学习了一段时间React,想真实的实践一下。于是便把我的个人博客网站进行了重构。花了大概一周多时间,网站倒是重构的比较成功,但是一上线啊,那个访问速度啊,是真心慢,慢到自己都不能忍受,那么小一个网站,没几篇文章,慢成那样,不能接受。我不是一个追求完美的人,但这样可不行。后面大概花了一点时间进行性能的研究。才发现慢是有原因的。
React这类框架?
目前主流的前端框架React、Vue、Angular都是采用客户端渲染(服务端渲染暂时不在本文的考虑范围内)。这当然极大的减轻了服务器的压力。相对的浏览器的压力就增加了。这就意味着大量的js文件需要在本地运行。而从服务器下载这些大的js文件需要时间。再运行这些js又需要时间。这是首页加载慢的本质原因。当然只是首页,因为后续有缓存的存在,相对就很快了。那么如何提升速度呢?无非从两个方向入手
- 提高下载静态资源的速度
- 优化代码提高运行速度
在具体优化之前先说说我博客网站的服务器配置。
- 阿里云服务器ECS
- 系统Ubuntu 16.04
- CPU:1核
- 内存:1GB
- MYSQL数据库
- Nginx版本1.16.1
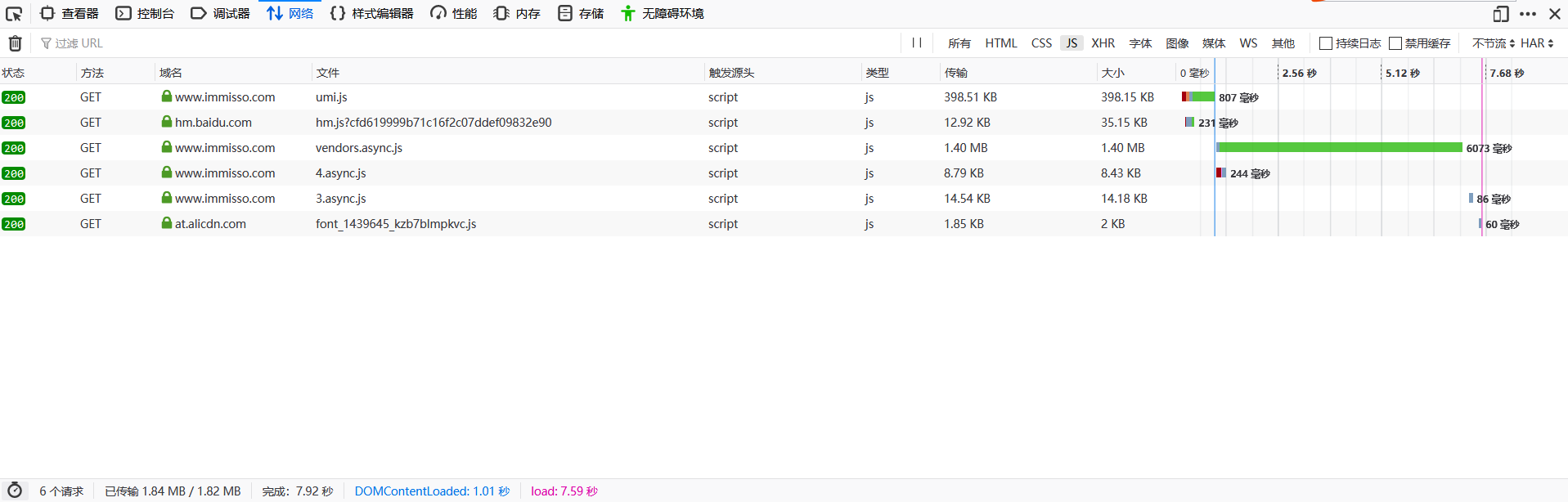
