本文实例为大家分享了js实现简单放大镜效果的具体代码,供大家参考,具体内容如下
效果
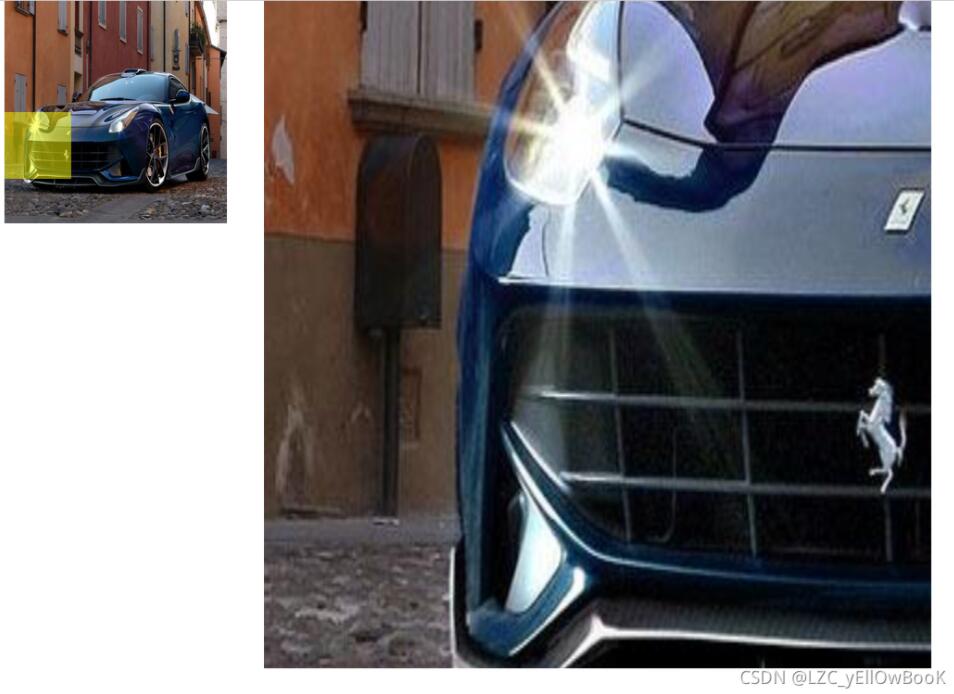
效果,鼠标在原图片移动,黄色小盒子跟随鼠标移动,黄色小盒子盖住的部分,在显示区显示
效果图如下:

核心思路
1.鼠标放置在图片上,显示区出现,鼠标离开小盒子,显示区消失
2.鼠标在图片上移动时,小盒子跟随鼠标移动,且鼠标在黄色小盒子中间位置
3.小盒子给判断,让其不能超出图片区域
4.小盒在图片上移动多少,显示区域要移动同比例的距离
5.当显示区大小发生改变,或显示区内容增大变小,原来图片上的黄色小盒子随之改变
操作
1.先把需要用到元素获取过来
// 获取页面上我们需要的元素
var box1=document.querySelector('.box1')
var yellow=document.querySelector('.yellow')
var box2=document.querySelector('#rightbox')
var screen=rightbox.children[0]
2.鼠标放置到图片,显示区域出现,离开则消失
// 鼠标进入和离开图片
box1.onmouseenter=function(){
box2.style.display='block'
}
box1.onmouseleave=function(){
box2.style.display='none'
}
利用鼠标的进入和离开事件就可以做到,分别设置出现和不出现就好了
3.鼠标移动,小盒子跟随移动,且鼠标在黄色小盒子中间
box1.onmousemove=function(e){
// 算出小盒子在图片时,自身的中心点
var x=e.pageX-box1.offsetLeft-yellow.offsetWidth/2
var y=e.pageY-box1.offsetTop-yellow.offsetHeight/2
// 给黄色小盒子赋值,让黄色小盒子跟随鼠标移动
yellow.style.left=x+'px'
yellow.style.top=y+'px'
}
1.使用事件,鼠标在图片上每一栋一下就触发,做到随时刷新
2.计算出小盒子在图片时,自身的中心点
公式:(用鼠标在页面的位置,减去,图片的偏移距离,减去自身的一半)
这里减去一半是保证鼠标在黄色盒子位置始终保持居中
4.小盒子给判断条件,让黄色小盒子不能超出图片区域
// 鼠标在图片上移动触发事件
box1.onmousemove=function(e){
// 算出小盒子在图片的中心点
var x=e.pageX-box1.offsetLeft-yellow.offsetWidth/2
var y=e.pageY-box1.offsetTop-yellow.offsetHeight/2
// --------------------------------------------------------------------------------
// 新增部分
// 判断小盒子是否超出img范围,使黄色小盒子不能超出img范围
if(x<0){
// 此时的0不是图片的左侧,而是小盒子在最左边时,小盒子的中心点
x=0
}else if(x>box1.offsetWidth-yellow.offsetWidth){
// 小盒子的X轴中心点大于图片盒子的宽度减去自身宽度时,说明超出,则始终等于图片盒子的宽度减去自身宽度
x=box1.offsetWidth-yellow.offsetWidth
}
// 同上
if(y<0){
y=0
}else if(y>box1.offsetHeight-yellow.offsetHeight){
y=box1.offsetHeight-yellow.offsetHeight
}
// ---------------------------------------------------------------------------------
// 给黄色小盒子赋值,让黄色小盒子跟随鼠标移动
yellow.style.left=x+'px'
yellow.style.top=y+'px'
1.判断小盒子的左边是不是超出图片部分,给的if(x<0)此时的0,还是以中心点来计算的
2.判断右边 x>box1.offsetWidth-yellow.offsetWidth
(是否大于 图片区域宽度 减去 小盒子宽度)
为什么是小盒子宽度,判定的是小盒子中心点,且0的位置是小盒子的中心点,已经减去过一半的小盒子,所以右边减去的就是小盒的一半*2
3.上下也一样,这个时候黄色小盒子就不会超出图片区域了
5.小盒在图片上移动多少,显示区域要移动同比例的距离
// 通过计算,得出小盒子在图片移动多少,显示区就移动多少的比例 srceen.style.left=-x/box1.offsetWidth*srceen.offsetWidth+'px' srceen.style.top=-y/box1.offsetHeight*srceen.offsetHeight+'px'
显示区域移动的多少,取决于小盒子移动多少
小盒子移动的值 除以 图片的宽度 乘以 显示区域的宽度
显示区域的移动值 就可以和小盒子 在图片的移动比例 相同
6.显示区大小改变或显示区内容变化,图片上黄色盒子随之改变
// 计算黄色小盒子在图片上的大小
