本文为大家分享了JQuery实现隐藏和显示动画效果的具体代码,供大家参考,具体内容如下
隐藏和显示
语法
- $(selector).fadeIn([speed,callback]);
- $(selector).fadeOut([speed,callback]);
- $(selector).fadeToggle([speed,callback]);
参数说明:
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:“slow”、“fast” 或毫秒。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
实现代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文档处理</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<style>
div {
background: lightblue;
padding: 20px;
}
p {
background: lavenderblush;
padding: 20px;
}
</style>
<script>
$(function() {
$("#btnHide").click(function() {
//$("div").hide();
//$("div").hide(2000);
$("div").hide(2000, function() {
alert("隐藏完成!");
});
});
$("#btnShow").click(function() {
//$("div").show();
//$("div").show(2000);
$("div").show(2000, function() {
alert("显示完成!");
});
});
$("#btnToggle").click(function() {
//$("p").toggle();
//$("p").toggle(2000);
$("p").toggle(2000, function() {
alert("切换完成!");
});
});
});
</script>
</head>
<body>
<button id="btnHide">隐藏-div</button>
<button id="btnShow">显示-div</button>
<button id="btnToggle">切换显示和隐藏-p</button>
<div>div1</div>
<br/>
<div>div2</div>
<p style="display: none;">p1</p>
<p>p2</p>
</body>
</html>
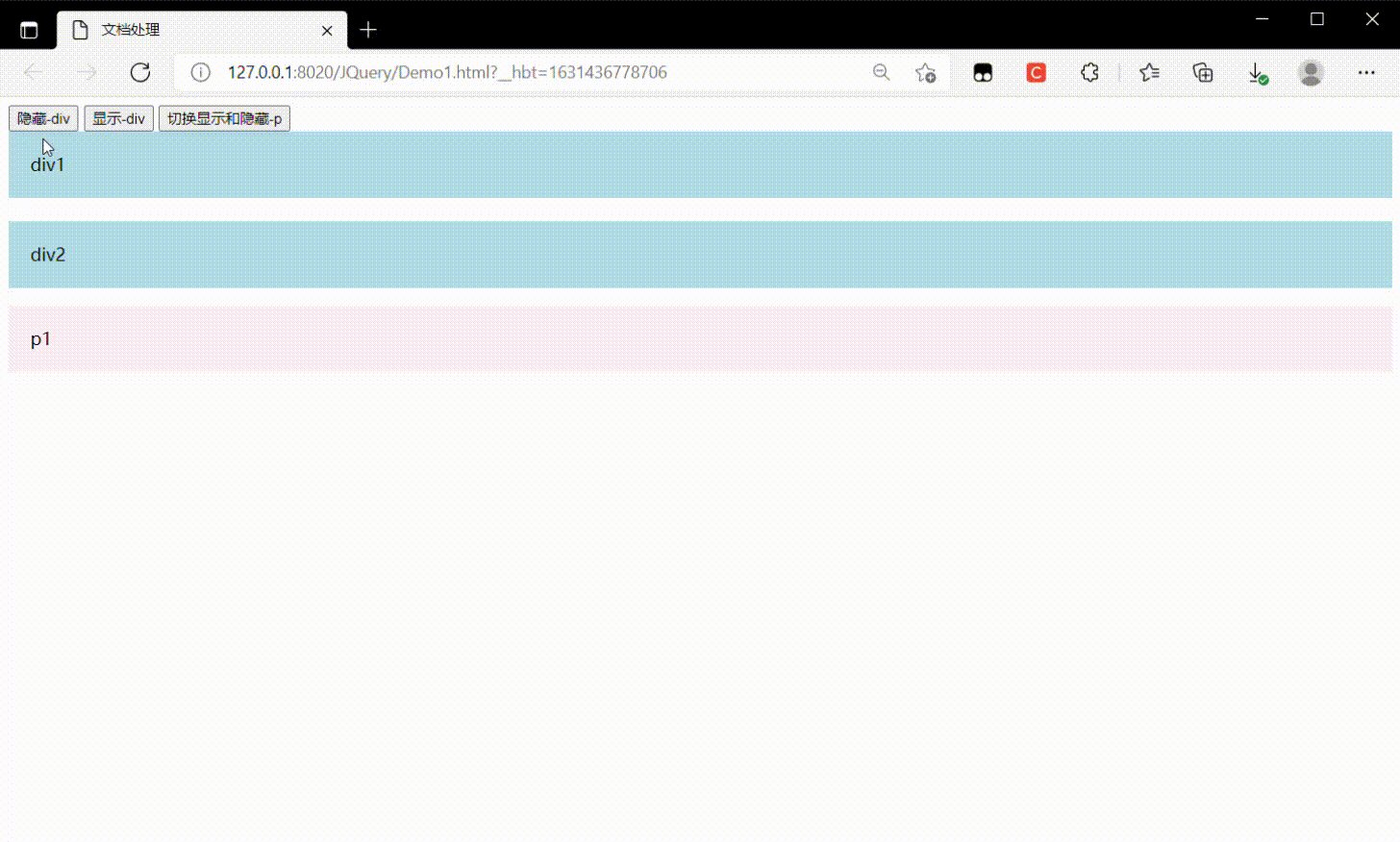
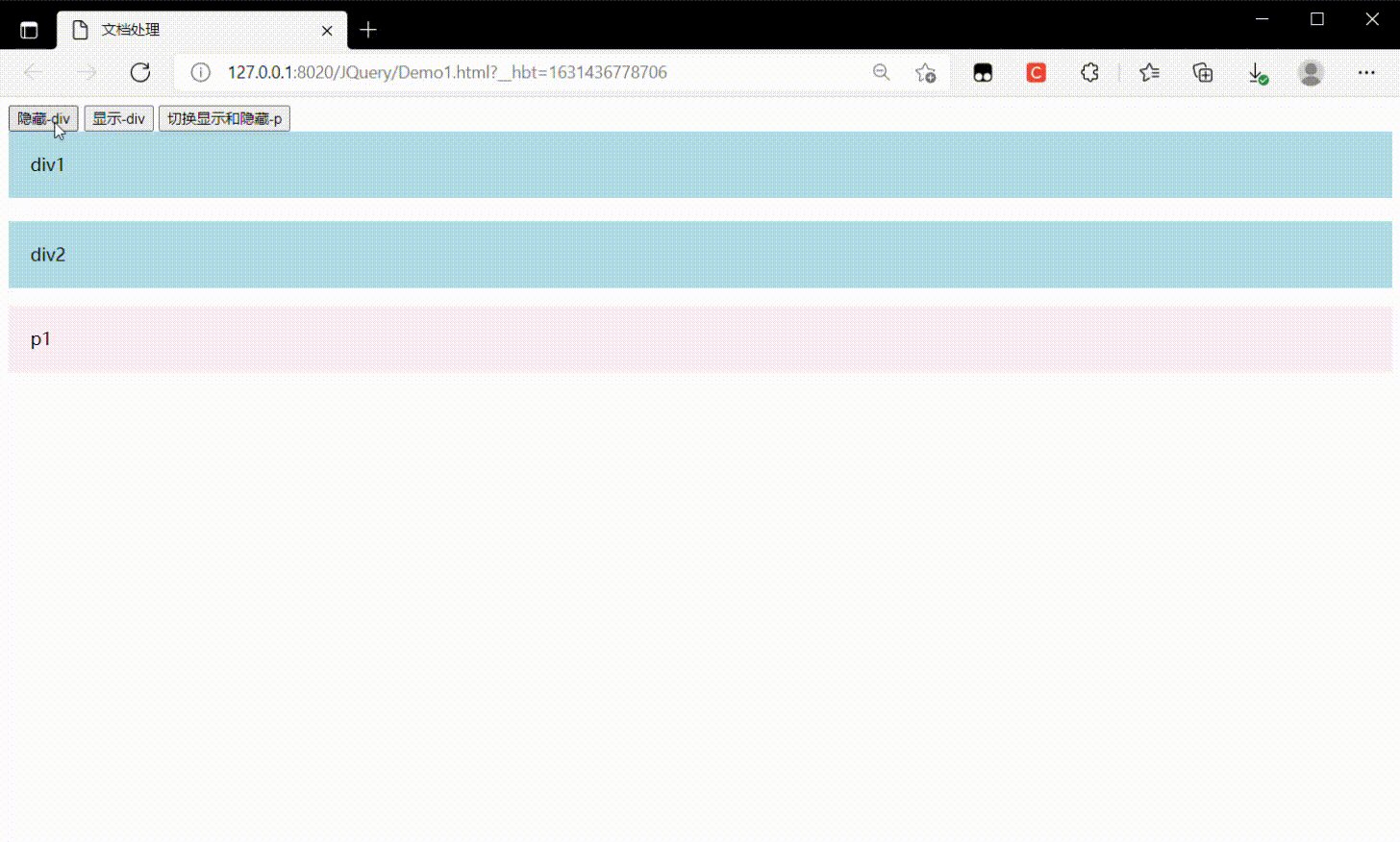
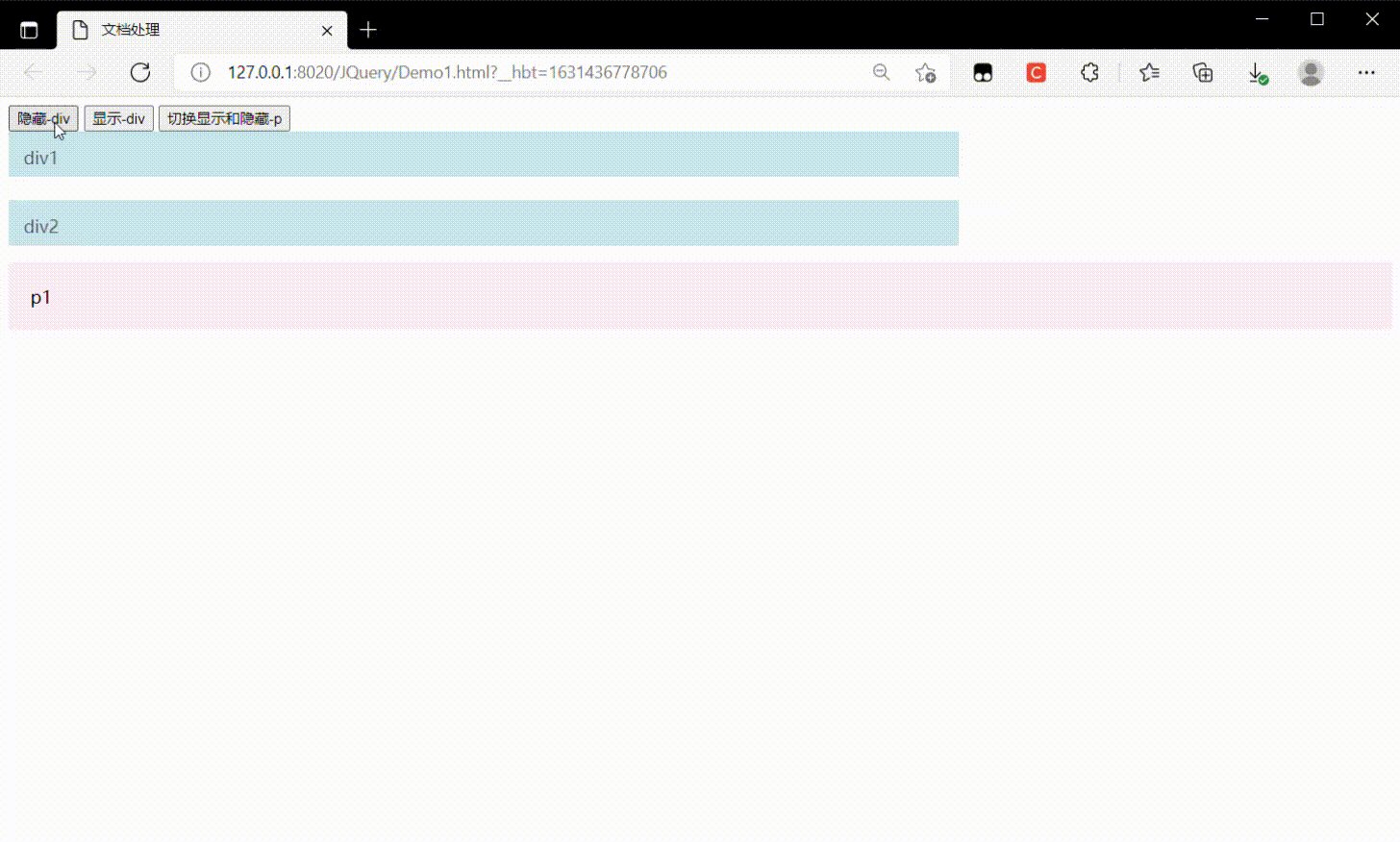
效果展示
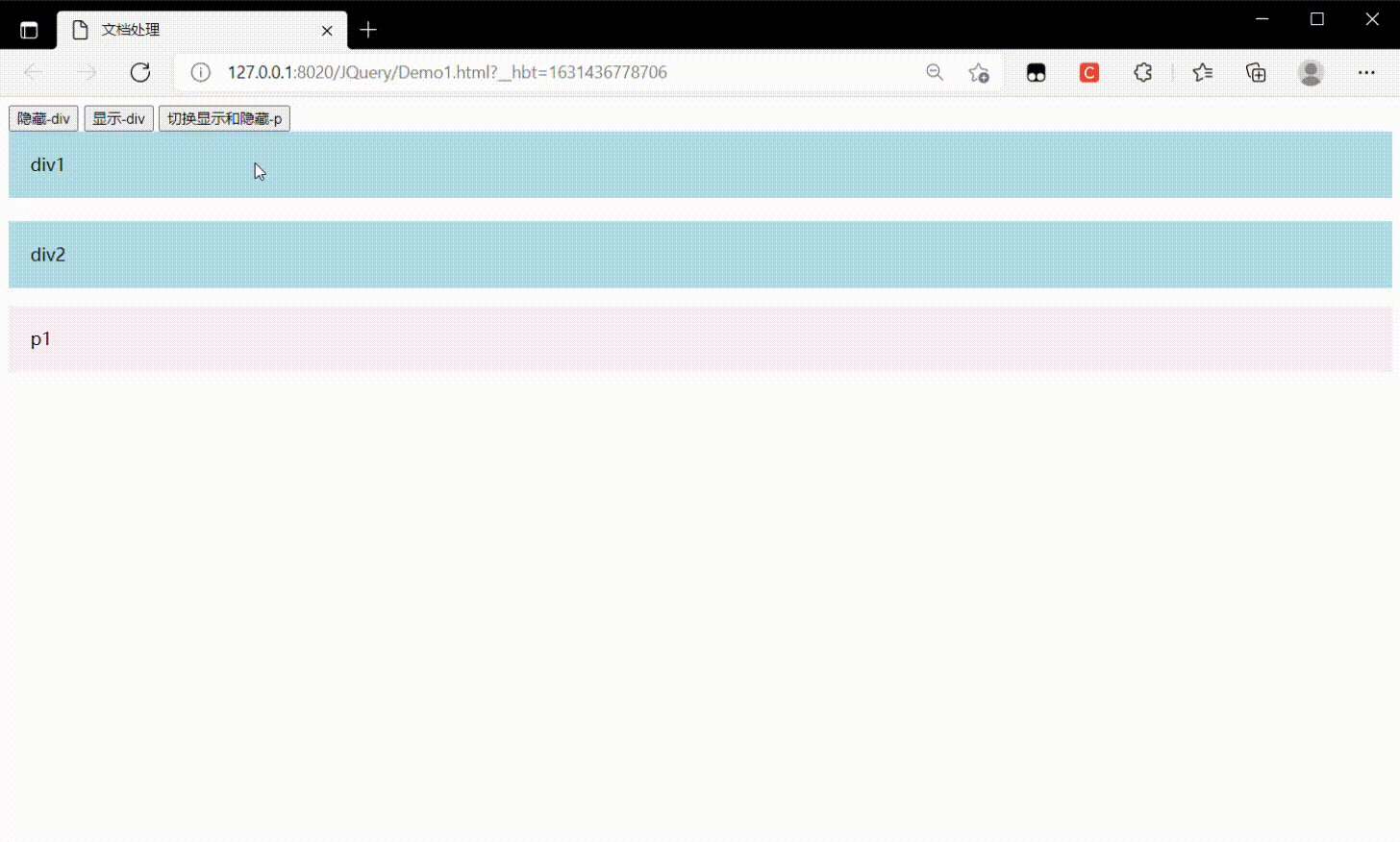
隐藏效果展示

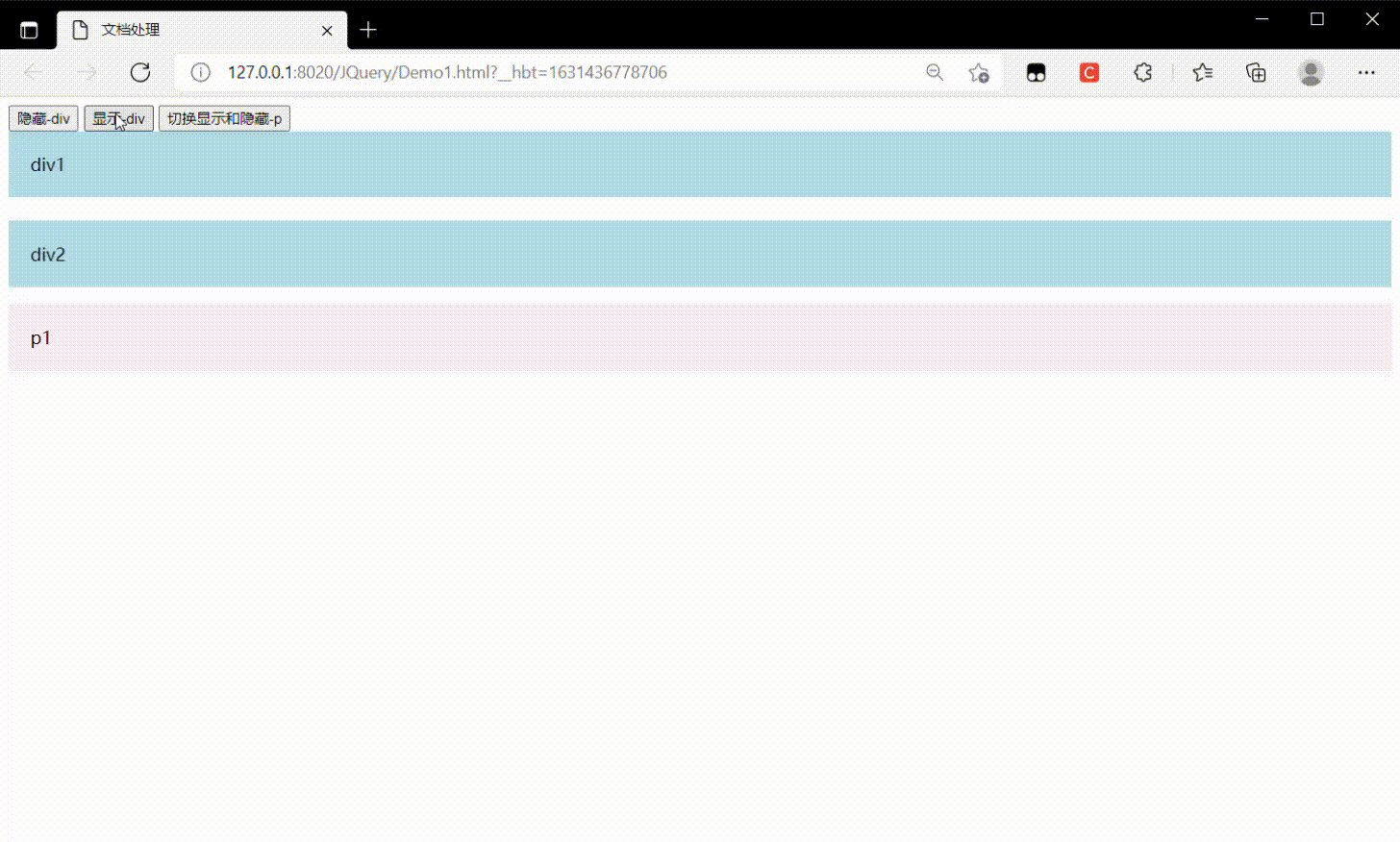
