本文实例为大家分享了vue加载天气组件的使用方法,供大家参考,具体内容如下
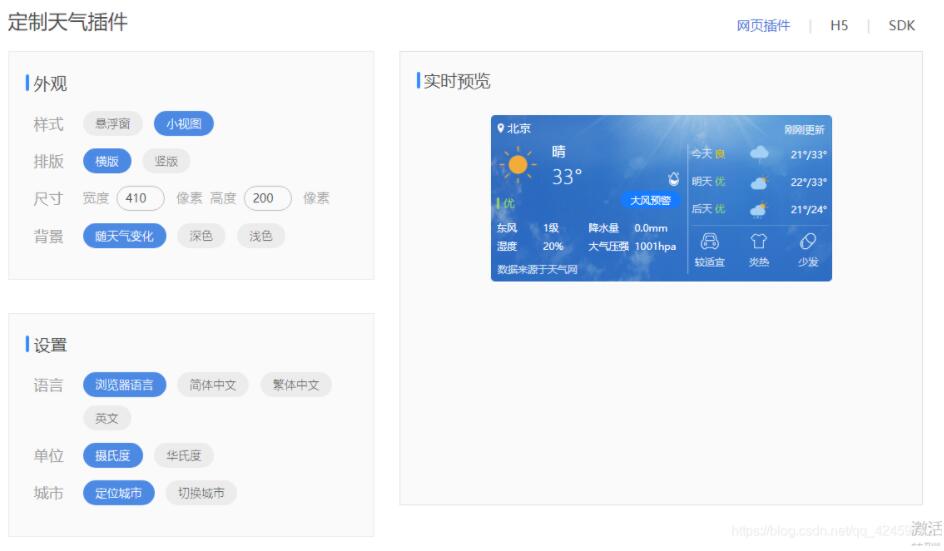
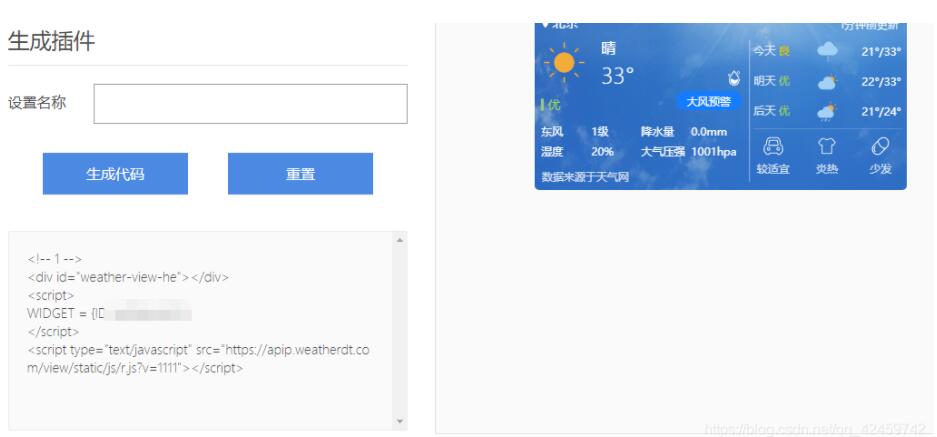
首先我们进入中国天气网生成一段代码
根据需要设置天气样式


复制并修改生成的这段代码到vue中
将script引入 修改为vue的动态引入方法
<template>
<div id="weater">
<div id="weather-view-he" ref="weather"></div>
<remote-script src="天气网生成代码中script的src"></remote-script>
</div>
</template>
<script>
window.WIDGET = {ID: '123456'}; // 将WIDGET前边加上window 否则读取不到此变量
import Vue from 'vue'
Vue.component('remote-script', { // vue动态生成script (在html中当成组件来用)
render: function (createElement) {
var self = this;
return createElement('script', {
attrs: {
type: 'text/javascript',
src: this.src
},
on: {
load: function (event) {
self.$emit('load', event);
},
error: function (event) {
self.$emit('error', event);
},
readystatechange: function (event) {
if (this.readyState == 'complete') {
self.$emit('load', event);
}
}
}
});
},
props: {
src: {
type: String,
required: true
}
}
})
export default {
name:"Weather",
data(){
return {
}
},
}
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。