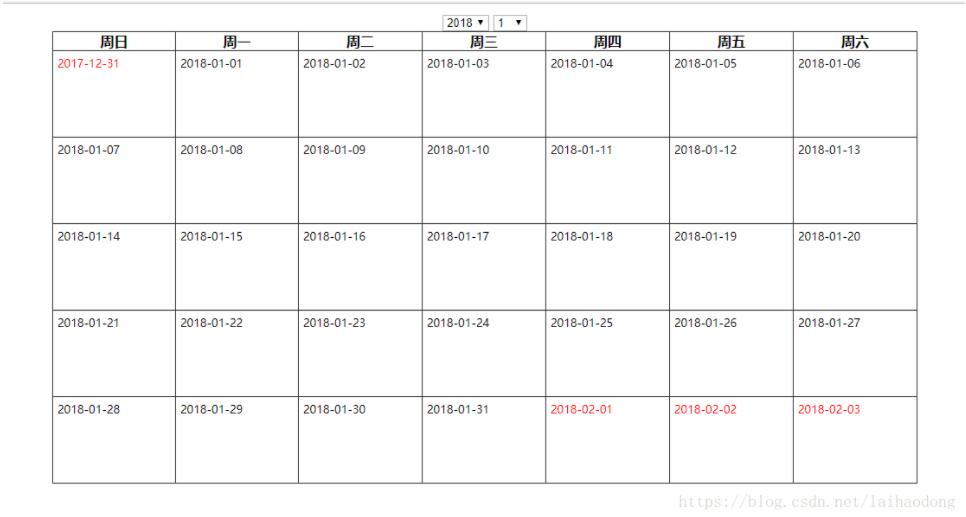
今天要实现的功能就是以下这个功能:vue.js模拟日历插件
好了废话不多说了 直接上代码了

css:
*{
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#app{
width: 1000px;
margin: 10px auto;
}
.calender{
width: 1000px;
}
.calender table{
width: 1000px;
}
.calender table,th,tr,td{
border:1px solid #333333;
border-collapse: collapse;
}
.calender td{
height: 100px;
vertical-align: top;
text-align: left;
padding: 5px 0 0 5px;
font-size: 13px;
}
.calender td.cur{
color:red;
}
html:
<div id="app">
<div class="calender">
<table>
<caption>
<select v-model.number="year">
<option v-for="i of 490">{{i+1969}}</option>
</select>
<select v-model.number="month">
<option v-for="i of 12">{{i}}</option>
</select>
</caption>
<thead>
<tr>
<th>周日</th>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
<th>周五</th>
<th>周六</th>
</tr>
</thead>
<tbody>
<!--index 从0开始 i从1开始-->
<tr v-for="(a,index) of calender.length / 7" >
<td v-for="i of 7" :class="{cur:calender[index * 7 + (i - 1)].cur }">{{calender[index * 7 + (i - 1)].fullDay}}</td>
</tr>
</tbody>
</table>
</div>
</div>
js:
var vm = new Vue({
el:'#app',
data:{
year:2018,
month:1
},
computed:{
calender(){
var arr = [];
//new data 有三个参数: 1,年 2.月 3.默认是1 如果是0,表示上个月最后一天 - 前两天 3 后天
var nowMonthLength = new Date(this.year,this.month,0).getDate();
var nowMonthFirstWeek = new Date(this.year,this.month-1).getDay();
var lastMonthLength = new Date(this.year,this.month-1,0).getDate();
console.log('本月有:'+nowMonthLength);
console.log('本月第一天'+nowMonthFirstWeek);
console.log('上个月长度'+lastMonthLength);
// this.month = parseInt(this.month);
//每个月的上一个月是哪一年的那一个月
var pmonth = this.month == 1 ? 12 : this.month - 1;
//上一年
var pyear = this.month == 1 ? this.year - 1 :this.year;
//下一月
var nmonth = this.month == 12 ? 1 : this.month + 1;
//下一月
var nyear = this.month == 12 ? this.year + 1 : this.year;
//补零函数
// function toTwo(n) {
// return n < 10 ? '0' + n : n;
// }
function buling(n) {
return n.toString().length > 1 ? n.toString() : '0' + n.toString();
}
// 补充上个月的最后几天
while(nowMonthFirstWeek--){
arr.unshift({
day:lastMonthLength,
cur:true,
fullDay:`${pyear}-${buling(pmonth)}-${buling(lastMonthLength)}`
});
lastMonthLength--
}
console.log(arr);
//本月天数
var _a = 1;
while(nowMonthLength--){
arr.push({
day:_a,
cur:false,
fullDay:`${this.year}-${buling(this.month)}-${buling(_a)}`
});
_a++
}
//下个月补全
var nextLength = arr.length > 35 ? 42 - arr.length : 35 - arr.length;
_a = 1;
while (nextLength--){
arr.push({
day:_a,
cur:true,
fullDay:`${nyear}-${buling(nmonth)}-${buling(_a)}`
});
_a++
}
return arr;
}
}
})
注意:需要先引入你本地的vue.js文件, 才能正常运行哦!!!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。