目录
- 背景
- 实现思路
- 实现效果
背景
最近一直在做的项目是Vue2搭建的项目,UI框架用的antdV,项目中用到了很多Modal对话框,然后突然有一天产品说:“这个对话框为什么不能移动啊,挡住我看信息了”,那没办法,有需求就得做,这就是新生代打工人。
首先我去antdV官网看Modal的配置属性和方法,看看有没有这方面的属性或者方法可以直接解决,无奈没有找到。第二步开始问百度,相关的博客也有一些,但是总的来说五花八门,不是特别好搞懂,然后发现有个使用全局自定义指定的方式好像有点意思,然后开始自己的实操解决需求。
实现思路
首先我们主要是要完成鼠标放在Modal框的头部部分时按住左键移动后对话框移动的一个效果。
这里我们要获取头部的元素并监听它的onmousedown方法,然后在onmousedown方法时通过计算对话框的高度宽度设定边界限制不让它移动到屏幕外,然后要监听document.onmousemove的方法计算鼠标移动的方向和距离,然后依据这个调整对话框的位置即可。
代码实现
import Vue from 'vue'
// 弹窗拖拽属性
/**
* @directive 自定义属性
* @todo 弹窗拖拽属性
* @desc 使用在弹窗内部任意加载的html添加v-drag
* @param .ant-modal-header 弹窗头部用来拖动的属性
* @param .ant-modal 拖动的属性
*/
Vue.directive('drag', (el, binding, vnode, oldVnode) => {
// inserted (el, binding, vnode, oldVnode) {
Vue.nextTick(() => {
const isThemeModal = el.classList.contains('grid-theme')
const dialogHeaderEl = isThemeModal ? el.querySelector('.ant-tabs-bar') : document.querySelector('.ant-modal-header')
const dragDom = isThemeModal ? el.querySelector('.ant-modal') : document.querySelector('.ant-modal')
// dialogHeaderEl.style.cursor = 'move';
dialogHeaderEl.style.cssText += ';cursor:move;'
// dragDom.style.cssText += ';top:0px;'
