本文实例为大家分享了JS+AJAX实现省市区下拉列表联动的具体代码,供大家参考,具体内容如下
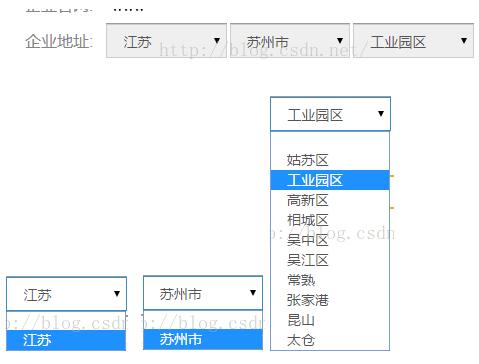
效果图如下,DB中存取的数据来抽取.

前台JSP页面的实现
<div class="info">
<div class="title">企业地址:</div>
<div class="value">
<fieldset disabled>
<select id="provinceSelect" class="form-control" data-val="${factoryCenterInfo.province}" οnchange="provinceChange()">
<c:forEach items="${factoryPlace.provinceList}" var="province" varStatus="status">
<option value="${province.key}" <span style="color:#3333ff;"><c:if test="${factoryCenterInfo.province == province.key}">selected</c:if></span><span style="color:#3366ff;">></span>${province.value}</option>
</c:forEach>
</select>
</fieldset>
<fieldset disabled>
<select id="citySelect" class="form-control" data-val="${factoryCenterInfo.city}" οnchange="cityChange()">
<c:forEach items="${factoryPlace.cityList}" var="city" varStatus="status">
<option value="${city.key}" <span style="color:#3333ff;"><c:if test="${factoryCenterInfo.city == city.key}">selected</c:if></span>>${city.value}</option>
</c:forEach>
</select>
</fieldset>
<fieldset disabled>
<select id="areaSelect" class="form-control" data-val="${factoryCenterInfo.area}">
<c:forEach items="${factoryPlace.areaList}" var="area" varStatus="status">
<option value="${area.key}" <span style="color:#3333ff;"><c:if test="${factoryCenterInfo.area == area.key}">selected</c:if></span>>${area.value}</option>
</c:forEach>
</select>
</fieldset>
</div>
</div>
JS实现代码
效果:实现多次ajax请求,联动搜索数据
function provinceChange(){
var provinceId = $("#provinceSelect").val();
$("#citySelect").empty();
$("#areaSelect").empty();
if(provinceId != null && provinceId != ""){
$.ajax({
type: "POST",
url:"<span style="color:#3333ff;">factory/getChangeList</span>",
dataType:'json',
data: {
"parentId":provinceId,
"placeKbn":"C"
},
cache:false,
success: function(data){
if("success" == data.result){
if(data.cityList != null && data.cityList.length > 0){
for(var i = 0;i < data.cityList.length;i++){
var city = data.cityList[i];
var key = (city.key == null? "":city.key);
var value = (city.value == null? "":city.value);
$("#citySelect").append("<option value = \"" + key + "\">"+ value +"</option>");
}
}else{
$("#citySelect").append("<option> </option>");
}
$("#areaSelect").append("<option> </option>");
}
if("error" == data.result){
$("#citySelect").append("<option> </option>");
$("#areaSelect").append("<option> </option>");
}
},
error:function(XMLHttpRequest, textStatus, errorThrown){
$("#errorContent").html("系统异常请联系管理员");
}
});
}else{
$("#citySelect").append("<option> </option>");
$("#areaSelect").append("<option> </option>");
}
}
function cityChange(){
var cityId = $("#citySelect").val();
$("#areaSelect").empty();
if(cityId != null && cityId != ""){
$.ajax({
type: "POST",
url:"<span style="color:#3333ff;">factory/getChangeList</span>",
dataType:'json',
data: {
"parentId":cityId,
"placeKbn":"Q"
},
cache:false,
success: function(data){
if("success" == data.result){
if(data.areaList != null && data.areaList.length > 0){
for(var i = 0;i < data.areaList.length;i++){
var area = data.areaList[i];
var key = (area.key == null? "":area.key);
var value = (area.value == null? "":area.value);
$("#areaSelect").append("<option value = \"" + key + "\">"+ value +"</option>");
}
}else{
$("#areaSelect").append("<option> </option>");
}
}
if("error" == data.result){
$("#areaSelect").append("<option> </option>");
}
},
error:function(XMLHttpRequest, textStatus, errorThrown){
$("#errorContent").html("系统异常请联系管理员");
}
});
}else{
$("#citySelect").append("<option> </option>");
$("#areaSelect").append("<option> </option>");