测试环境采用火狐浏览器,优化之前访问速度是这样的

是不是很慢,慢到怀疑人生。一篇两千多字的博文页面加载完需要6s的时间,下面我们就从我自己的博客出发一步一步的进行优化。
提升下载静态资源的速度
提升下载静态资源的速度的方法有很多。升级HTTP1.1到HTTP2.0,开启gzip数据压缩,上cdn等,这些都是最有效提升速度的方法。自己的网站也主要从这些方面去一一的优化来提高速度的。
升级HTTP1.1到HTTP2
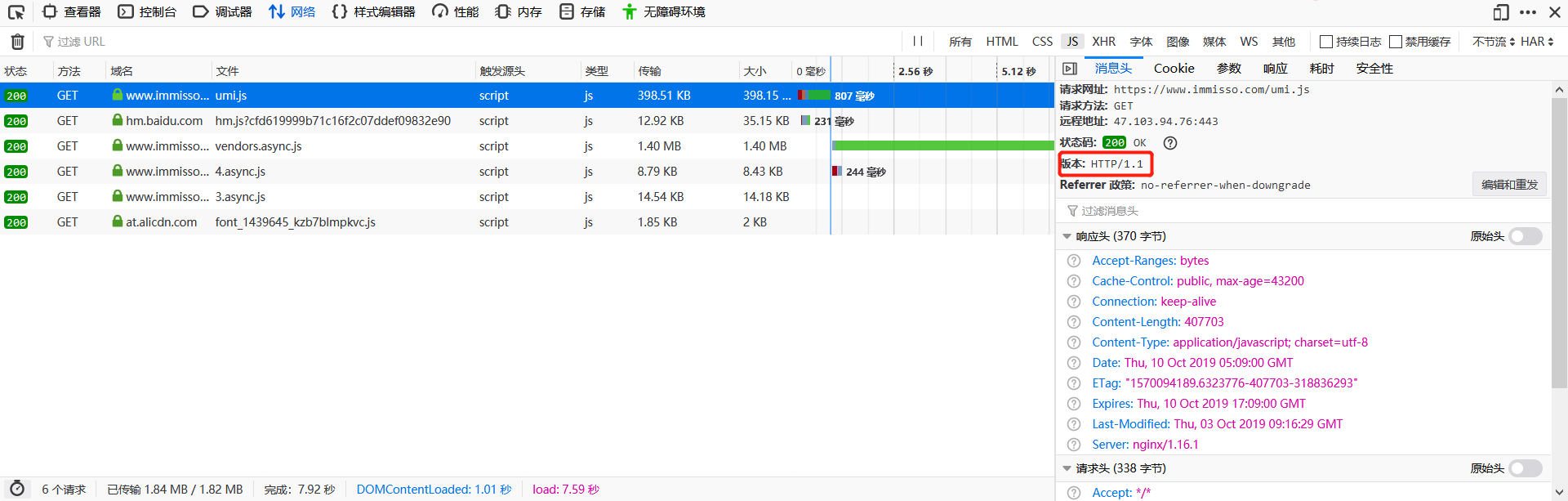
没有升级之前是这样的

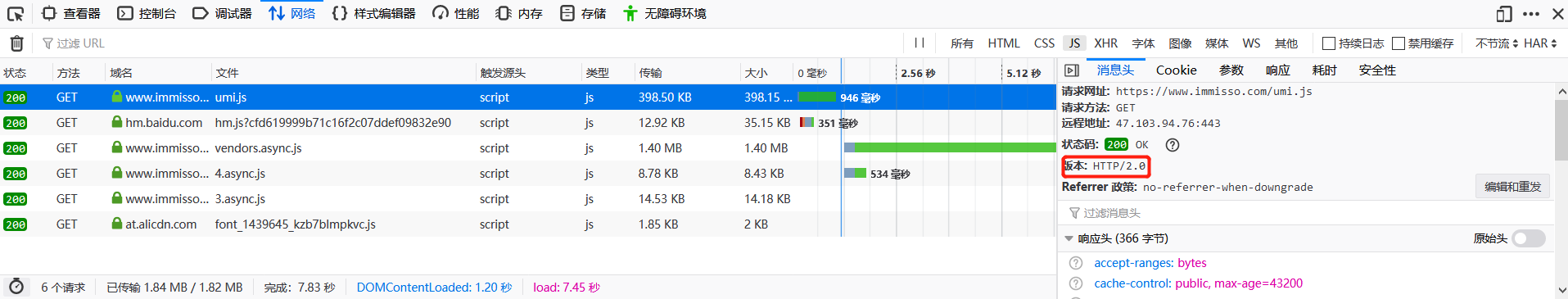
升级到HTTP2.0之后是这样的

那么怎么升级呢?升级也是需要条件的。
- openssl 1.0.2+ (OpenSSL 1.0.2 开始支持 ALPN)
- Nginx 1.9.5+
不知道nginx和openssl版本的可以通过
nginx -V
查看,以上的条件满足后,那就简单了,只需要在nginx配置文件中添加http2
server {
listen 443 ssl http2
.
