本文实例为大家分享了Vue实现Tab选项卡切换的具体代码,供大家参考,具体内容如下
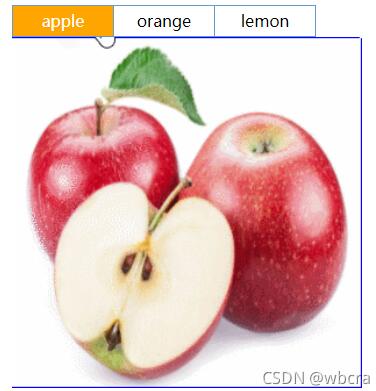
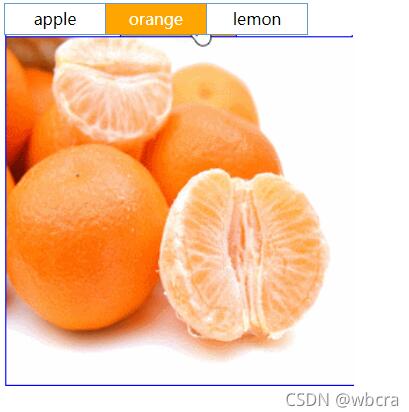
点击不同的标题显示出相应的图片
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/vue.js" type="text/javascript"></script>
</head>
<style>
*{
margin: 0px;
padding: 0px;
}
#tab{
width:420px;
margin: 20px auto;
position: relative;
}
#tab ul li{
width: 100px;
height: 30px;
border: 1px solid #6699CC;
float: left;
list-style: none;
text-align: center;
line-height: 30px;
}
#tab ul li:first-child{
border-right: none;
/* border-radius: 10px 0px 0px 0px; */
}
#tab ul li:last-child{
border-left: none;
/* border-radius: 0px 10px 0px 0px; */
}
#tab ul .active{
background-color:orange;
color:white;
}
#tab div{
width: 415px;
position: absolute;
top: 32px;
display: none;
}
#tab div img{
width: 350px;
/* border-radius:0px 0px 10px 10px; */
}
#tab div.current{
display: block;
}
</style>
<body>
<div id="tab">
<ul>
<li v-on:mouseover="change(index)" :class="[currentindex==index?'active':'']":key="item.id"v-for="(item,index) in list">{{item.text}}</li>
</ul>
<div :class="[currentindex==index?'current':'']" v-for="(item,index) in list">
<img :key="item.id" v-bind:src="item.imgsrc"/>
</div>
</div>
</body>
<script type="text/javascript">
var vm = new Vue({
el:'#tab',
data:{
currentindex:'0',//当前选项卡的索引
list:[{
id:'1',
text:'apple',
imgsrc:'imgs/1.jpg'
},{
id:'2',
text:'orange',
imgsrc:'imgs/2.jpg'
},{
id:'3',
text:'lemon',
imgsrc:'imgs/3.jpg'
}]
},
methods:{
change:function(index){
this.currentindex=index;
}
}
});
</script>
</html>
效果图



以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。