目录
- mvc
- mvp
- mvvm
- vue的来源
- spa mpa
- createElement
- class
- 总结
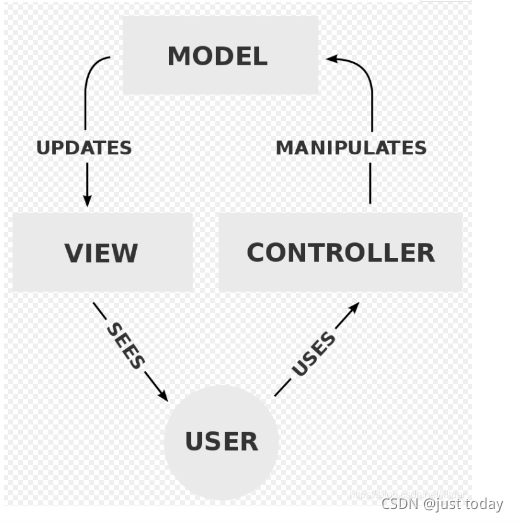
mvc

Model(模型) – 模型代表一个存取数据的对象或 JAVA POJO。它也可以带有逻辑,在数据变化时更新控制器。
View(视图) – 视图代表模型包含的数据的可视化。
Controller(控制器) – 控制器作用于模型和视图上。它控制数据流向模型对象,并在数据变化时更新视图。它使视图与模型分离开。
是单向的
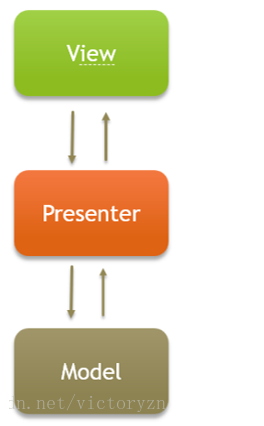
mvp

mvp的核心在于presenter层,该层的核心是对于dom元素的操作,以jquery实现列表页为例,presenter主要是通过循环将Model中的数据与html的标签进行组合,添加到View中去。
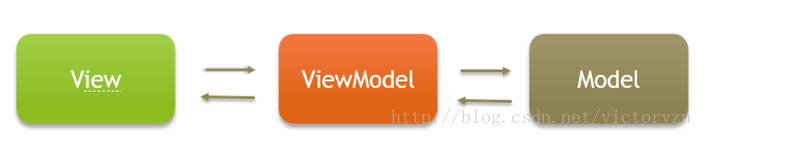
mvvm

mvvm的核心在于Model层,该层的核心是对于数据的操作, 相对于mvp模式,我们的编码重点已经由对dom的操作转化为对数据的操作。VM层是指将数据展示到view层以及view层的数据传递至Model层。vue就是viewModel的一个典型的示例
vue的来源
vue借鉴了react的virtual dom 技术和 angular的ng- 指令技术
spa mpa
MPA: mutilip page application 多页面应用
特点:首次加载比较快,后期加载比较慢。前期开发成本低,后期维护成本高。
SPA:singal page application 单页面应用
首次加载比较慢,后期加载比较快。前期开发成本高,后期维护成本低。(主要复用得多)
createElement
var li = document.createElement(ele,src,content);
// ele 需要创建的元素
// src 元素的属性
// content 元素中的内容
var li = document.createElement(‘li',{className='list-li'},'123');
<li className="list-li">123<li>
class
class Person {
constructor(x,y) {
this.x = x;
}
add() {
console.log(this.x);
}
}
var person = new Person(1,2);
typeof Person // function 类本质是一个构造函数
Person === Person.prototype.constructor //true 类指向构造函数的原型
person.hasOwnProperty(x); //true
person.hasOwnProperty(y); //false
person.hasOwnProperty(add); // false
构造函数中的this指向实例化对象,所以x是person的属性
而y和add相当于是添加在 Person.prototype上
person.__proto__.hasOwnProperty(add)//true
类中的函数,相当于是添加在该构造函数的原型上
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注NICE源码的更多内容!