目录
- uni-app 介绍
- html部分
- js部分
- 创建实例
- 开始录音
- 结束录音
- 播放录音
- 暂停播放
- 提交录音到后端
- 重新录制
- onLoad部分
- 计时器
- 数据部分
uni-app 介绍
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架。
开发者通过编写 Vue.js 代码,uni-app 将其编译到iOS、Android、微信小程序等多个平台,保证其正确运行并达到优秀体验。
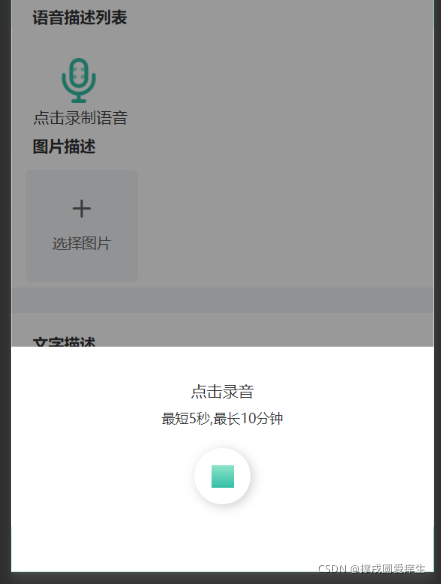
html部分
我是写了个录音的图片
点击之后弹出一个弹出层(仿了下qq的样式)

样式怎么写我就不赘述了大家都会

js部分
这是重点敲黑板!!!

创建实例
为了全局都好获取到,可以随时开始录音,随时停止录音,我把他扔进全局了
const recorderManager = uni.getRecorderManager();//创建一个录音实例
const innerAudioContext = uni.createInnerAudioContext();//用来播放的实例
// 为了防止苹果手机静音无法播放
uni.setInnerAudioOption({
obeyMuteSwitch: false
})
innerAudioContext.autoplay = true;
export default {
开始录音
this.timecount = '00:00:00';//初始化录音时间
this.hour = 0;
this.minute = 0;
this.second = 0;
this.getTimeIntervalplus();//封装的一个计时器,调用开始计时
const options = {//参数
duration: 600000,
sampleRate: 44100,
numberOfChannels: 1,
encodeBitRate: 192000,
format: 'mp3',
frameSize: 50
}
recorderManager.start(options);

结束录音
需要限制最短时长的可以做下判断,我这边没写
recorderManager.stop();//结束录音 clearInterval(this.timer);//结束计时
播放录音
innerAudioContext.src = this.voicePath;//播放的地址(上面录的本地地址) innerAudioContext.play();//播放
暂停播放
innerAudioContext.pause();//暂停播放 clearInterval(this.timer);//清除定时器
提交录音到后端
//结束录音提交录音
submitrecord: function() {
this.count += 1;//这是定义了一个全局的变量来防止多次提交
if (this.count == 1){
console.log(this.count);
var https = getApp().globalData.https;
if (this.recordednum == 2) {
this.recordednum = 3;
recorderManager.stop();
clearInterval(this.timer);
}
if (this.voicePath != '') {
console.log(this.voicePath);
uni.uploadFile({
url: https + 'Uploads/uploadVoiceVideo',
filePath: this.voicePath,
name: 'file',
success: (res) => {
this.count = 0;
//初始化
this.initialize()//我封装了一个初始化定时器的函数
this.timer = this.timecount;
this.show_recording = false;
var data = JSON.parse(res.data);
if (this.current == 0) {//判断是哪个列里面录的音插回去
this.firsvideo.push(data.address);
} else if (this.current == 1) {
this.secovideo.push(data.address);
console.log(this.secovideo);
} else if (this.current == 2) {
this.thrivideo.push(data.address);
}
uni.showToast({
title: '提交成功!',
icon: 'none',
duration: 1200
})
},
fail: (err) => {
uni.hideLoading();
uni.showToast({
tilte: '上传失败~',
icon: 'none',
duration: 1200
})
return
}
});
} else {
console.log("录音失败")
uni.showToast({
tilte: '录音失败',
icon: 'none',
duration: 1200
})
uni.hideLoading();
this.show_recording = false;
this.checkPermission()
this.rerecord()
}
} else {
uni.showToast({
title: '请勿重复提交',
icon: 'none',
duration: 2000
})
this.count=0;
}
},
重新录制
//重新录制
rerecord: function() {
//初始化定时器
this.initialize()
this.getTimeIntervalplus();//开始计时
const options = {
duration: 600000,
sampleRate: 44100,
numberOfChannels: 1,
encodeBitRate: 192000,
format: 'mp3',
frameSize: 50
}
recorderManager.start(options);//开始录音
},
onLoad部分
onLoad(option) {
var appointment_message = option.appointment_message;
appointment_message = JSON.parse(appointment_message);
this.appointment_message = appointment_message;
let that = this;
recorderManager.onStop(function(res) {
console.log('recorder stop' + JSON.stringify(res));
that.voiceDuration = res.duration;
that.voicePath = res.tempFilePath;
console.log(res);
});
},
计时器
// 计时器增
getTimeIntervalplus() {
clearInterval(this.timer);
this.timer = setInterval(() => {
this.second += 1;
if (this.second >= 60) {
this.minute += 1;
this.second = 0;
}
if (this.minute >= 10) {
this.recordednum = 3;
recorderManager.stop();
clearInterval(this.timer);
}
this.second2 = this.second;
this.minute2 = this.minute;
this.timecount = this.showNum(this.hour) + ":" + this.showNum(this.minute) + ":" + this
.showNum(this.second);
- console.log("this.timecount", this.timecount)
}, 1000);
},
数据部分
data() {
return {
action: 'https://yl.letter-song.top/api/Uploads/uploadPicture', //上传图片地址
textareavalue: '', //文字描述值
fileList2: [], //返回图片路径2
fileList3: [], //返回图片路径3
fileList: [], //返回图片路径1
firsvideo: [], //录音路径1
secovideo: [], //录音路径2
thrivideo: [], //录音路径3
appointment_message: '', //预约信息上个页面传参过来的
list: [{ //标签表
name: '过往症状'
}, {
name: '近期症状'
}, {
name: '本次症状',
}],
current: 0, //选中项
sty: { //滑块样式
height: '4px',
borderRadius: '2rpx',
borderTopLeftRadius: '10px',
backgroundColor: '#3ECEB5'
},
activeItem: { //选中项样式
color: '#333333',
fontWeight: '600',
fontSize: '36rpx',
},
show_recording: false, //调起录音弹窗
recordednum: 1, //1:初始状态2.录音状态3结束
voicePath: '', //本次音频录音路径
voiceDuration: '',
timecount: '00:00:00',
timecount2: "",
hour: 0,
minute: 0,
second: 0,
hour2: 0,
minute2: 0,
second2: 0,
isZant: false,
timer: '',
yuming: '这是域名',
permiss: 0, //0为开启录音权限1已开启录音权限,
count: 0
}
},
到此这篇关于uniapp 实现录音上传功能的文章就介绍到这了,更多相关uniapp 录音上传内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!