目录
- 前言
- Arguments 的基本概念
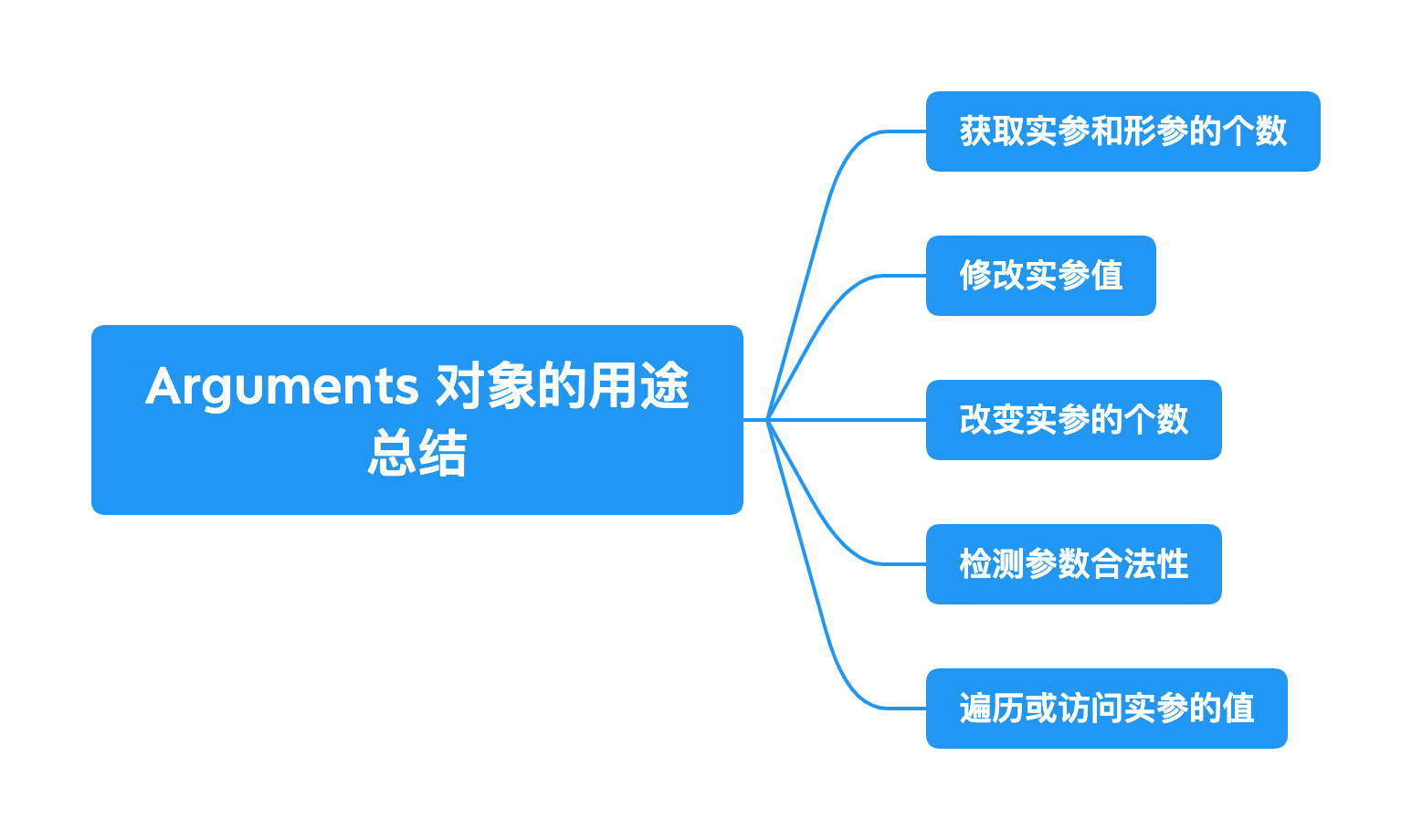
- Arguments 的作用
- 获取实参和形参的个数
- 修改实参值
- 改变实参的个数
- 检测参数合法性
- 函数的参数个数不确定时,用于访问调用函数的实参值
- 遍历或访问实参的值
- 总结
在实际开发中,Arguments 对象非常有用。灵活使用 Arguments 对象,可以提升使用函数的灵活性,增强函数在抽象编程中的适应能力和纠错能力。
JavaScript 中 Arguments 对象的用途总结。
前言
相信我们很多人在代码开发的过程中都使用到过一个特殊的对象 —— Arguments 对象。
在实际开发中,Arguments 对象非常有用。灵活使用 Arguments 对象,可以提升使用函数的灵活性,增强函数在抽象编程中的适应能力和纠错能力。
那么 Arguments 对象到底该怎么用呢?今天我们就来总结一下。

Arguments 的基本概念
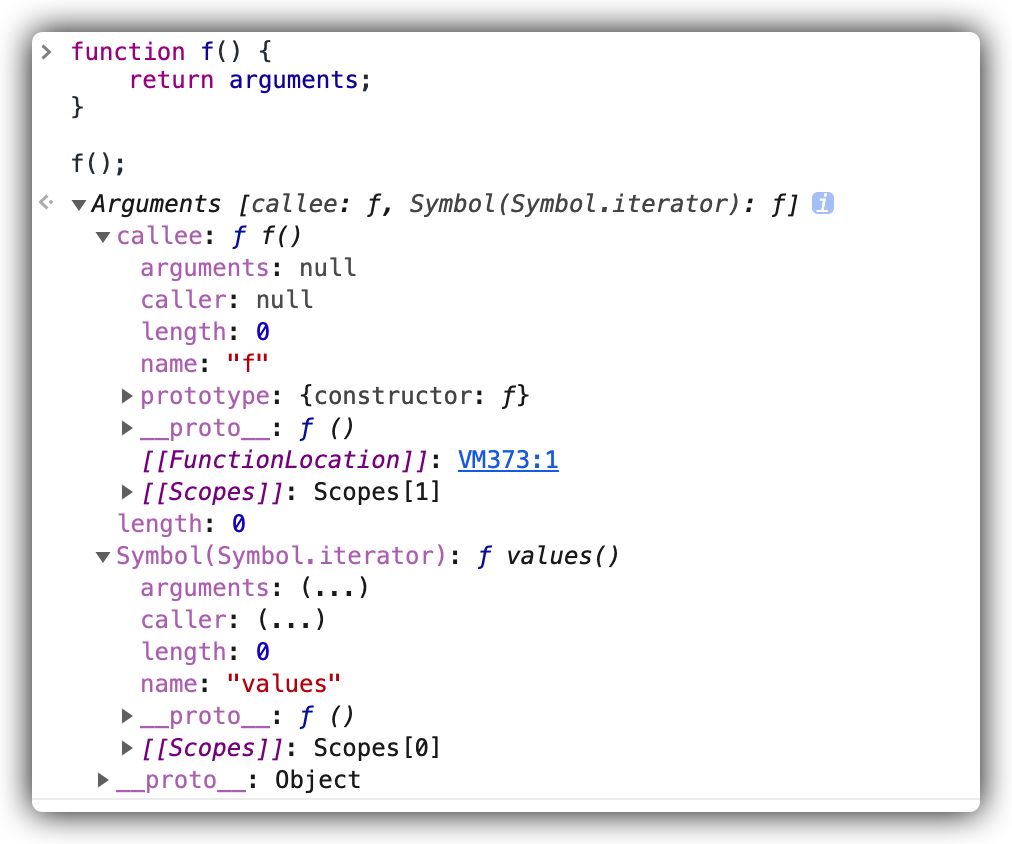
Arguments 是一个对应于传递给函数的参数的类数组对象。

Arguments 是个类似数组但不是数组的对象,说它类似数组是因为其具备数组相同的访问性质及方式,能够由 arguments[n] 来访问对应的单个参数的值,并拥有数组长度属性 length。还有就是 Arguments 对象存储的是实际传递给函数的参数,而不局限于函数声明所定义的参数列表,而且不能显式创建 Arguments 对象。
下面是一个简单使用 Arguments 的示例:
function func1(a, b, c) {
console.log(arguments[0]);
console.log(arguments[1]);
console.log(arguments[2]);
}
func1(1, 2, 3);
// 1
// 2
// 3
我们可以在函数内部,直接通过 arguments 来获取所传入的参数集合,然后以数组的获值形式获取对应位置的参数值。
Arguments 的作用
作为 JavaScript 中的一个特殊对象,Arguments 具有哪些用途,或者说是该怎么用呢?
