目录
- 1.this关键字
- 2.自定义属性
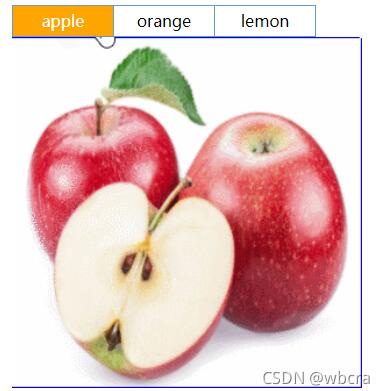
- 3.综合案例1:tab选项卡的实现
- 附录
- 总结
1.this关键字
this指向的是当前元素
全局函数中的this指向window对象
代码中声明了一个全局函数,是属于浏览器窗口对象的,所以this表示的就是浏览器窗口对象window
function fn() {
consolo.log(this);
}
fn()
标签事件属性中的this指向window对象
如果将一个全局函数在一个标签属性中调用,如下:
<button onclick="fn()">点我试试</button>
function fn() {
console.log(this)
}
事件属性函数中的this指向当前操作的标签
如果在标签对象的属性上声明了一个函数,此时这个函数属于标签属性,所以函数内部的this指向当前标签对象
<button id="btn">点我试试</button>
var btn = document.getElementById('btn');
btn.onclick = function() {
console.log(this);
}
2.自定义属性
在前端网页的开发中,JavaScript语法操作的主要是标签对象,在一些特定的场合,需要通过设置自定义属性来对标签进行操作
基本语法:element.属性名 =属性值
var btn = document.getElementById('btn');
btn.index = 1;
3.综合案例1:tab选项卡的实现
实现步骤
1.先完成静态页面的设计(html与css代码见附录)
2.先获取页面元素
var uli = document.querySelector('ul').querySelectorAll('li');
var oli = document.querySelector('ol').querySelectorAll('li');
3.通过for循环为元素添加点击事件
for (var i = 0; i < uli.length; i++) {
uli[i].addEventListener('click', function () {
} )
}
4.给元素添加自定义属性,给对应的选项卡添加索引号
uli[i].index = i;
给点击事件添加对应的样式(完整代码)
for (var i = 0; i < uli.length; i++) {
uli[i].index = i;
uli[i].addEventListener('click', function () {
for (var j = 0; j < uli.length; j++) {
uli[j].className = '';
oli[j].className = '';
}
this.className = 'current';
oli[this.index].className = 'current';
})
}
注意:本案例是通过添加类名来实现对应选项卡的显示和隐藏,在给元素添加对应的类名之前需要将所有元素的类名清除
附录
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
.box {
height: 250px;
width: 300px;
border: 2px solid;
}
ul {
display: flex;
justify-content: space-between;
background: red;
border-bottom: 2px #ccc;
}
ul li {
float: left;
width: 100px;
color: #fff;
cursor: pointer;
height: 40px;
line-height: 40px;
text-align: center;
}
ul li.current {
border-bottom: 5px green solid;
}
ol li {
margin: 30px;
display: none;
}
ol li.current {
display: block;
}
</style>
<div class="box">
<ul>
<li class="current">第一页</li>
<li>第二页</li>
<li>第三页</li>
</ul>
<ol>
<li class="current">我是第一页</li>
<li>我是第二页</li>
<li>我是第三页</li>
</ol>
</div>
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注NICE源码的更多内容!