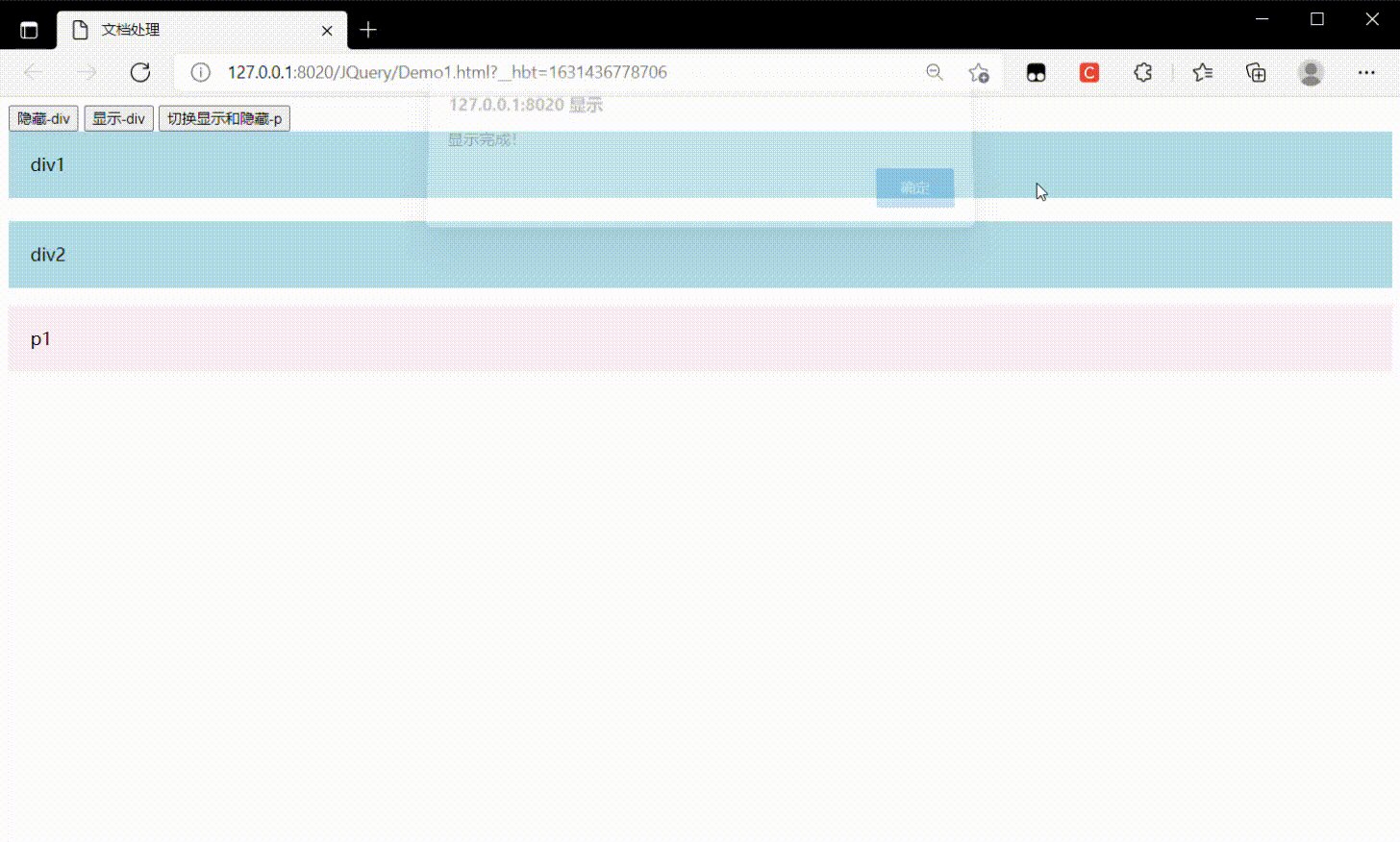
显示效果展示

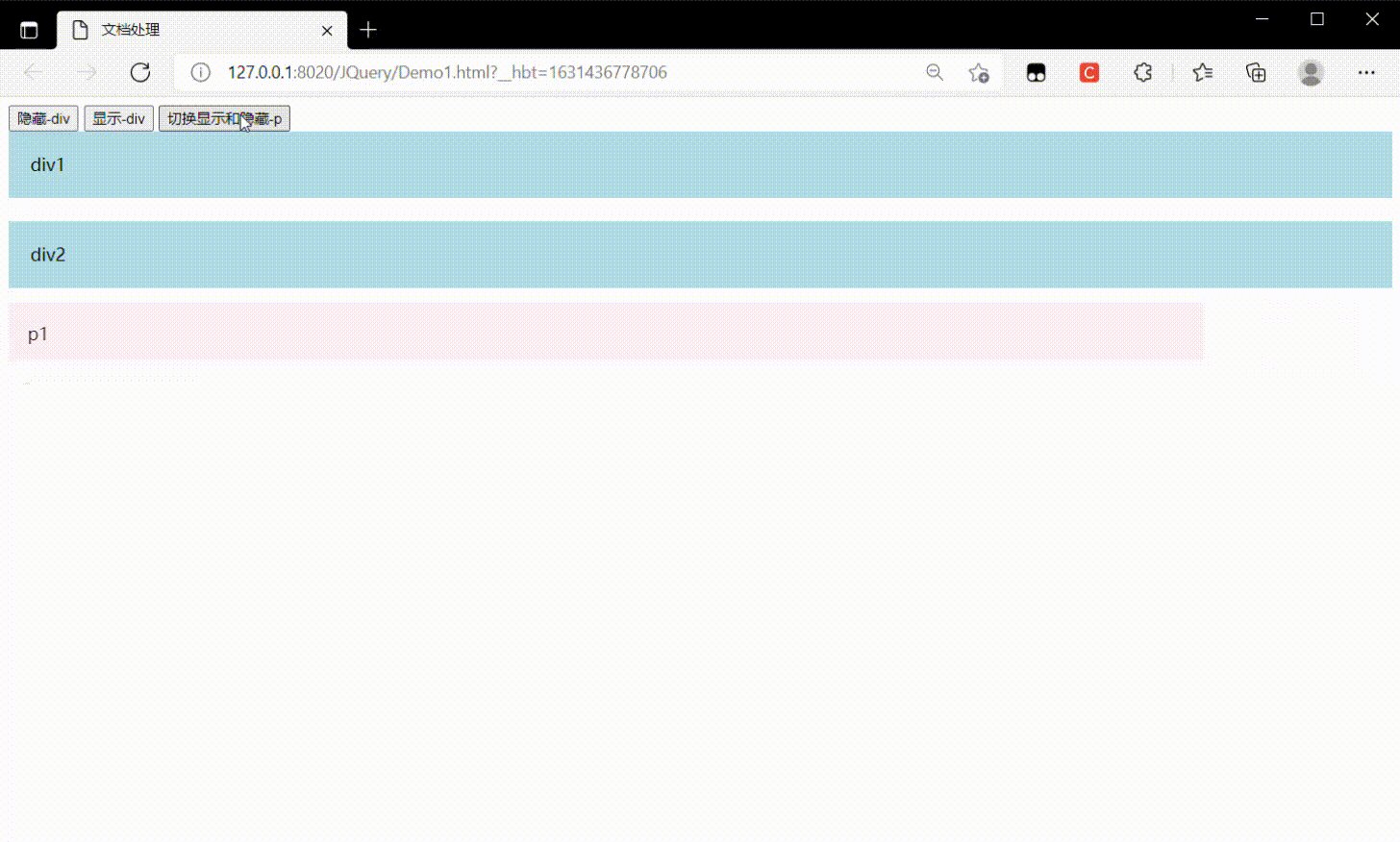
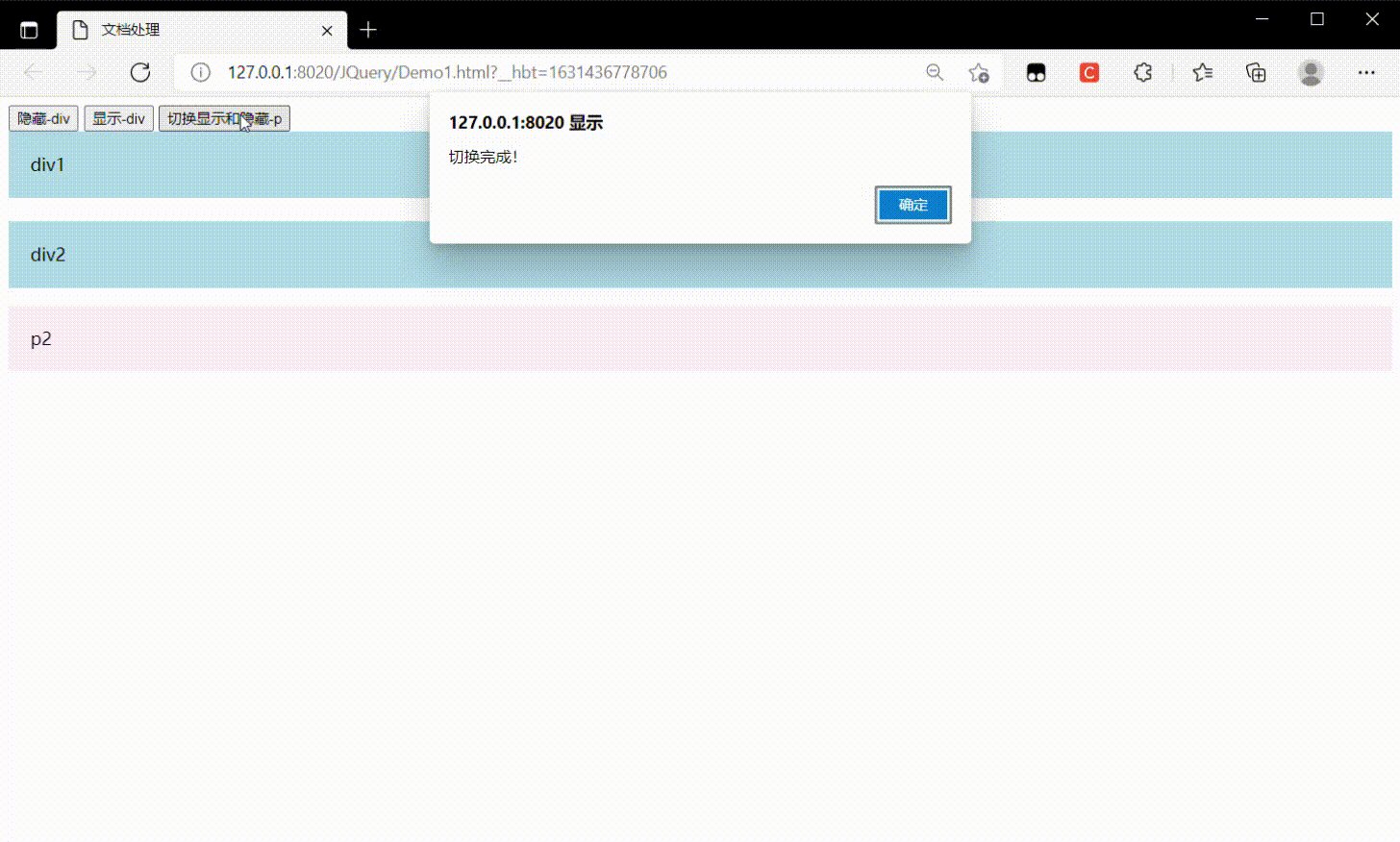
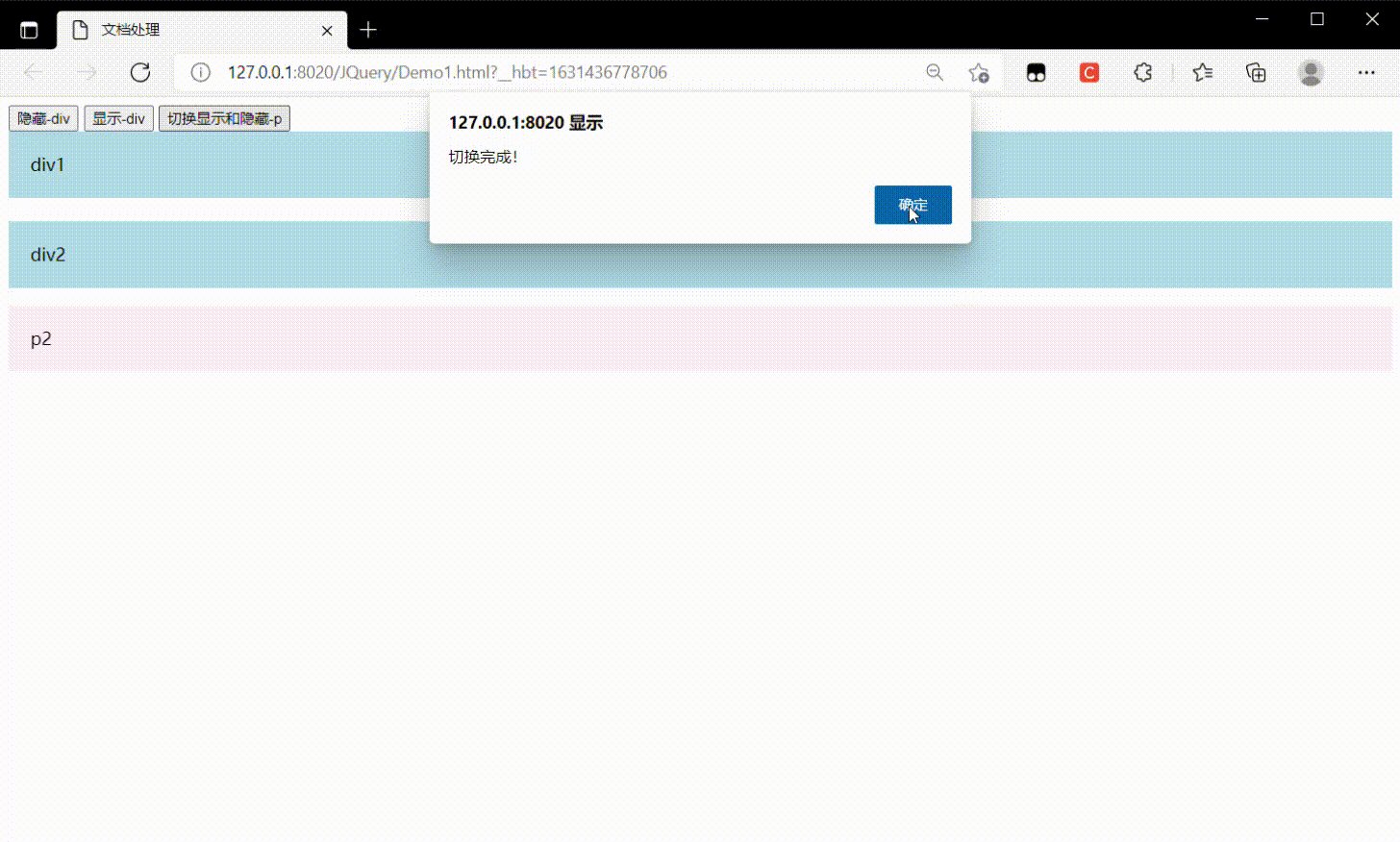
切换显示和隐藏
从P1切换成了P2

淡入和淡出
语法
- $(selector).fadeIn([speed,callback]);
- $(selector).fadeOut([speed,callback]);
- $(selector).fadeToggle([speed,callback]);
参数说明:
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:“slow”、“fast” 或毫秒。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
实现代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>效果</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<style>
div {
background: lightblue;
padding: 20px;
}
p {
background: lavenderblush;
padding: 20px;
}
</style>
<script>
$(function() {
$("#btnIn").click(function() {
//$("div").fadeIn();
//$("div").fadeIn(2000);
$("div").fadeIn(2000, function() {
alert("淡入完成!");
});
});
$("#btnOut").click(function() {
//$("div").fadeOut();
//$("div").fadeOut(2000);
$("div").fadeOut(2000, function() {
alert("淡出完成!");
});
});
$("#btnToggle").click(function() {
//$("p").fadeToggle();
//$("p").fadeToggle(2000);
$("p").fadeToggle(2000, function() {
alert("切换完成!");
});
});
});
</script>
</head>
<body>
<button id="btnIn">淡入-div</button>
<button id="btnOut">淡出-div</button>
<button id="btnToggle">切换淡入淡出-P</button>
<div>div1</div>
<br/>
<div>div2</div>
<p style="display: none;">p1</p>
<p>p2</p>
</body>
</html>
效果与隐藏和显示相差不大
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。