本篇主要讲述如何基于NUXT的validate方法实现表单的验证。
将验证方法封装后,使用的时候只需像:rules=”filter_rules({required:true,type:’mobile’})”这么一行代码便可在页面中实现验证了。
首先看一下实现效果

一、新建一个validate.js文件:
该文档中放所需的一些验证规则,下面直接看代码:
/**
* Created by jiachenpan on 16/11/18.
**/
export function isvalidUsername (str) {
const valid_map = ['admin', 'editor']
return valid_map.indexOf(str.trim()) >= 0
}
// 非负数
export function noFuNumber (str) {
const reg = /^\d+(\.{0,1}\d+){0,0}$/
return reg.test(str)
}
// 手机号
export function isvalidMobile (str) {
const reg = /^1(3|4|5|7|8)\d{9}$/
return reg.test(str)
}
// 中文、英文、数字
export function regexn (str) {
const reg = /^[\u4e00-\u9fa5_a-zA-Z0-9]+$/
return reg.test(str)
}
/* 合法uri */
export function validateURL (textval) {
const urlregex = /^(https?|ftp):\/\/([a-zA-Z0-9.-]+(:[a-zA-Z0-9.&%$-]+)*@)*((25[0-5]|2[0-4][0-9]|1[0-9]{2}|[1-9][0-9]?)(\.(25[0-5]|2[0-4][0-9]|1[0-9]{2}|[1-9]?[0-9])){3}|([a-zA-Z0-9-]+\.)*[a-zA-Z0-9-]+\.(com|edu|gov|int|mil|net|org|biz|arpa|info|name|pro|aero|coop|museum|[a-zA-Z]{2}))(:[0-9]+)*(\/($|[a-zA-Z0-9.,?'\\+&%$#=~_-]+))*$/
return urlregex.test(textval)
}
/* 小写字母 */
export function validateLowerCase (str) {
const reg = /^[a-z]+$/
return reg.test(str)
}
/* 大写字母 */
export function validateUpperCase (str) {
const reg = /^[A-Z]+$/
return reg.test(str)
}
/* 大小写字母 */
export function validateAlphabets (str) {
const reg = /^[A-Za-z]+$/
return reg.test(str)
}
/**
* validate email
* @param email
* @returns {boolean}
*/
二、新建filter_rules.js文件:
该文档放验证的回调函数和验证字段。
附代码:
import { isvalidMobile, regexn, noFuNumber } from '@/utils/validate'
export default {
install (Vue) {
/**
* 注意: 定义type 规则时 不用做非空验证
* 只需要传入 required:true 即可
* */
/* 验证非负数 */
const isnoFuNumber = (rule, value, callback) => {
if (value != null && value !== '') {
if (!noFuNumber(value)) {
callback(new Error('请输入非负数的数字!'))
} else {
callback()
}
} else {
callback()
}
}
/* 验证手机号 */
const isvalidateMobile = (rule, value, callback) => {
if (value != null && value !== '') {
if (!isvalidMobile(value)) {
callback(new Error('请输入正确的手机号码!'))
} else {
callback()
}
} else {
callback()
}
}
/* 含有非法字符(只能输入中文、英文、数字) */
const isvalidateRegexn = (rule, value, callback) => {
if (value != null && value !== '') {
if (!regexn(value)) {
callback(new Error('含有非法字符(只能输入中文、英文、数字)!'))
} else {
callback()
}
} else {
callback()
}
}
/* 请输入正整数 */
// const isvalidateInteger= (rule, value, callback) => {
// if (value != null && value != "") {
// if (!integer(value)) {
// callback(new Error('请输入正整数!'))
// } else {
// callback()
// }
// }
// else {
// callback();
// }
// }
/**
* 参数 item
* required true 必填项
* maxLength 字符串的最大长度
* min 和 max 必须同时给 min < max type=number
* type 手机号 mobile
* 邮箱 email
* 网址 url
* 各种自定义类型 定义在 src/utils/validate 中 持续添加中.......
* */
Vue.prototype.filter_rules = function (item) {
let rules = []
if (item.required) {
rules.push({ required: true, message: '该输入项为必填项!', trigger: 'blur' })
}
if (item.maxLength) {
rules.push({ min: 1, max: item.maxLength, message: '最多输入' + item.maxLength + '个字符!', trigger: 'blur' })
}
if (item.min && item.max) {
rules.push({ min: item.min, max: item.max, message: '字符长度在' + item.min + '至' + item.max + '之间!', trigger: 'blur' })
}
if (item.type) {
let type = item.type
switch (type) {
// case 'email':
// rules.push({ type: 'email', message: '请输入正确的邮箱地址', trigger: 'blur,change' })
// break isnoFuNumber
case 'activeOrder':
rules.push({ validator: isnoFuNumber, trigger: 'blur' })
break
case 'mobile':
rules.push({ validator: isvalidateMobile, trigger: 'blur' })
break
case 'name':
rules.push({ validator: isvalidateRegexn, message: '请输入正确的用户姓名', trigger: 'blur' })
break
case 'password':
rules.push({ validator: isvalidateRegexn, message: '请输入密码', trigger: 'blur' })
break
case 'org_name':
rules.push({ validator: isvalidateRegexn, message: '机构名称不能包含特殊字符', trigger: 'blur' })
break
default:
rules.push({})
break
}
}
return rules
}
}
}
三、在页面中引入:
import Validate from '@/utils/filter_rules'
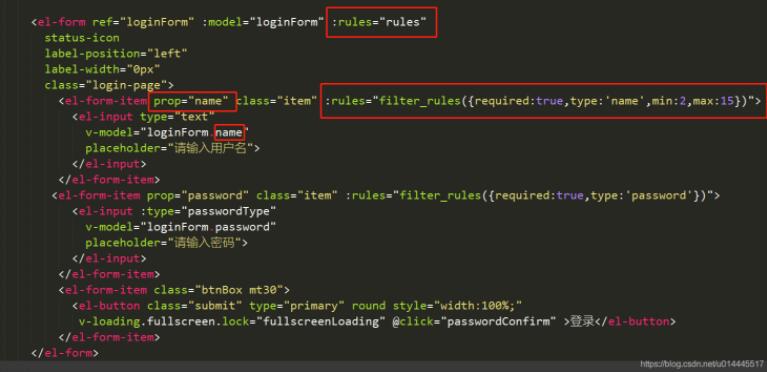
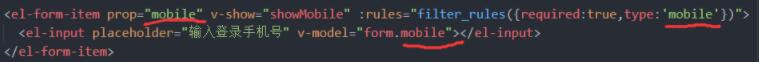
四、在页面中使用验证:
需将验证规则写在el-form-item标签内。

需要注意的是:

这三个地方的名称要书写一致。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。