yellow.style.width=box1.offsetWidth/(srceen.offsetWidth/box2.offsetWidth)+'px'
yellow.style.height=box1.offsetHeight/(srceen.offsetHeight/box2.offsetHeight)+'px'
}
计算方式为:黄色盒子的宽=图片的宽/(显示区域的内容宽度/显示区域的框的宽度)
高度也是一样的
因为,是鼠标移动触发,所以实时刷新
调整
.img2{
width: 3000px;
height: 3000px;
position: absolute;
}
#rightbox{
position: absolute;
top: 0;
left: 650px;
width: 900px;
height: 900px;
overflow: hidden;
display: none;
}
当需要调整框的大小,或放大比例时,改变这两个样式的宽高即可
内容,css,js 整体代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
.img1{
width: 300px;
height: 300px;
}
.img2{
width: 3000px;
height: 3000px;
position: absolute;
}
#rightbox{
position: absolute;
top: 0;
left: 650px;
width: 900px;
height: 900px;
overflow: hidden;
display: none;
}
.yellow{
background-color: yellow;
opacity: 0.5;
width: 100px;
height: 100px;
position: absolute;
top: 0;
left: 0;
}
.box1{
width: 300px;
height: 300px;
position: relative;
margin-left: 300PX;
}
</style>
</head>
<body>
<div class="box1">
<img src="./images/1.jpg" alt="" class="img1">
<div class="yellow"></div>
</div>
<div id="rightbox">
<img src="./images/1.jpg" alt="" class="img2">
</div>
<script>
// 获取页面上我们需要的元素
var box1=document.querySelector('.box1')
var yellow=document.querySelector('.yellow')
var box2=document.querySelector('#rightbox')
var srceen=rightbox.children[0]
// 鼠标进入和离开图片
box1.onmouseenter=function(){
box2.style.display='block'
}
box1.onmouseleave=function(){
box2.style.display='none'
}
// 鼠标在图片上移动触发事件
box1.onmousemove=function(e){
// 算出小盒子在图片的中心点
var x=e.pageX-box1.offsetLeft-yellow.offsetWidth/2
var y=e.pageY-box1.offsetTop-yellow.offsetHeight/2
// 判断小盒子是否超出img范围,使黄色小盒子不能超出img范围
if(x<0){
// 此时的0不是图片的左侧,而是小盒子在最左边时,小盒子的中心点
x=0
}else if(x>box1.offsetWidth-yellow.offsetWidth){
// 小盒子的X轴中心点大于图片盒子的宽度减去自身宽度时,说明超出,则始终等于图片盒子的宽度减去自身宽度
x=box1.offsetWidth-yellow.offsetWidth
}
// 同上
if(y<0){
y=0
}else if(y>box1.offsetHeight-yellow.offsetHeight){
y=box1.offsetHeight-yellow.offsetHeight
}
// 给黄色小盒子赋值,让黄色小盒子跟随鼠标移动
yellow.style.left=x+'px'
yellow.style.top=y+'px'
// 通过计算,得出小盒子在图片移动多少,显示区就移动多少的比例
srceen.style.left=-x/box1.offsetWidth*srceen.offsetWidth+'px'
srceen.style.top=-y/box1.offsetHeight*srceen.offsetHeight+'px'
// 计算黄色小盒子在图片上的大小
yellow.style.width=box1.offsetWidth/(srceen.offsetWidth/box2.offsetWidth)+'px'
yellow.style.height=box1.offsetHeight/(srceen.offsetHeight/box2.offsetHeight)+'px'
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。