.
.
}
即可,是不是很简单,然后再重启一下nginx服务器就可以了。(该升级对访问速度的提升不大。)
开启gzip数据压缩
从上面的图中可以看出,传输列和大小列数据都是相等的,也就是说文件多大,就传输多大,完全没有压缩,像其中1.4M这样的大文件,压缩就很有必要了。更何况这还是一个简单的博客网站。这是拖慢速度的元凶之一。所以我们很有必要进行gzip压缩。那么我们怎么开启gzip呢?是不是很难?其实也很简单,nginx原本就支持,我们只需要简单的配置就好。同样的修改nginx配置文件
server {
listen 443 ssl http2
#...中间省略很多
gzip on;
gzip_buffers 32 4k;
gzip_comp_level 6;
gzip_min_length 200;
gzip_types text/css text/xml application/javascript application/json;
}
其中
gzip on表示gzip压缩开启。gzip_buffers 32 4k表示处理请求压缩的缓冲区数量和大小,可以不设置,使用默认值就好。gzip_comp_levelgzip压缩级别,到了等级6之后就很难提高了。gzip_min_length当返回内容大于此值时才会使用gzip进行压缩,以K为单位,当值为0时,所有页面都进行压缩gzip_types压缩类型
同样的再重启一下nginx服务器就好

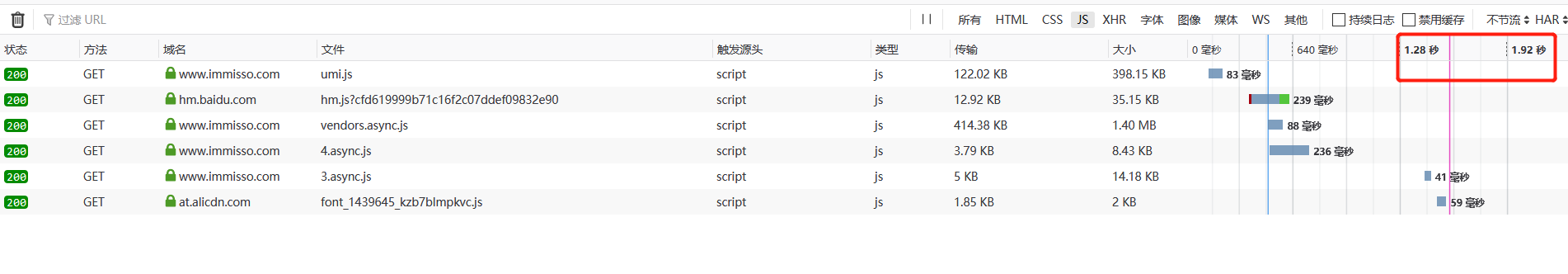
从图中可以看出,大大的提升了速度。再观察传输和大小这一栏,两者大小差异就很大了。完成了这两步,速度已经从以前的6s减少到2秒左右了。
(该升级对访问速度提升最大。)
注意: 当然更好的方法是使用cdn加速。把静态资源cdn化。更能大大的提升速度。
优化代码提高运行速度
在多次请求测试中。发现依旧有很多文件很小,但是运行起来却相当耗时,当然这和React创建DOM树等操作有关,不过我们还是可以再看看代码上有没有其他可以优化的空间。对于这么一个小网站来说也太慢了,我想我写的代码一定有很耗时的操作,果不其然。网站中这段代码
const markdownHtml = marked(content_mark || '');
把markdown转成html过程中需要耗费些时间,如果文章内容很大,这个时间也是不容忽视的。
测试了这篇JS数组转字符串实现方法解析字数比较多的文章,竟然花费了我整整100多ms,按照惯例这也是不能容忍的。
这种情况我们在保存markdown的时候就可以直接保存两份数据,一份原markdown数据,一份markdown转成html后的数据。页面渲染的时候直接获转换后的html代码,这样节约了转换时间。
我们还可以利用React的懒加载,在用webpack打包的时候进行代码的分割,减少首屏加载的体积。
当然加载过程中提升用户体验也是重要的一环,虽然不能有效的提升运行速度,但可以使用户更加愉悦。所谓欢乐不觉时光过嘛。
到此这篇关于React 首页加载慢问题性能优化案例详解的文章就介绍到这了,更多相关React 首页加载慢问题性能优化内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!