}
}
后台controller实现代码
@RequestMapping("<span style="color:#3333ff;">getChangeList</span>")
@ResponseBody
public Object getChangeList(String parentId,String placeKbn){
logBefore(logger, "factory/getChangeList");
Map<String,Object> returnMap = new HashMap<String,Object>();
if(FactoryConsts.CHAR_KBN_CITY.equals(placeKbn)){
if(getPlacelist( parentId, placeKbn) != null && getPlacelist( parentId, placeKbn).size() > FactoryConsts.INT_0){
returnMap.put("result", "success");
returnMap.put("cityList", getPlacelist(parentId, placeKbn));
}else{
returnMap.put("error", "市列表为空");
returnMap.put("cityList", "");
}
}else if(FactoryConsts.CHAR_KBN_AREA.equals(placeKbn)){
if(getPlacelist( parentId, placeKbn) != null && getPlacelist( parentId, placeKbn).size() > FactoryConsts.INT_0){
returnMap.put("result", "success");
returnMap.put("areaList", getPlacelist(parentId, placeKbn));
}else{
returnMap.put("error", "区列表为空");
returnMap.put("areaList", "");
}
}
return returnMap;
}
/**
* 省下拉列表
*
* @return
*/
private List<PlaceOption> getPlacelist(String parentId,String kbn){
//下拉列表
List<PlaceOption> placeList = new ArrayList<PlaceOption>();
placeList.add(new PlaceOption());
QueryPlaceInfoParam queryParam = new QueryPlaceInfoParam();
queryParam.setPlaceKbn(kbn);
if(!StringUtils.isEmpty(parentId)){
queryParam.setPlaceId(Integer.valueOf(parentId));
}
FactoryPlaceNameResult placeResult = placeInfoService.queryPlaceInfo(queryParam);
if(placeResult != null && "0".equals(placeResult.getResult())
&& placeResult.getPlaceInfo() != null
&& placeResult.getPlaceInfo().size() > FactoryConsts.INT_0){
List<PlaceInfoFa> placeInfo = new ArrayList<PlaceInfoFa>();
placeInfo = placeResult.getPlaceInfo();
for(FactoryPlaceInfo info : placeInfo){
PlaceOption option = new PlaceOption();
option.setKey(String.valueOf(info.getPlaceId()));
option.setValue(info.getPlaceName());
placeList.add(option);
}
}
return placeList;
}
同时点画面menu的时候,画面初期话的时候controller实现
/**
* 基本信息初期化方法
*
* @param request
* @return
*/
@RequestMapping("toFactoryBaseInfo")
public ModelAndView toFactoryBaseInfo(HttpServletRequest request){
logBefore(logger, "factory/toFactoryBaseInfo");
ModelAndView mv = new ModelAndView();
//企业类型
Map<String,String> factoryTypeMap = new TreeMap<String,String>();
factoryTypeMap.putAll(FactoryConsts.FACTORY_TYPE_MAP);
mv.addObject("factoryTypeMap", factoryTypeMap);
FactoryFactoryInfo factoryInfo = (FactoryFactoryInfo) request.getSession().getAttribute(Const.SESSION_FACTORY);
//取得企业信息
FactoryFactoryInfoParam infoParam = new FactoryFactoryInfoParam();
FactoryFactoryInfoResult infoResult = new FactoryFactoryInfoResult();
infoParam.setFactoryId(String.valueOf(factoryInfo.getFactoryId()));
infoParam.setDifferent(FactoryConsts.STRING_WEB_ONE); //web
infoResult = factoryService.factoryInfo(infoParam);
FactoryPlace factoryPlace = new FactoryPlace();
<span style="color:#3333ff;">// 省下拉列表
factoryPlace.setProvinceList(getPlacelist("0",FactoryConsts.CHAR_KBN_PROVINCE));
// 市下拉列表
factoryPlace.setCityList(getPlacelist(infoResult.getFactoryInfoEx().getProvince(),FactoryConsts.CHAR_KBN_CITY));
// 区下拉列表
factoryPlace.setAreaList(getPlacelist(infoResult.getFactoryInfoEx().getCity(),FactoryConsts.CHAR_KBN_AREA));</span>
<span style="color:#cc66cc;">mv.addObject("factoryPlace", factoryPlace);//地址的列表</span>
<span style="color:#6633ff;">mv.addObject("factoryCenterInfo", infoResult.getFactoryInfoEx());//企业表的基本信息</span>
mv.setViewName("factory/factoryInformationCenter/saveFactoryBaseInfo");
return mv;
}
多级联动效果就能实现了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。