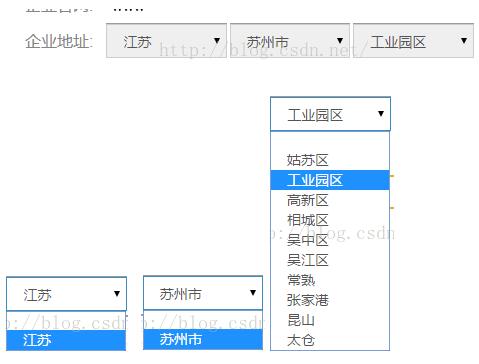
有时候一个项目的主题并不能满足所有人的审美,这时候换肤功能就很友好,本项目基于vue+element实现后台管理项目的换肤功能
1.创建换肤组件
<template>
<el-color-picker
class="theme-picker"
popper-class="theme-picker-dropdown"
v-model="theme"
:predefine="predefineColors"
></el-color-picker>
</template>
<script>
const version = require("element-ui/package.json").version; // element-ui version from node_modules
const ORIGINAL_THEME = "#409EFF"; // default color
export default {
name: "ThemePicker",
props: {
default: {
// 初始化主题,可由外部传入
type: String
// default: '#2668b1'
// default: `${localStorage.getItem("tremePackers")==null?"#C60404":localStorage.getItem("tremePackers")}`
}
// size: { // 初始化主题,可由外部传入
// type: String,
// default: 'small'
// },
},
data() {
return {
chalk: "", // content of theme-chalk css
theme: ORIGINAL_THEME,
showSuccess: true, // 是否弹出换肤成功消息
predefineColors: [
"#2668b1",
"#52b493",
"#429798",
"#32789c",
"#1944a5",
"#5944bc",
"#995dcd",
"#ce7e5b",
"#ee8b9b",
"#283551"
]
};
},
mounted() {
this.theme = this.defaultTheme;
// this.$emit('onThemeChange', this.theme)
this.showSuccess = true;
},
computed: {
defaultTheme() {
return this.$store.state.theme;
}
},
watch: {
async theme(val, oldVal) {
if (typeof val !== "string") return;
const themeCluster = this.getThemeCluster(val.replace("#", ""));
const originalCluster = this.getThemeCluster(oldVal.replace("#", ""));
const getHandler = (variable, id) => {
return () => {
const originalCluster = this.getThemeCluster(
ORIGINAL_THEME.replace("#", "")
);
const newStyle = this.updateStyle(
this[variable],
originalCluster,
themeCluster
);
let styleTag = document.getElementById(id);
if (!styleTag) {
styleTag = document.createElement("style");
styleTag.setAttribute("id", id);
// document.head.appendChild(styleTag)
document
.getElementsByTagName("style")[0]
.insertBefore(styleTag, null);
}
styleTag.innerText = newStyle;
};
};
const chalkHandler = getHandler("chalk", "chalk-style");
if (!this.chalk) {
const url = `../../assets/style/theme/index.css`;//本地css样式地址
// const url = `./dist/index.css`;//项目打包后css地址(原文件放入public文件夹中)
// const url = `https://unpkg.com/element-ui@${version}/lib/theme-chalk/index.css`;//如果是公司内网,此网址则不适用
this.getCSSString(url, chalkHandler, "chalk");
} else {
chalkHandler();
}
const styles = [].slice
.call(document.querySelectorAll("style"))
.filter(style => {
const text = style.innerText;
return (
new RegExp(oldVal, "i").test(text) &&
!/Chalk Variables/.test(text)
);
});
styles.forEach(style => {
const { innerText } = style;
if (typeof innerText !== "string") return;
style.innerText = this.updateStyle(
innerText,
originalCluster,
themeCluster
);
});
this.$store.commit("themColor", val);//将更换的颜色存入store
this.$emit("onThemeChange", val);
// 响应外部操作
//存入localStorage
// localStorage.setItem('tremePackers',val);
// if(this.showSuccess) {
// this.$message({
// message: '换肤成功',
// type: 'success'
// })
// } else {
// this.showSuccess = true
// }
}
},
methods: {
updateStyle(style, oldCluster, newCluster) {
let newStyle = style;
oldCluster.forEach((color, index) => {
newStyle = newStyle.replace(new RegExp(color, "ig"), newCluster[index]);
});
return newStyle;
},
getCSSString(url, callback, variable) {
const xhr = new XMLHttpRequest();
xhr.onreadystatechange = () => {
if (xhr.readyState === 4 && xhr.status === 200) {
this[variable] = xhr.responseText.replace(/@font-face{[^}]+}/, "");
callback();
}
};
xhr.open("GET", url);
xhr.send();
},
getThemeCluster(theme) {
const tintColor = (color, tint) => {
let red = parseInt(color.slice(0, 2), 16);
let green = parseInt(color.slice(2, 4), 16);
let blue = parseInt(color.slice(4, 6), 16);
if (tint === 0) {
// when primary color is in its rgb space
return [red, green, blue].join(",");
} else {
red += Math.round(tint * (255 - red));
green += Math.round(tint * (255 - green));
blue += Math.round(tint * (255 - blue));
red = red.toString(16);
green = green.toString(16);
blue = blue.toString(16);
return `#${red}${green}${blue}`;
}
};
const shadeColor = (color, shade) => {
let red = parseInt(color.slice(0, 2), 16);
let green = parseInt(color.slice(2, 4), 16);
let blue = parseInt(color.slice(4, 6), 16);
red = Math.round((1 - shade) * red);
green = Math.round((1 - shade) * green);
blue = Math.round((1 - shade) * blue);
red = red.toString(16);
green = green.toString(16);
blue = blue.toString(16);
return `#${red}${green}${blue}`;
};
const clusters = [theme];
for (let i = 0; i <= 9; i++) {
clusters.push(tintColor(theme, Number((i / 10).toFixed(2))));
}
clusters.push(shadeColor(theme, 0.1));
return clusters;
}
}
};
</script>
<style>
.theme-picker .el-color-picker__trigger {
vertical-align: middle;
}
.theme-picker-dropdown .el-color-dropdown__link-btn {
display: none;
}
.el-color-picker--small .el-color-picker__trigger {
border: none;
}
</style>

