项目场景:
黑马vue项目管理实战,获取商品分类,展开栏的标签页中修改修改数据属性

问题描述:
在本该点击+new tag这个标签页时弹出一个input框让用户输入需要添加的属性
结果点击时却不能立马渲染
async getParametersList() {
this.cat_id = this.currentSelect[this.currentSelect.length - 1];
const { data: res } = await this.$http.get(
`categories/${this.cat_id}/attributes`,
{
params: { sel: "many" }
}
);
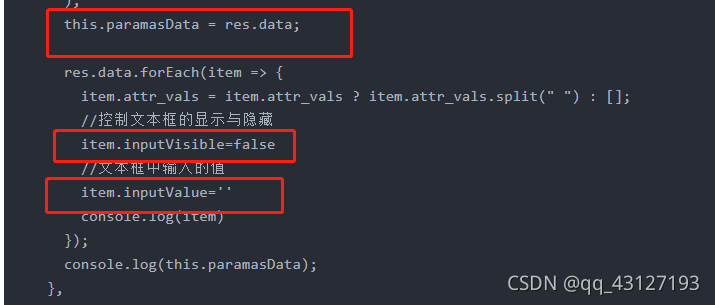
this.paramasData = res.data;
res.data.forEach(item => {
item.attr_vals = item.attr_vals ? item.attr_vals.split(" ") : [];
//控制文本框的显示与隐藏
item.inputVisible=false
//文本框中输入的值
item.inputValue=''
console.log(item)
});
console.log(this.paramasData);
},
//点击按钮显示对话框
// 点击按钮,展示文本输入框
showInput(row) {
row.inputVisible = true
// 让文本框自动获得焦点
// $nextTick 方法的作用,就是当页面上元素被重新渲染之后,才会指定回调函数中的代码
// this.$nextTick((_) => {
// this.$refs.saveTagInput.$refs.input.focus()
// })
},
原因分析:
参考这篇文章
https://www.jb51.net/article/222379.htm
原来是我在获取参数列表之后 立马把值进行了双向绑定,之后才向每一列的对象里添加inputvisible控制属性,导致后续在点击button时,每一个对象的Inputvisble不能跟 input框中得v-if进行实时渲染。
进行双向绑定后添加数组中对象的属性值,没有办法让vue为数组中后续添加的对象进行getter跟setter函数的绑定,所以就没办法得到实时渲染。
解决方案:
在对数据进行修改完成后,再对data中的数据进行赋值。

即
async getParametersList() {
this.cat_id = this.currentSelect[this.currentSelect.length - 1];
const { data: res } = await this.$http.get(
`categories/${this.cat_id}/attributes`,
{
params: { sel: "many" }
}
);
res.data.forEach(item => {
item.attr_vals = item.attr_vals ? item.attr_vals.split(" ") : [];
//控制文本框的显示与隐藏
item.inputVisible=false
//文本框中输入的值
item.inputValue=''
console.log(item)
});
this.paramasData = res.data;
console.log(this.paramasData);
},
到此这篇关于vue 绑定对象,数组之数据无法动态渲染案例详解的文章就介绍到这了,更多相关vue 绑定对象,数组之数据无法动态渲染内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!