目录
- 1. 开发之前确定实体类型
- 2. 请求接口时只需要定义自己需要用到的字段
- 3. 使用枚举类型
- 4. DOM元素的类型要正常给
- 5.对象的类型要怎么给
- 6.结构赋值时类型怎么给
- 总结
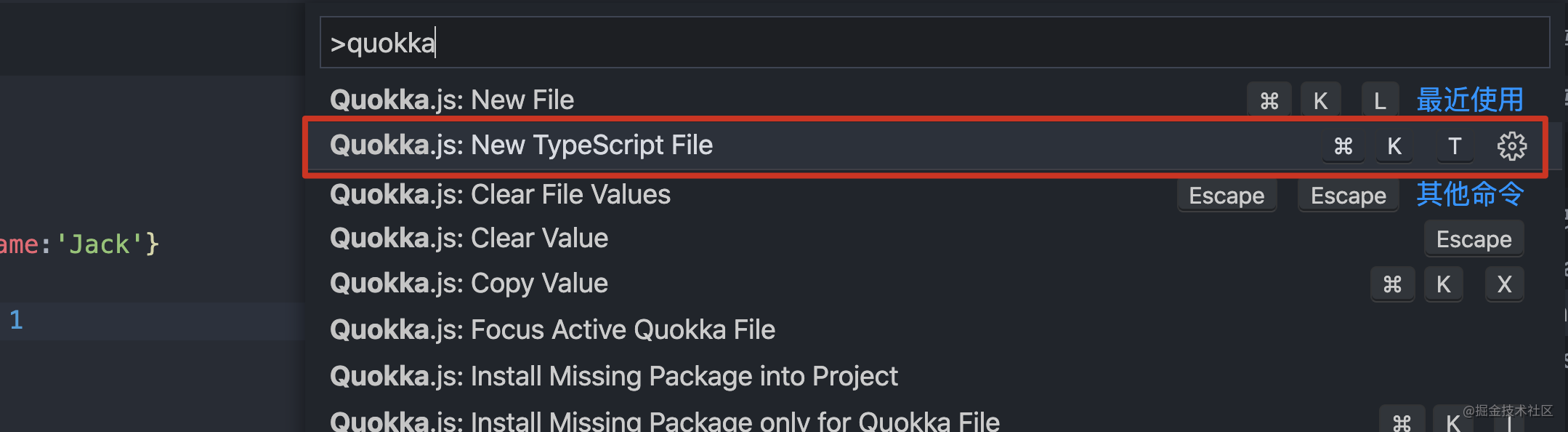
本文总结一下使用TypeScript开发应用程序的一点小经验。说之前,推荐一个VSCODE立即执行TS代码的插件quokka.js,
使用方式,ctrl+shipt+p,输入关键字quokka

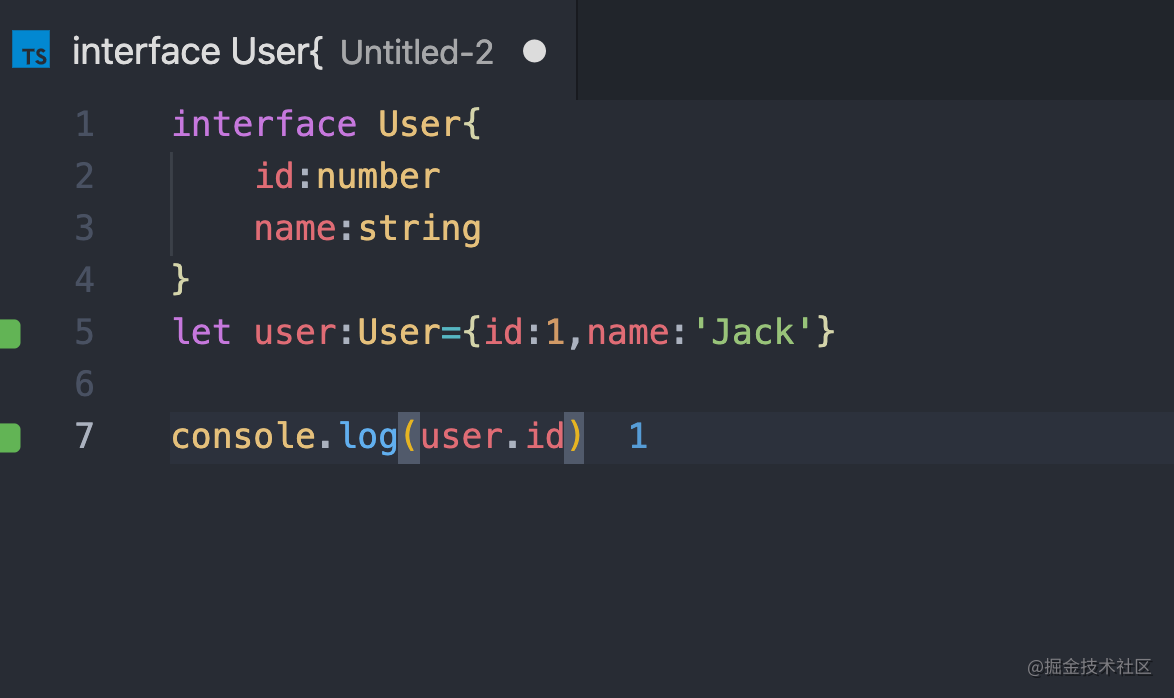
回车之后,输入代码之后会立即执行

1. 开发之前确定实体类型
在正式编码之前,如果没有接口文档的话,最好能拿到数据字典,根据数据字典定义一下项目中实体类型,例如数据字典中有用户表,企业表,我们就可以新建一个types文件夹,把对应的类型放到不同的文件中,目录如下:
types
user.ts
corp.ts
...
