本文实例为大家分享了vue实现三级导航展示和隐藏的具体代码,供大家参考,具体内容如下
需求描述:
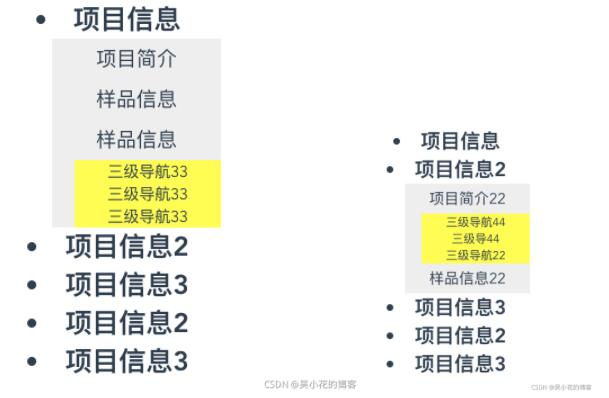
要实现侧边栏三级导航的显示和隐藏。点击其中一个一级导航,展示该一级导航的二级导航,再点击关闭该二级导航。一级导航的其他项,展开二级导航。关闭其他一级导航的二级导航。
效果如下:

代码:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="Welcome to Your Vue.js App" />
<div class="first" v-for="(item, key) in navLists" :key="key">
<li>
<span @click="handleClick(key)"> {{ item.title }}</span>
<div
v-for="(item2, key2) in item.child"
:key="key2"
class="second"
v-show="show2 && currIndex == key"
>
<p @click="secondClick(key2)">{{ item2.subTitle }}</p>
<div
v-for="(item3, key3) in item2.threeChild"
:key="key3"
class="three"
v-show="show3 && currIndex2 == key2"
>
{{ item3.threeTitle }}
</div>
</div>
</li>
</div>
</div>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
export default {
name: "App",
components: {
HelloWorld,
},
data() {
return {
i: 0,
show3: false,
show2: false,
navLists: [
{
title: "项目信息",
child: [
{
subTitle: "项目简介",
esubTitle: "#projectIntroduction",
threeChild: [
{ threeTitle: "三级导航" },
{ threeTitle: "三级导航" },
{ threeTitle: "三级导航" },
],
},
{
subTitle: "样品信息",
threeChild: [
{ threeTitle: "三级导航22" },
{ threeTitle: "三级导航22" },
{ threeTitle: "三级导航22" },
],
},
{
subTitle: "样品信息",
threeChild: [
{ threeTitle: "三级导航33" },
{ threeTitle: "三级导航33" },
{ threeTitle: "三级导航33" },
],
},
],
},
{
title: "项目信息2",
child: [
{
subTitle: "项目简介22",
threeChild: [
{ threeTitle: "三级导航44" },
{ threeTitle: "三级导44" },
{ threeTitle: "三级导航22" },
],
},
{
subTitle: "样品信息22",
},
],
},
{
title: "项目信息3",
eTitle: "#projectMessage",
child: [
{
subTitle: "项目简介33",
esubTitle: "#projectIntroduction",
},
{
subTitle: "样品信息33",
esubTitle: "#sampleInformation",
},
],
},
{
title: "项目信息2",
child: [
{
subTitle: "项目简介22",
},
{
subTitle: "样品信息22",
},
],
},
{
title: "项目信息3",
child: [
{
subTitle: "项目简介33",
},
{
subTitle: "样品信息33",
},
],
},
],
currIndex: "", //当前索引
spanIndex: [], //索引数组
arrIndex: "", //用于判断是否做索引数组找到当前索引。-1为找不到,0找到了。
currIndex2: "", //二级导航当前索引
spanIndex2: [], //索引数组
arrIndex2: "", //用于判断是否做索引数组找到当前索引。-1为找不到,0找到了。
};
},
methods: {
handleClick(index) {
// 初始化三级导航,默认不显示。
this.show3 =false;
this.spanIndex2.splice(-1, 1);
// 当前索引=index
this.currIndex = index;
console.log("当前索引index", index);
// 判断当前索引是否在索引数组spanIndex中。arrIndex的值只有两种结果,-1未找到。0找到了。
this.arrIndex = this.spanIndex.indexOf(index);
console.log("arrIndex", this.arrIndex);
if (this.arrIndex == 0) {
//arrIndex ==0,找到索引了,在索引数组spanIndex删除该索引,隐藏二级导航。
this.spanIndex.splice(this.arrIndex, 1);
this.show2 = false;
} else {
// arrIndex ==-1,没有找到,splice(-1,1)从spanIndex数组结尾处删除1个值,并将当前索引添加到索引数组spanIndex,show2为true,展示二级导航,
this.spanIndex.splice(this.arrIndex, 1);
this.spanIndex.push(index);
this.show2 = true;
}
console.log("索引数组", this.spanIndex);
},
secondClick(index) {
console.log(index);
// 当前索引=index
this.currIndex2 = index;
// 判断当前索引是否在索引数组spanIndex中。arrIndex的值只有两种结果,-1未找到。0找到了。
this.arrIndex2 = this.spanIndex2.indexOf(index);
console.log("arrIndex2", this.arrIndex2);
if (this.arrIndex2 == 0) {
//arrIndex ==0,找到索引了,在索引数组spanIndex删除该索引,隐藏二级导航。
this.spanIndex2.splice(this.arrIndex2, 1);
this.show3 = false;
} else {
// arrIndex ==-1,没有找到,splice(-1,1)从spanIndex数组结尾处删除1个值,并将当前索引添加到索引数组spanIndex,show2为true,展示二级导航,
this.spanIndex2.splice(this.arrIndex2, 1);
this.spanIndex2.push(index);
this.show3 = true;
}
console.log("索引数组2", this.spanIndex2);
},
},
};
</script>
<style>
p {
padding: 5px 0;
margin-block-start: 0;
margin-block-end: 0;
}
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.first {
width: 200px;
font-size: 24px;
font-weight: bold;
/* height: 60px; */
/* background:red; */
}
.first:hover {
cursor: pointer;
/* color:red; */
}
.second {
font-size: 18px;
font-weight: normal;
background: #eee;
margin-left: 50px;
}
.three {
background: yellow;
margin-left: 20px;
font-size: 14px;
}
</style>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。












