目录
- forEach()方法
- js中 Array.forEach如何跳出循环
- 解决方式:
- 总结
forEach()方法
语法:array.forEach(callback(currentvalue,index,arr) ,thisValue)
其中
callback为数组中每个元素执行的函数,该函数可接受1-3个参数:
- currentvalue参数表示数组的当前元素项,必须的参数
- index参数表示的当前元素下标,可选参数
- arr参数表示当前元素所属的数组,可选参数
thisValue表示执行回调函数callback()时的this指向。可选参数。当不写时,则默认是指向window全局
示例
var arr = [1, 3, 5, 13, 2];
var res = arr.forEach(function(item,index) {
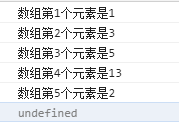
console.log(`数组第${index+1}个元素是${item}`);
})
console.log(res);//forEach的返回值为undefined,
运行结果:

js中 Array.forEach如何跳出循环
forEach是不能通过break或者return跳出循环的,一般跳出循环的方式为抛出异常:
try {
let array = [1, 2, 3, 4]
array.forEach((item, index) => {
if (item === 3) {
throw new Error('end')//报错,就跳出循环
} else {
console.log(item)
}
})
} catch (e) {
}
这种写法反而很麻烦。
解决方式:
1.使用every替代:
let array = [1, 2, 3, 4]
array.every((item, index) => {
if (item === 3) {
return true
} else {
console.log(item)
}
})
2.自己写一个
//可跳出循环的数组遍历
Array.prototype.loop = function(cbk) {
//判断当前数组是否为空
if (this?.length) {
for (let i = 0; i < this.length; i++) {
let stop = cbk(this[i], i, this)
//判断是否停止循环
if (stop) {
break
}
}
}
}
let array = [1, 2, 3, 4]
array.loop ((item, index) => {
if (item === 3) {
return true
} else {
console.log(item)
}
})
总结
到此这篇关于js中Array.forEach跳出循环的文章就介绍到这了,更多相关js中Array.forEach跳出循环内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!