前言:
vue项目中使用水印效果,可指定容器
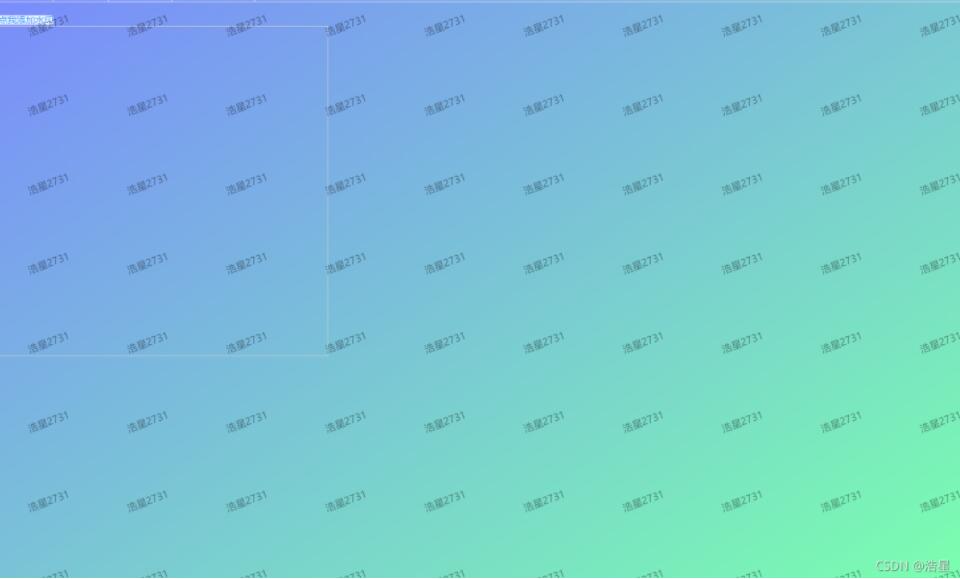
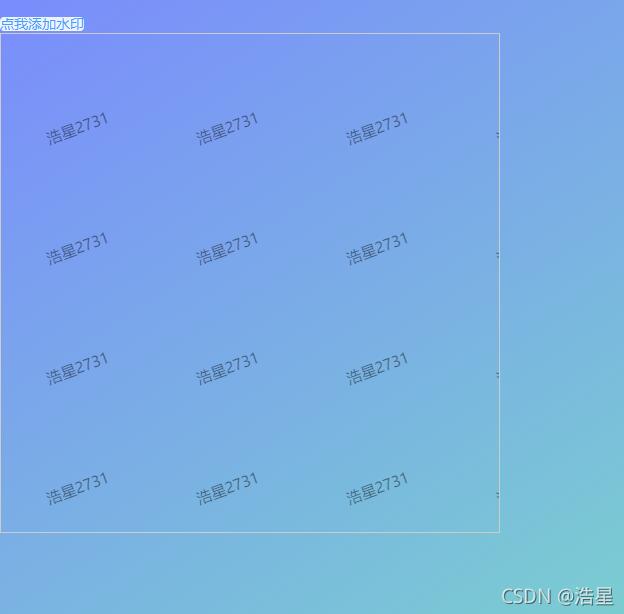
效果图:
1、不指定容器

2、指定容器

实现方法:
1、新建一个配置文件 watermark.js ,可放util,也可放别的地方
let watermark = {}
let setWatermark = (text, sourceBody) => {
let id = Math.random()*10000+'-'+Math.random()*10000+'/'+Math.random()*10000
if (document.getElementById(id) !== null) {
document.body.removeChild(document.getElementById(id))
}
let can = document.createElement('canvas')
can.width = 150
can.height = 120
let cans = can.getContext('2d')
cans.rotate(-20 * Math.PI / 180)
cans.font = '15px Vedana'
cans.fillStyle = 'rgba(0, 0, 0, .5)'
cans.textAlign = 'left'
cans.textBaseline = 'Middle'
cans.fillText(text, can.width / 20, can.height )
let water_div = document.createElement('div')
water_div.id = id
water_div.style.pointerEvents = 'none'
water_div.style.background = 'url(' + can.toDataURL('image/png') + ') left top repeat'
if(sourceBody){
water_div.style.width = '100%'
water_div.style.height = '100%'
sourceBody.appendChild(water_div)
}else{
water_div.style.top = '3px'
water_div.style.left = '0px'
water_div.style.position = 'fixed'
water_div.style.zIndex = '100000'
water_div.style.width = document.documentElement.clientWidth + 'px'
water_div.style.height = document.documentElement.clientHeight + 'px'
document.body.appendChild(water_div)
}
return id
}
/**
* 该方法只允许调用一次
* @param:
* @text == 水印内容
* @sourceBody == 水印添加在哪里,不传就是body
* */
watermark.set = (text, sourceBody) => {
let id = setWatermark(text, sourceBody)
setInterval(() => {
if (document.getElementById(id) === null) {
id = setWatermark(text, sourceBody)
}
}, 2000)
window.onresize = () => {
setWatermark(text, sourceBody)
}
}
export default watermark
2、在main.js中全局配置
// 水印 import watermark from './utils/watermark.js' Vue.prototype.$watermark = watermark
3、页面中使用-全屏水印
this.$watermark.set("浩星2731")
4、页面中使用-指定容器
<el-button @click="addWatermark">点我添加水印</el-button>
<div ref="content" style="width: 500px;height: 500px;border: 1px solid #ccc;">
addWatermark(){
this.$watermark.set("浩星2731",this.$refs.content)
}
5、如果觉得字体之间的距离太大了,改这个属性就行了
can.width = 150 can.height = 120
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。