// 获取原有属性 ie dom元素.currentStyle 火狐谷歌 window.getComputedStyle(dom元素, null);
const sty = (function () {
if (window.document.currentStyle) {
return (dom, attr) => dom.currentStyle[attr]
} else {
return (dom, attr) => getComputedStyle(dom, false)[attr]
}
})()
dialogHeaderEl.onmousedown = (e) => {
// 鼠标按下,计算当前元素距离可视区的距离
const disX = e.clientX - dialogHeaderEl.offsetLeft
const disY = e.clientY - dialogHeaderEl.offsetTop
const screenWidth = document.body.clientWidth // body当前宽度
const screenHeight = document.documentElement.clientHeight // 可见区域高度(应为body高度,可某些环境下无法获取)
const dragDomWidth = dragDom.offsetWidth // 对话框宽度
const dragDomheight = dragDom.offsetHeight // 对话框高度
const minDragDomLeft = dragDom.offsetLeft
const maxDragDomLeft = screenWidth - dragDom.offsetLeft - dragDomWidth - (isThemeModal ? 10 : 0)
const minDragDomTop = dragDom.offsetTop
const maxDragDomTop = screenHeight - dragDom.offsetTop - dragDomheight - (isThemeModal ? 10 : 0)
// 获取到的值带px 正则匹配替换
let styL = sty(dragDom, 'left')
let styT = sty(dragDom, 'top')
// 注意在ie中 第一次获取到的值为组件自带50% 移动之后赋值为px
if (styL.includes('%')) {
// eslint-disable-next-line no-useless-escape
styL = +document.body.clientWidth * (+styL.replace(/\%/g, '') / 100)