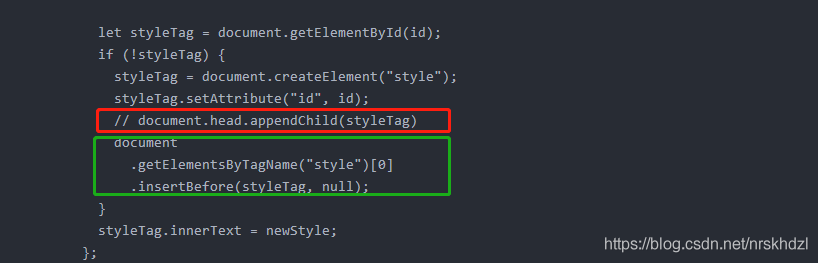
上面这块代码值得注意,红框里的代码是在head里所有节点后插入一个新的style标签,打包后优先级较高,但有个问题,有些地方的颜色直接消失变成空白影响了样式,于是改成绿框里的代码,但绿框里的代码打包后优先级会低于原来样式颜色的而优先级,所以需要根据项目调样式优先级

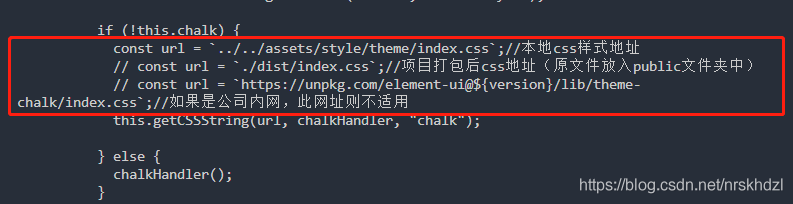
这块的代码也需要注意,如果公司直接使用的外网那么直接使用第三个url就行,如果公司使用的内网访问不了外部网页那么可以通过第三条url下载项目对应element版本的css样式,把css文件放到项目里,但要注意放到不会被编译的问价夹里,我项目用的是vue cli4,所以我动态转换的css文件放在public文件夹里,放到assets问价夹中样式文件会被编译,因而路径会报404,并且这块使用的url是文件打包编译后样式的路径,这是值得注意的地方
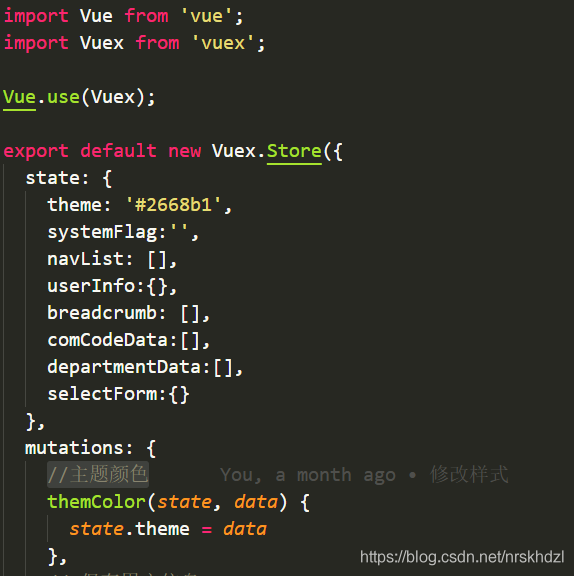
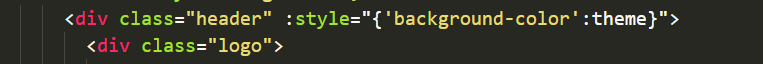
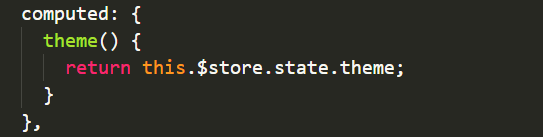
2.如果项目中有的样式颜色没有用到element,可以把颜色缓存到vuex里,然后在具体逐渐里通过计算属性获取再在样式上动态绑定
vuex:

使用的组件中:


到此这篇关于vue+element实现动态换肤的示例代码的文章就介绍到这了,更多相关vue+element动态换肤内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!