获取实参和形参的个数
使用 arguments.length 属性可以获取函数的实参个数。使用函数对象的 length 属性可以获取函数的形参个数,该属性为只读属性,在函数体内、体外都可以使用。
下面示例设计一个 checkArg() 函数,用来检测一个函数的形参和实参是否一致,如果不一致则抛出异常。
function checkArg(a) {
//检测函数实参与形参是否一致
if (a.length != a.callee.length)
//如果实参与形参个数不同,则抛出错误
throw new Error("实参和形参不一致");
}
function f(a, b) {
//求两个数的平均值
checkArg(arguments); //根据arguments来检测函数实参和形参是否一致
return ((a * 1 ? a : 0) + (b * 1 ? b : 0)) / 2; //返回平均值
}
console.log(f(6)); //抛出异常。调用函数f,传入一个参数
修改实参值
在下面示例中使用 for 循环遍历 arguments 对象,然后把循环变量的值传入 arguments,以便于改变实参值。
function f() {
for (let i = 0; i < arguments.length; i++) { //遍历arguments对象
arguments[i] = i; //修改每个实参的值
console.log(arguments[i]); //提示修改的实参值
}
}
f(3, 3, 6); //返回提示0、1、2,而不是3、3、6
改变实参的个数
通过修改 length 属性值,也可以改变函数的实参个数。当 length 属性值增大时,则增加的实参值为 undefined;如果 length 属性值减小,则会丢弃 length 长度值之后的实参值。
function f() {
arguments.length = 2; //修改arguments属性对象的length属性值
for (let i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
}
f(3, 3, 6); //返回提示3、3
检测参数合法性
在下面示例中,使用 arguments.callee 获取匿名函数,然后通过函数的 length 属性获取函数形参个数,最后比较实参个数与形参个数,以检测用户传递的参数是否符合要求。
function f(x,y,z) {
let a = arguments.length; //获取函数实参的个数
let b = arguments.callee.length; //获取函数形参的个数
if (a != b){ //如果实参和形参个数不相等,则提示错误信息
throw new Error("传递的参数不匹配");
}else { //如果实参和形参个数相同,则返回它们的和
return x + y + z;
}
}
console.log(f(3,4,5)); //返回值12
arguments.callee 等价于函数名,在上面示例中,arguments.callee 等于 f。
函数的参数个数不确定时,用于访问调用函数的实参值
如果函数的参数个数不确定,或者函数的参数个数很多,而又不想逐一定义每一个形参,则可以省略定义参数,直接在函数体内使用 Arguments 对象来访问调用函数的实参值。
下面示例定义一个求平均值的函数,该函数借助 arguments 对象来计算参数的平均值。在调用函数时,可以传入任意多个参数。
function avg() {
//求平均值
let num = 0;
let length = 0; //声明并初始化临时变量
for (let i = 0; i < arguments.length; i++) {
//遍历所有实参
if (typeof arguments[i] != "number") {
//如果参数不是数值
continue; //则忽略该参数值
}
num += arguments[i]; //计算参数的数值之和
length++; //计算参与和运算的参数个数
}
return num / length; //返回平均值
}
console.log(avg(1, 2, 3, 4)); //返回2.5
console.log(avg(1, 2, "3", 4)); //返回2.3333333333333335
遍历或访问实参的值
arguments 对象是伪类数组,不是数组,可以通过 length 属性和中括号语法来遍历或访问实参的值。不过,通过动态调用的方法,也可以使用数组的方法,如 push、pop、slice 等。
下面示例使用动态调用的方法,让 arguments 对象调用数组方法 slice(),可以把函数的参数对象转换为数组。
function f() {
return [].slice.apply(arguments);
// 也可以使用如下写法
// return Array.from(arguments);
// return [...arguments];
}
console.log(f(1, 2, 3, 4, 5, 6)); //返回[1,2,3,4,5,6]
总结
以上就是对 Arguments 对象实际用途的一些总结,希望我们都能够灵活使用 Arguments,写出诗一样的代码!
到此这篇关于详解JavaScript中Arguments对象用途的文章就介绍到这了,更多相关JavaScript中Arguments对象用途内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!