推荐使用interface定义实体类型,比type语义化更好
interface User{
id:string
name:string
}
2. 请求接口时只需要定义自己需要用到的字段
定义类型时只需要定义自己需要用到的字段,没用的字段不需要定义。因为后端返回的数据是什么类型,需要前端来指定类型然后TS做判断,如果前端不指定类型,TS根本没办法判断。
例如后端返回的数据如下:
user:{
id:1,
name:'xiaoming',
sex:0
}
定义的类型如下:
interface User{
id:number,
name:string
}
这种情况下,TS只会检查user中有没有id和name,对于sex是忽略的
3. 使用枚举类型
像性别(男女),管理员类型(超管、普通用户),会员类型(普通用户,VIP,超级VIP)这种类型的数据结构适合用枚举类型来定义,枚举类型也可以作为值来使用。
举个栗子:
//使用枚举类型来定义会员类型
enum UserType{
Common=0,
VIP=1,
SuperVIP=2
}
class User{
id:string
name:string
type:UserType
}
let userList:User[]=[]
userList.push({
id:'001',
name:'Jack',
type:UserType.SuperVIP //枚举类型定义的类型可以作为值来使用
})
枚举类型也可以是字符串,举例如下,用法同上
enum UserType{
Common='DiaoSi',
VIP='LowBVIP',
SuperVIP='SuperVIP'
}
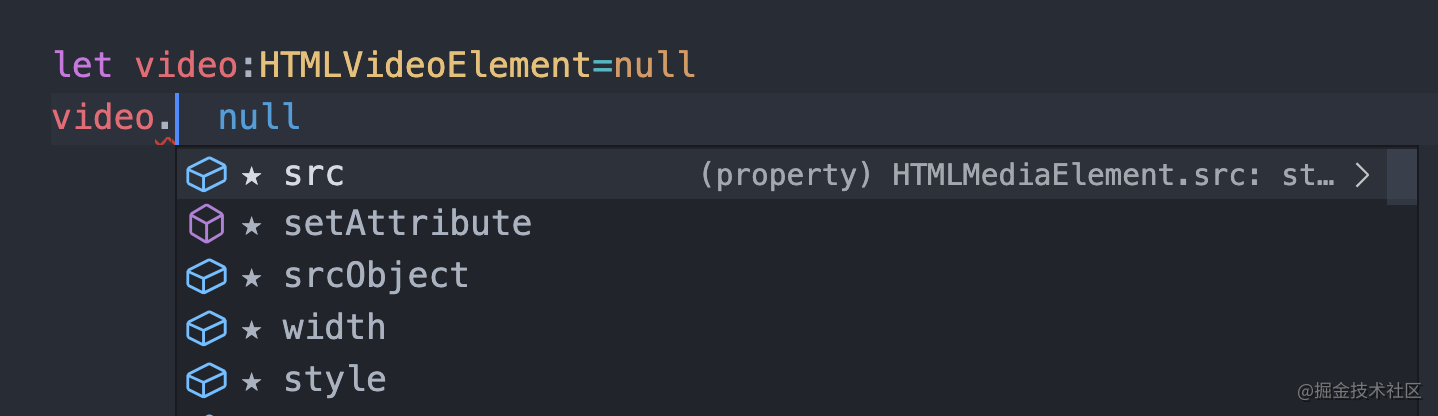
4. DOM元素的类型要正常给
对于DOM元素,不要给any,人家是有类型的。
一般来说,所有的标签都继承自HTMLElement,然后不同标签有不同的类型,这个类型往往是套路化的,例如video元素的类型就是HTMLVideoElement,div元素的类型是HTMLDivElement,canvas元素的类型是HTMLCanvasElement,以此类推。其实常用的类型并不多,简单列一下:
let element:HTMLElement=null let video:HTMLVideoElement=null let div:HTMLDivElement=null let canvas:HTMLCanvasElement=null let e:Event =null //事件对象 e.target
一定要给DOM元素类型,这样你才能收获代码提示

这里补充一个上传文件时类型怎么给,给Input元素绑定了onChange方法,方法如下:
onChange(event: Event): void {
if ((event.target as HTMLInputElement).files && (event.target as HTMLInputElement).files.length) {
const [file] = event.target.files;
}
}
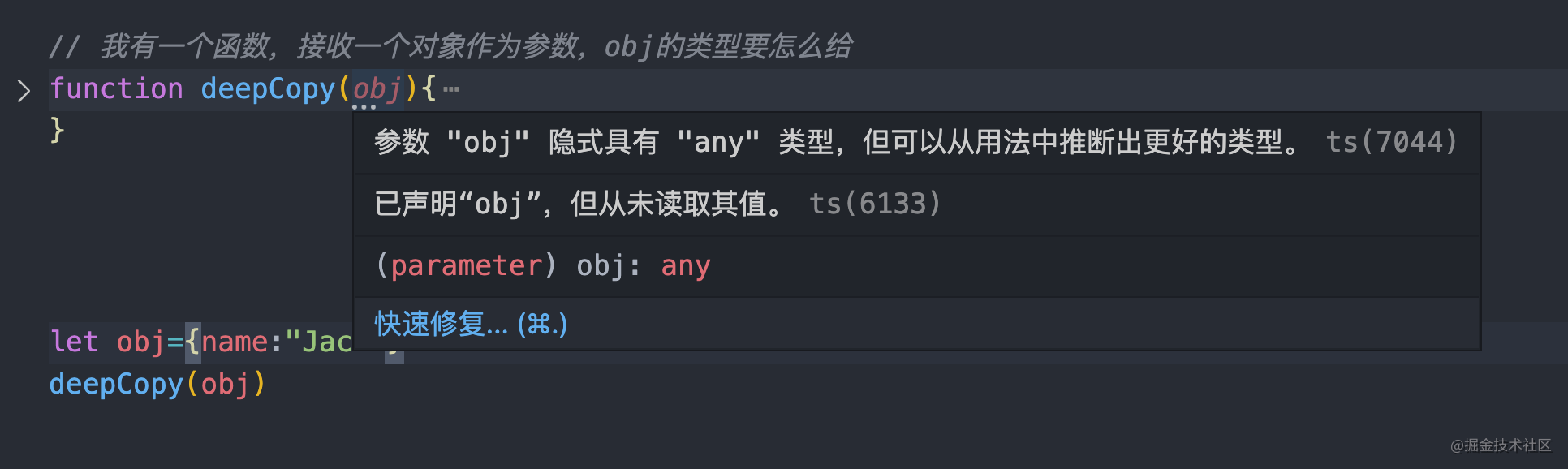
5.对象的类型要怎么给
有一个函数,接收对象作为参数,类型要怎么给?

首先,不要给any,不要动不动就给any,较Low,想想对象包含啥,一个key,一个value。key的话肯定是个string类型,value要看具体需求,有可能你的value只能是数字或者字符串,那就 number|string,如果啥都可以,那就给any吧
//定义对象的类型,key一般是string,value可以按照需求给
interface ObjType{
[key:string]:any
}
function deepCopy(obj:ObjType){
for(let key in obj){
console.log(obj[key])
}
}
let obj={name:"Jack"}
deepCopy(obj)
6.结构赋值时类型怎么给
你有一个函数,接收一个对象,在对象中对参数进行解构,结构得到的对象属性的类型要怎么给,代码如下:
const user={
name:'Jack',
age:10,
friends:[{id:0,name:'Peter',connect:100},{id:1,name:'Alice',connect:69}]
}
interface Friend{
id:number,
name:string,
connect:number
}
function handleFriends({friends}){//friends的类型要怎么给
friends.map(item=>item.connect)
}
思考10秒钟,
10
9
8
7
6
5
4
3
2
1
放答案:
interface Friend{
id:number,
name:string,
connect:number
}
function handleFriends({friends}:{friends:Friend[]}){
friends.map(item=>item.connect)
}
这种在react hooks用的较多。
总结
到此这篇关于TypeScript开发小技巧分享的文章就介绍到这了,更多相关TypeScript开发小技巧内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!