目录
- 模块化的基本概念
- 什么是模块化
- 模块化拆分的好处
- Node.js中的模块化
- Node.js中模块的分类
- 加载模块
- 模块作用域
- 向外共享模块作用域中的成员
- module对象
- exports对象
- npm与包
- 包
- 如何下载包
- 在项目中安装包的命令
- 解决下包速度慢的问题
- 为什么下包速度慢
- 解决方法一——淘宝NPM镜像服务器
- 解决方法二——切换npm的下包镜像源
- 解决方法三——nrm
- 总结
模块化的基本概念
什么是模块化
模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元。
模块是Node.js 应用程序的基本组成部分,文件和模块是一一对应的。换言之,一个 Node.js 文件就是一个模块,这个文件可能是JavaScript 代码、JSON 或者编译过的C/C++ 扩展。
编程领域中的模块化,就是遵守固定的规则,把一个大文件拆成独立并互相依赖的多个小模块。
模块化拆分的好处
- 提高了代码的复用性;
- 提高了代码的可维护性;
- 可以实现按需加载。
Node.js中的模块化
Node.js中模块的分类
Node.js 中根据模块来源的不同,将模块分为了 3 大类,分别是:
1、内置模块(内置模块是由 Node.js 官方提供的,例如 fs、path、http 等)
2、自定义模块(用户创建的每个 .js 文件,都是自定义模块)
3、第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
加载模块
使用 require() 方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用。
//加载内置的 fs 模块
const fs = require('fs')
//加载用户自定义的模块
const custom = require('./custom.js')
//加载第三方模块
const moment = require('moment')
注意:使用require()方法加载其他模块时,会执行被加载模块中的代码
模块作用域
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。
//文件:01.custom.js
const username = '张三' //在模块作用域中定义常量username
function sayHello(){
console.log('大家好,我是:'+username) //在模块作用域中定义函数sayHello
}
//文件:02.custom.js
const custom = require('./01.custom') //导入01.custom文件
console.log(custom)
//输出{}空对象,在02.custom.js模块中无法访问01.custom.js模块中的私有成员
向外共享模块作用域中的成员
module对象
在每个 .js自定义模块中都有一个module对象,它里面存储了和当前模块有关的信息。
在自定义模块中,可以使用 module.exports 对象,将模块内的成员共享出去,供外界使用。 外界用 require() 方法导入自定义模块时,得到的就是 module.exports 所指向的对象。
注意:使用 require() 方法导入模块时,导入的结果,永远以 module.exports 指向的对象为准
例如:
//文件:01.custom.js
module.exports.username = 'zs' //向module.exports对象上挂载属性username
module.exports.sayHello = function(){
console.log('Hello') //在模块作用域中定义函数sayHello
}
module.exports = { //让module.exports指向一个全新的对象
nickname:'小明',
sayHi(){
console.log('Hi!')
}
}
//文件:02.custom.js
const custom = require('./01.custom.js') //导入01.custom文件
console.log(custom)
//输出{ nickname:'小明',sayHi:[Function:sayHi]}
exports对象
由于 module.exports 单词写起来比较复杂,为了简化向外共享成员的代码,Node 提供了 exports 对象。默认情况 下,exports 和 module.exports 指向同一个对象。最终共享的结果,还是以 module.exports 指向的对象为准。
exports和 module.exports的使用误区
require()模块时,得到的永远是 module.exports指向的对象。因此为了防止混乱,建议不要在同一个模块中同时使用exports和 module.exports。
注意:每个模块内部,module变量代表当前模块;
module变量是一个对象,它的exports属性(即 module.exports)是对外的接口
加载某个模块,其实是加载该模块的 module.exports属性,require()方法用于加载模块。
npm与包
包
Node.js 中的第三方模块又叫做包。 就像电脑和计算机指的是相同的东西,第三方模块和包指的是同一个概念,只不过叫法不同。
由于 Node.js 的内置模块仅提供了一些底层的 API,导致在基于内置模块进行项目开发时,效率很低。 包是基于内置模块封装出来的,提供了更高级、更方便的 API,极大的提高了开发效率。 包和内置模块之间的关系,类似于 jQuery 和 浏览器内置 API 之间的关系。
如何下载包
npm, Inc. 公司提供了一个包管理工具,我们可以使用这个包管理工具,从 https://registry.npmjs.org/ 服务器把需要的包下载到本地使用。 这个包管理工具的名字叫做 Node Package Manager(简称 npm 包管理工具),这个包管理工具随着 Node.js 的安 装包一起被安装到了用户的电脑上。 大家可以在终端中执行 npm -v 命令,来查看自己电脑上所安装的 npm 包管理工具的版本。
首先运用window徽标加R打开,并输入cmd,打开窗口输入npm -v。

