报错如下:
Uncaught TypeError: Cannot read property ‘modules’ of undefined
at Object.eval (webpack-internal:///./node_modules/bindings/bindings.js:29)
at eval (webpack-internal:///./node_modules/bindings/bindings.js:223)
at Object../node_modules/bindings/bindings.js (chunk-vendors.js:255)
at __webpack_require__ (app.js:849)
at fn (app.js:151)
at eval (webpack-internal:///./node_modules/@serialport/bindings/lib/linux.js:2)
at Object../node_modules/@serialport/bindings/lib/linux.js (chunk-vendors.js:65)
at __webpack_require__ (app.js:849)
at fn (app.js:151)
at Object.eval (webpack-internal:///./node_modules/@serialport/bindings/lib/index.js:14)
总结下来:webpack不能解析二进制什么的…github有讨论
系统:win10
"dependencies": {
"core-js": "^3.6.5",
"electron-prebuilt": "^1.4.13",
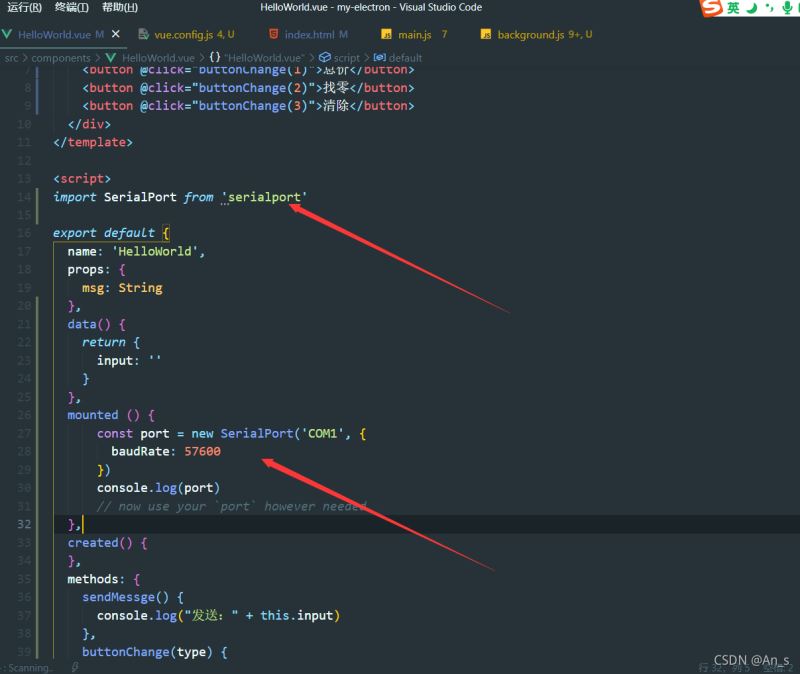
"serialport": "^9.2.1",
"vue": "^2.6.11"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"babel-eslint": "^10.1.0",
"electron": "^13.0.0",
"electron-devtools-installer": "^3.1.0",
"electron-rebuild": "^3.2.3",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^6.2.2",
"vue-cli-plugin-electron-builder": "~2.1.1",
"vue-template-compiler": "^2.6.11"
},
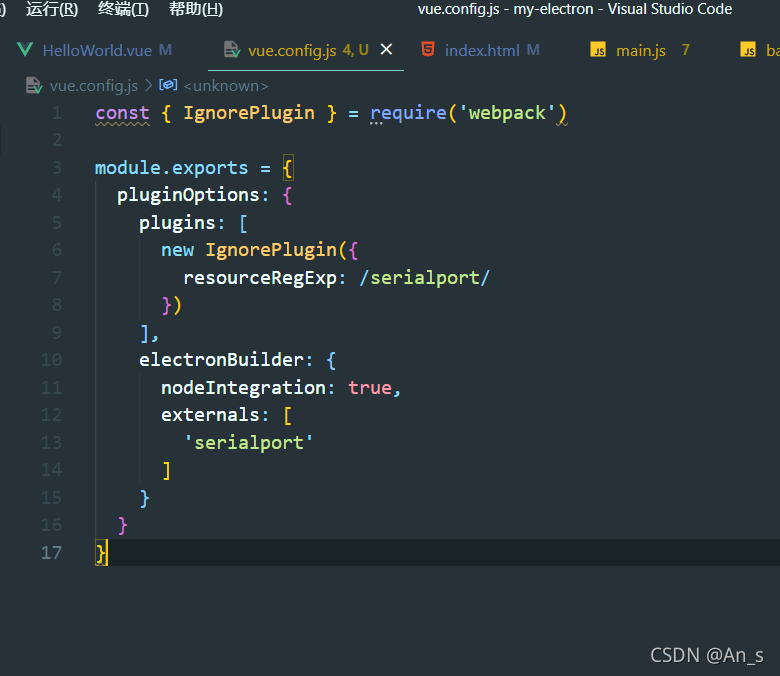
解决方法:
const { IgnorePlugin } = require('webpack')
module.exports = {
pluginOptions: {
plugins: [
new IgnorePlugin({
resourceRegExp: /serialport/
})
],
electronBuilder: {
nodeIntegration: true,
externals: [
'serialport'
]
}
}
}

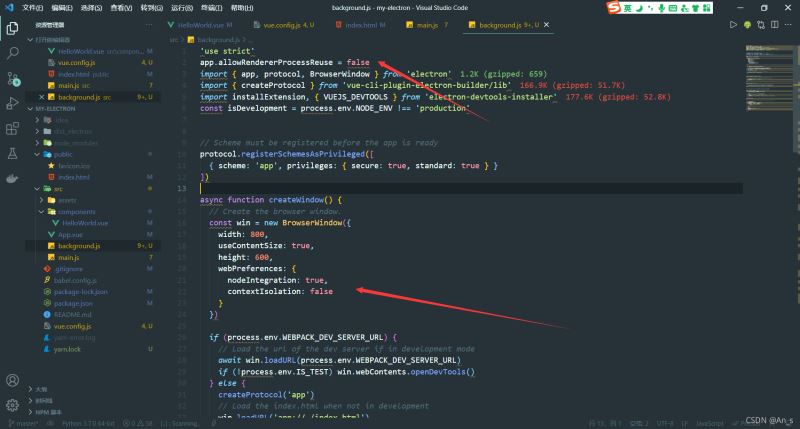
app.allowRendererProcessReuse = false

重新运行即可


到此这篇关于vue-electron使用serialport时问题解决方案的文章就介绍到这了,更多相关vue-electron使用serialport时问题内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!