目录
- 一、现象
- 二、解决
- 三、总结:
一、现象
1、需求:把某展示页面进行截取保存到相册、并可进行以海报的形式分享出去;
2、支持iOS和安卓
二、解决
1、安装: npm i –save react-native-view-shot
2、进行链接处理:react-native link react-native-view-shot
3、当为IOS时执行还需要执行一下命令(安卓不用):cd ios && pod install && cd ..
4、使用:
(1)、引用:
import { captureRef } from "react-native-view-shot";
(2)、模板:
<View ref="shareImageRef">这里为需要展示的内容</View>
(3)、方法:
// 获得截取后的图片链接
doDownLoadImage = () => {
captureRef(this.refs.shareImageRef, {
format: "jpg",
quality: 0.8
}).then(
uri => {
console.error("链接为:", uri)
},
error => {
console.error("错误信息为:", error)
}
);
}
// 进化方法,获得截取后的图片链接进行保存处理到相册处理
doDownLoadImage = () => {
captureRef(this.refs.shareImageRef, {
format: "jpg",
quality: 0.8
}).then(
uri => {
console.error("链接为:", uri)
let promise = CameraRoll.saveToCameraRoll(uri);
promise
.then((result) => {
alert('保存成功!');
})
.catch((error) => {
alert('保存失败!');
});
},
error => {
console.error("错误信息为:", error)
}
);
}
注:保存引用了(自行安装): import CameraRoll from ‘@react-native-community/cameraroll’;
// 把生成的链接转化为 base64,处理为可分享的链接
doShareImg = () => {
captureRef(this.refs.shareImageRef, {
format: "jpg",
quality: 0.8
}).then(
uri => {
console.error("链接为:", uri)
RNFS.readFile(uri, 'base64')
.then((content) => {
// 分享的海报图地址为:
const link = 'data:image/png;base64,' + content
console.log("分享的海报图地址为" + link)
})
.catch((err) => {
console.log("reading error: " + err);
});
},
error => {
console.error("错误信息为:", error)
}
);
}
注:图片转化为base64引用了:import RNFS from ‘react-native-fs’;
三、总结:
更多使用方法以及参数可按需去取 : https://www.npmjs.com/package/react-native-view-shot
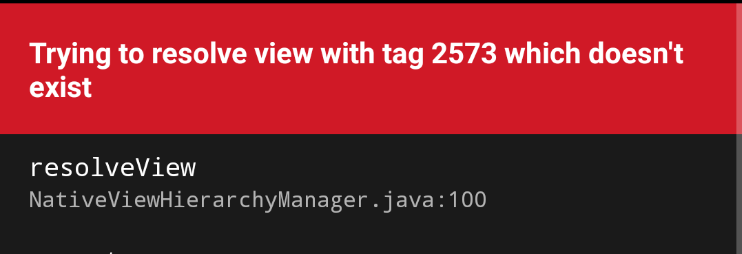
TIPS:在安卓上可能你会碰到这样的问题,如图:

Trying to resolve view with tag 2573 which doesn’t exist 或
Trying to resolve view with tag 2105 which doesn’t exist
这两种现象都给我碰到了,解决处理是给需要截取的内容添加背景色
如在模块上添加:
<View ref="shareImageRef" style={{backgroundColor: 'white'}}>这里为需要展示的内容</View>
到此这篇关于React-Native之截图组件react-native-view-shot的介绍与使用的文章就介绍到这了,更多相关React Native截图组件内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!