本文实例为大家分享了Vue使用高德地图实现城市定位的具体代码,供大家参考,具体内容如下
一 前端选择框点击跳转至地图选址页面
<van-row class="address_item"> <van-col span="6" class="item-title">收货地址</van-col> <van-col span="18"> <p class="item"> <van-icon name="arrow" class="arrow"/> <van-icon name="location-o" /> <span><van-field v-model="mapname" placeholder="点击选择" readonly v-on:click="mapaddress"/></span> </p> </van-col> </van-row>
二 触发点击事件
mapaddress(){
et a=this.$route.query.id
localStorage.setItem('names',this.names);
localStorage.setItem('phone',this.phone);
localStorage.setItem('addressDetail',this.addressDetail);
localStorage.setItem('postalCode',this.postalCode);
localStorage.setItem('checked',this.checked);
this.$router.push({
path: '/mapLocation',
query: {id:a,are:this.are}
})
}
三 地图选址页面
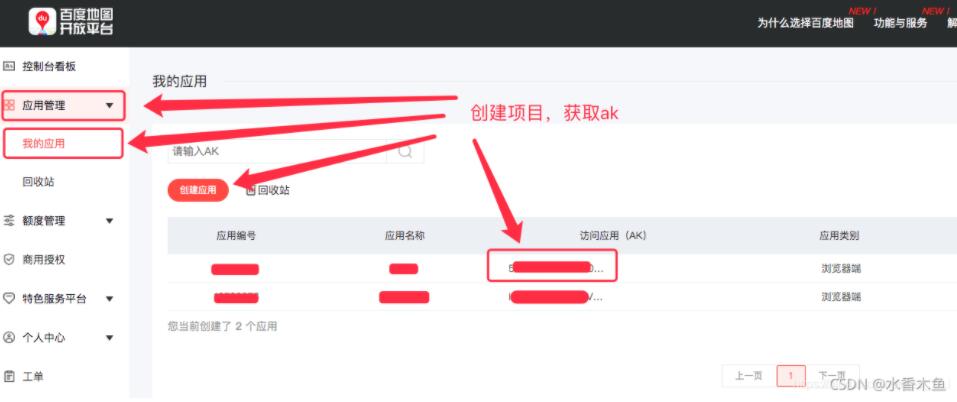
使用ifarm内嵌引入高德地图组件高德地图 注意使用地图需要申请key申请时注意根据自己需求选择服务
<template> <iframe id="getAddress" @load="loadiframe" src="https://m.amap.com/picker/?keywords=写字楼,小区,学校&zoom=15¢er=&radius=1000&total=20&key=你申请的key" style="width:100%; height:100%;position: absolute;z-index:22222;"> </iframe> </template>
四 地图加载完成选择地址后跳转至父页面
由于我的需求在输入后跳转父页面,父页面的表单会刷新,所以做了一个缓存处理。
loadiframe() {
let iframe = document.getElementById('getAddress').contentWindow;
iframe.postMessage('hello', 'https://m.amap.com/picker/');
window.addEventListener("message", function (e) {
if (e.data.command != "COMMAND_GET_TITLE") {
//实现业务代码
let a=this.$route.query.id
let are=this.$route.query.are
let address=e.data.address
let location=e.data.location
let name=e.data.name
this.$router.push({
path: '/addressFill',
query: {address:address,location:location,name:name,id:a,are:are}
})
}
}.bind(this), false);
},
五 缓存处理
在跳转子地图选择页面时将表单数据存入缓存,子页面跳转回来时当前页面表单数据不刷新。
localStorage.setItem('names',this.names);
localStorage.setItem('phone',this.phone);
localStorage.setItem('addressDetail',this.addressDetail);
localStorage.setItem('postalCode',this.postalCode);
localStorage.setItem('checked',this.checked);
六 清除缓存
缓存解决了页面返回无数据的情况,但是同时会产生这个页面的缓存一直存在,所以,在返回当前页面时进行验证,并清除缓存
let addressDetail= localStorage.getItem('addressDetail');
if(addressDetail!=undefined&&addressDetail!=null&&addressDetail!=""){
this.addressDetail=addressDetail
localStorage.removeItem("addressDetail");
}else{
this.addressDetail=""
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。