// eslint-disable-next-line no-useless-escape
styT = +document.body.clientHeight * (+styT.replace(/\%/g, '') / 100)
} else {
styL = +styL.replace(/\px/g, '')
styT = +styT.replace(/\px/g, '')
};
document.onmousemove = function (e) {
// 通过事件委托,计算移动的距离
let left = e.clientX - disX
let top = e.clientY - disY
// 边界处理
if (-(left) > minDragDomLeft) {
left = -(minDragDomLeft)
} else if (left > maxDragDomLeft) {
left = maxDragDomLeft
}
if (-(top) > minDragDomTop) {
top = -(minDragDomTop)
} else if (top > maxDragDomTop) {
top = maxDragDomTop
}
// 移动当前元素
dragDom.style.cssText += `;left:${left + styL}px;top:${top + styT}px;`
}
document.onmouseup = function (e) {
document.onmousemove = null
document.onmouseup = null
}
}
})
})
组件调用
a-modal组件设置v-drag即可
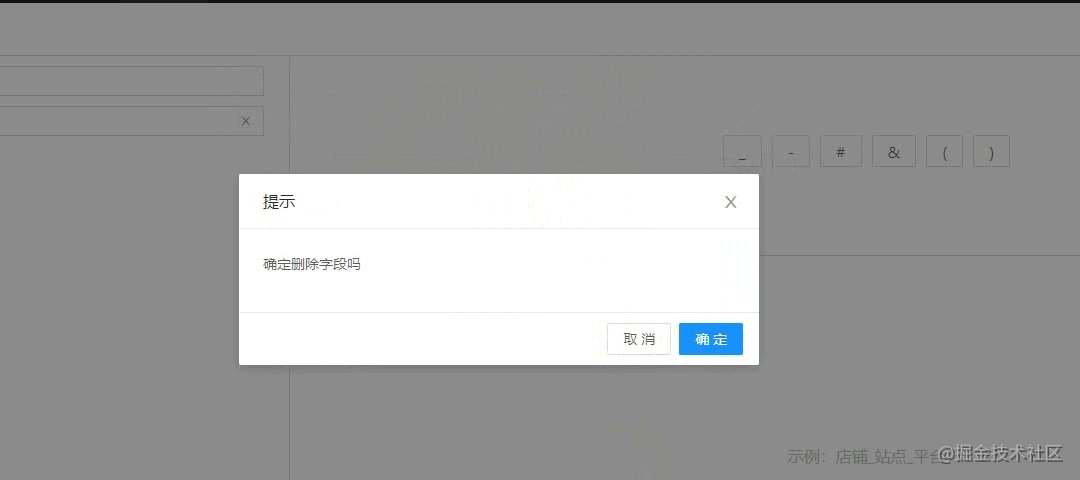
... <a-modal v-model="visible" title="提示" :maskClosable="false" @cancel="handleCancle" @ok="handleOk" v-drag> <p>确定删除字段吗</p> </a-modal> ...
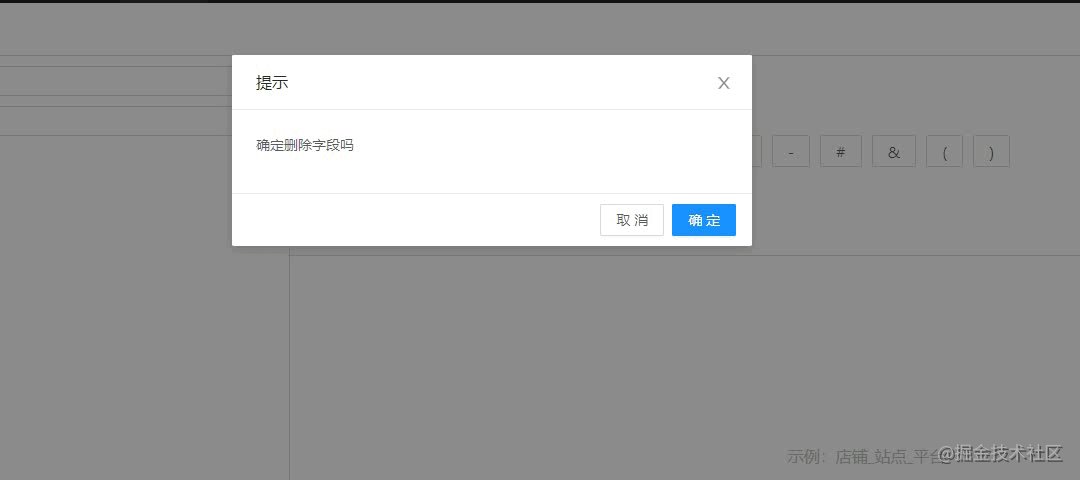
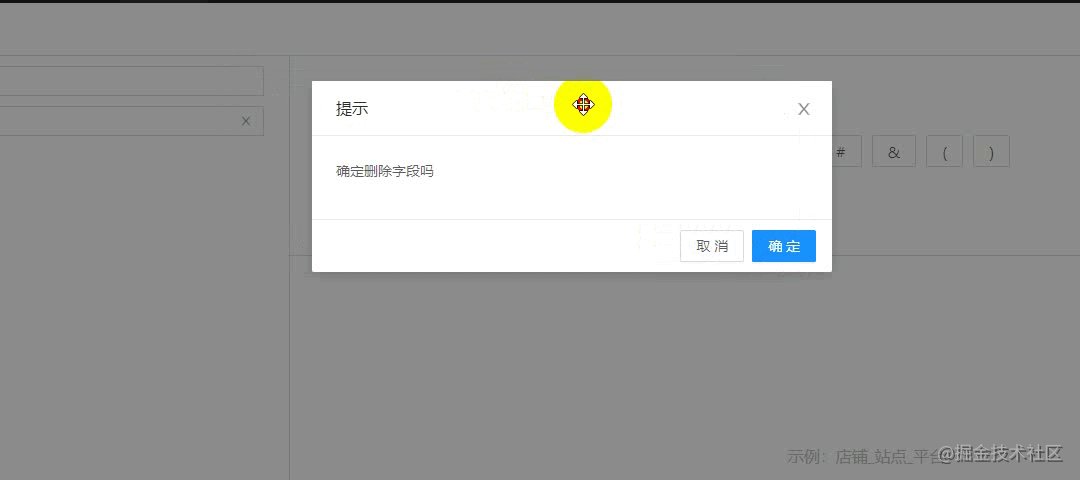
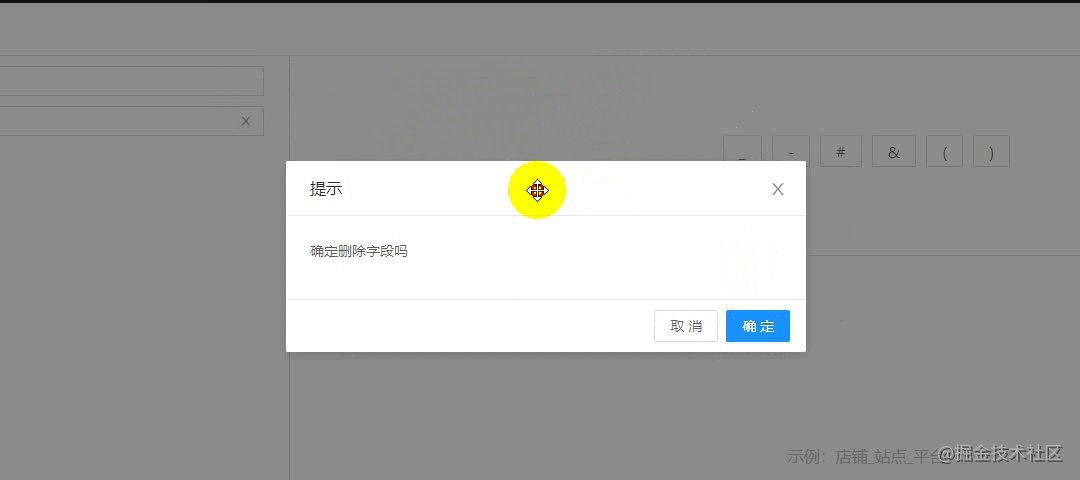
实现效果

到此这篇关于Vue全局自定义指令Modal拖拽的实践的文章就介绍到这了,更多相关Vue Modal拖拽内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!