在项目中安装包的命令
我所使用的软件为WebStorm2021,以下的指令都是在WebStorm2021软件的终端下进行的。
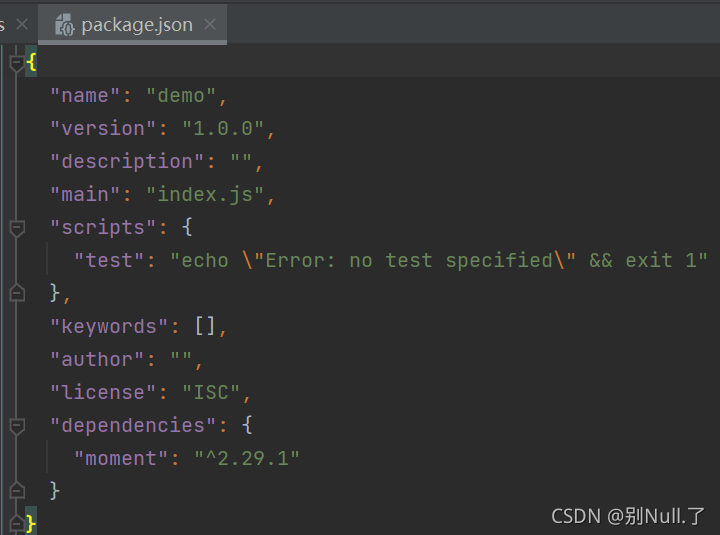
npm install 包的完整名称 (在执行 npm install 命令时,如果在后面加上 -g 参数,则会把包安装为全局包。)
在安装包完成后,我们会看到项目文件夹下多一个叫node_modules 的文件夹和 package-lock.json 的配置文件。
node_modules 文件夹用来存放所有已安装到项目中的包。require() 导入第三方包时,就是从这个目录中查找并加载包。 package-lock.json 配置文件用来记录 node_modules 目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等。

说明:安装包必须在网络环境优良的情况下进行。
安装指定版本的包
使用 npm install 命令安装包的时候,会自动安装最新版本的包。如果需要安装指定版本的包,可以在包名之后,通过 @ 符号指定具体的版本。例如:npm install moment@2..22.2
说明:可以运行 npm install 命令(或 npm i)一次性安装所有的依赖包。(是在剔除了 node_modules 的项目之后的情况下)。
卸载包
卸载包的命令为:npm uninstall 包的完整名称
解决下包速度慢的问题
为什么下包速度慢
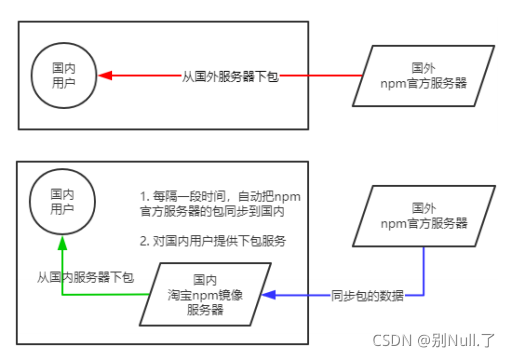
在使用 npm 下包的时候,默认从国外的 https://registry.npmjs.org/ 服务器进行下载,此时,网络数据的传输需要经 过漫长的海底光缆,因此下包速度会很慢。
解决方法一——淘宝NPM镜像服务器
淘宝在国内搭建了一个服务器,专门把国外官方服务器上的包同步到国内的服务器,然后在国内提供下包的服务。 从而极大的提高了下包的速度。(镜像(Mirroring)是一种文件存储形式,一个磁盘上的数据在另一个磁盘上存在一个完全相同的副本即为镜像)

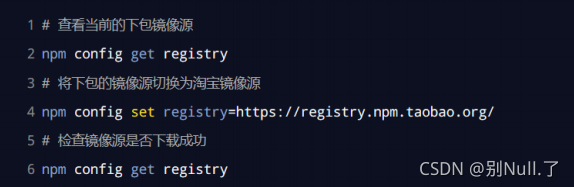
解决方法二——切换npm的下包镜像源
下包的镜像源,指的就是下包的服务器地址。

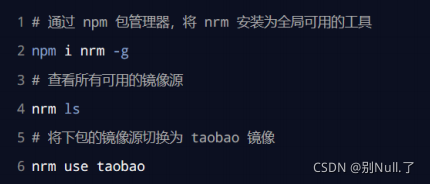
解决方法三——nrm
为了更方便的切换下包的镜像源,我们可以安装 nrm 这个小工具,利用 nrm 提供的终端命令,可以快速查看和切换下包的镜像源

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注NICE源码的更多内容!