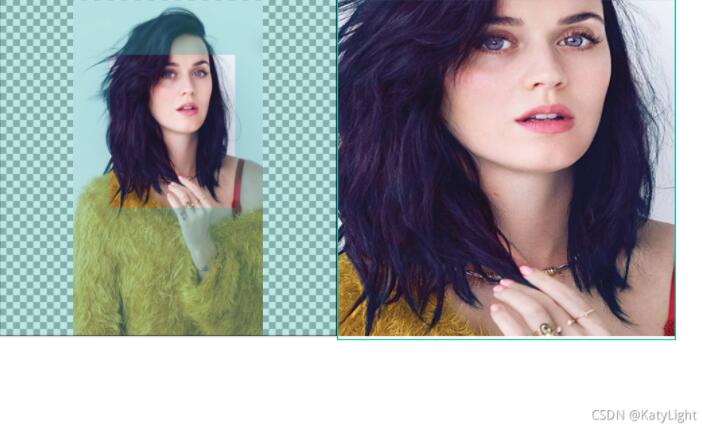
本文实例为大家分享了js实现图片切割的具体代码,供大家参考,具体内容如下

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.cube{
height: 0;
width: 0;
position: absolute;
left: 0;
top:0;
box-sizing: border-box;
background-color: lightseagreen;
opacity: .3;
z-index: 99;pointer-events: none;
}
#big{
border: 1px solid black;
height: 500px;
width: 500px;
position: relative;
background-image: url("img/pixel.png");
line-height: 500px;
overflow: hidden;
vertical-align: middle;
text-align: center;
float: left;
}
#big>img{line-height: 500px; vertical-align: middle;
max-height: 100%;
max-width: 100%;
pointer-events: none;
}
.cv{
position: relative;
float: left; border: 2px solid lightseagreen;
}
</style>
<script>
let count=0;let c,b,d,p1,p2,cv,cx,img,p;
window.onload=function (){
c=document.querySelectorAll(".cube");
b=document.getElementById("big");
cv=document.getElementById("c");
cx=cv.getContext('2d');
img=new Image();
d=b.querySelector("img");
img.src=d.src;
img.onload=function(){
cx.drawImage(img, 0,0,500,500,0,0,500,500);
p=img.width/b.querySelector("img").width;
console.log(img);
}
p1={
x:0,
y:0
};
p2={
x:0,
y:0
};
b.addEventListener("click",function (e){
count++;
if(count===1){
p1.x=e .offsetX;
p1.y=e.offsetY;
p2.x=e .offsetX;
p2.y=e.offsetY;
f2();
f4();
}
if(count===2){
p2.x=e.offsetX;
p2.y=e.offsetY;
myDraw();
}
});
function f1(){
c[0].style.height=p2.y+"px";
c[1].style.height=p2.y+"px";
c[2].style.height=p2.y+"px";
c[3].style.top=p2.y+"px";
c[4].style.top=p2.y+"px";
c[3].style.height=(p1.y-p2.y)+"px";
c[4].style.height=(p1.y-p2.y)+"px";
c[5].style.top=p1.y+"px";
c[6].style.top=p1.y+"px";
c[5].style.height=(b.offsetHeight-p1.y)+"px";
c[6].style.height=b.offsetHeight-p1.y+"px";
c[7].style.top=p1.y+"px";
c[7].style.height=(b.offsetHeight-p1.y)+"px";
}
function f2(){
c[0].style.height=p1.y+"px";
c[1].style.height=p1.y+"px";
c[2].style.height=p1.y+"px";
c[3].style.top=p1.y+"px";
c[4].style.top=p1.y+"px";
c[3].style.height=(p2.y-p1.y)+"px";
c[4].style.height=(p2.y-p1.y)+"px";
c[5].style.top=p2.y+"px";
c[6].style.top=p2.y+"px";
c[5].style.height=(b.offsetHeight-p2.y)+"px";
c[6].style.height=b.offsetHeight-p2.y+"px";
c[7].style.top=p2.y+"px";
c[7].style.height=(b.offsetHeight-p2.y)+"px";
}
function f3(){
c[0].style.width=p2.x+"px";
c[1].style.left=p2.x+"px";
c[1].style.width=(p1.x-p2.x)+"px";
c[2].style.left=p1.x+"px";
c[2].style.width=(b.offsetWidth-p1.x)+"px";
c[3].style.width=p2.x+"px";
c[4].style.left=p1.x+"px";
c[4].style.width=(b.offsetWidth-p2.x)+"px";
c[5].style.width=p2.x+"px";
c[6].style.left=p2.x+"px";
c[6].style.width=(p1.x-p2.x)+"px";
c[7].style.left=p1.x+"px";
c[7].style.width=(b.offsetWidth-p1.x)+"px";
}
function f4(){
c[0].style.width=p1.x+"px";
c[1].style.left=p1.x+"px";
c[1].style.width=(p2.x-p1.x)+"px";
c[2].style.left=p2.x+"px";
c[2].style.width=(b.offsetWidth-p2.x)+"px";
c[3].style.width=p1.x+"px";
c[4].style.left=p2.x+"px";
c[4].style.width=(b.offsetWidth-p2.x)+"px";
c[5].style.width=p1.x+"px";
c[6].style.left=p1.x+"px";
c[6].style.width=(p2.x-p1.x)+"px";
c[7].style.left=p2.x+"px";
c[7].style.width=(b.offsetWidth-p2.x)+"px";
}
b.addEventListener("mousemove",function (e){
if(count===1){
p2.x=e.offsetX;
p2.y=e.offsetY;
if(p2.y<p1.y){
f1();
}else{
f2();
}
if(p2.x<p1.x){
f3();
}else{
f4();
}
}
})
}
function myDraw(){
cx.clearRect(0,0,500,500);
let w=p1.x-p2.x;
if(w<0){
w=-w;
}
w*=p;
let h=p1.y-p2.y;
if(h<0){
h=-h;
}
h*=p;
if(p1.x<p2.x){
p1.x=(p1.x-b.querySelector("img").offsetLeft)*p;
}else{
p1.x=(p2.x-b.querySelector("img").offsetLeft)*p;
}
if(p1.y<p2.y){
p1.y=(p1.y-b.querySelector("img").offsetTop)*p;
}else{
p1.y=(p2.y-b.querySelector("img").offsetTop)*p;
}
cx.drawImage(img,
p1.x,p1.y,
w,h,0,0,500,500);
p1.x=0;
p1.y=0;
p2.x=0;
p2.y=0;
}
</script>
</head>
<body >
<div
id="big">
<!-- 8个div覆盖-->
<div class="cube"></div>
<div class="cube"></div>
<div class="cube"></div>
<div class="cube"></div>
<div class="cube"></div>
<div class="cube"></div>
<div class="cube"></div>
<div class="cube"></div>
<img src="img/katy2.jpg" alt=""/>
</div>
<div class="cv">
<canvas id="c" height="500" width="500">
</canvas>
</div>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。