/* space-evenly 第一次见到 */
justify-content: space-evenly;
background-color: skyblue;
}
/* 浮动只需要在每个section里做就行 */
/* 给section设置"字号、文本对齐和行高" => 可继承属性 */
.section {
float: left;
font-size: 16px;
line-height: 40px;
text-align: center;
}
/* 这里规定悬停时head的样式 */
/* 也可以写作.head:hover */
.section:hover .head {
color: white;
background-color: orange;
}
/* 整个menu一开始是看不到的 同时规定样式 */
.menu {
display: none;
background-color: transparent;
}
/* 悬停后就可以看到menu了 只能悬停父盒子 */
.section:hover .menu {
display: block;
}
/* 规定悬停时li的样式 */
.menu li:hover {
background-color: orange;
}
</style>
</head>
<body>
<div class="container">
<div class="section">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="head">写论文</a>
<ul class="menu">
<li>查资料</li>
<li>记笔记</li>
<li>复现</li>
</ul>
</div>
<div class="section">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="head">学前端</a>
<ul class="menu">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>LeetCode</li>
</ul>
</div>
<div class="section">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="head">小日子</a>
<ul class="menu">
<li>吃饭</li>
<li>睡觉</li>
<li>打豆豆</li>
</ul>
</div>
</div>
</body>
</html>
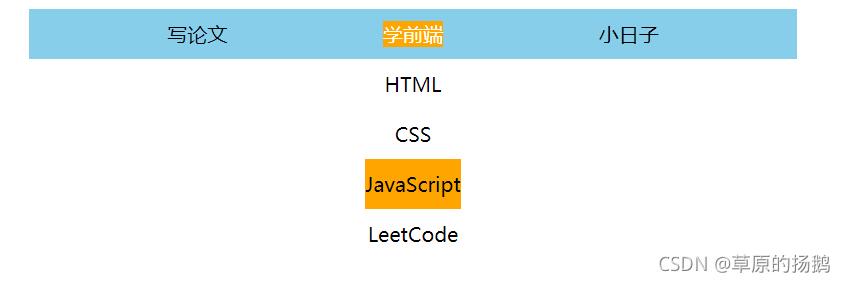
最终效果如下。

Tips:另外还有个类似的题目是点击实现下拉菜单,这个不一样的是要添加点击事件,在JS里写,之后再补充。也可以选择将三个section写作ul li的形式,这样嵌套两层ul也可以实现,语义更好,留给读者参考。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。