目录
- 使用 Vite 创建 vue + ts 项目
- Vue 3 的三种语法
- Option API
- Composition API
- script setup(Composition API 的语法糖)
- 安装 Volar
- 结尾
好久没有写了,最近看到Vue3.2 发布了,害,又要开始卷了么。
其实我自己本身还没有使用过Vue3 做过实际的项目开发,然鹅又出新东西了……,
新时代农民工真的是左手工作,右手游戏,还要用jio去学习呢。
什么? 你说谈对象? xswl,我特么一个农民工也配谈对象?
不卷不行啊,我踏马再看看自己盆友圈发的什么玩意?嗯 ,还是永劫无间香
好了,废话不多说,我们直接开始吧~
使用 Vite 创建 vue + ts 项目
参考 Vite 官方指南
执行执行,创建项目模板
$ npm init vite@latest √ Project name: ... v3_demo √ Select a framework: » vue √ Select a variant: » vue-ts Scaffolding project in C:\Users\admin\Desktop\v3_demo... Done. Now run: cd v3_demo npm install npm run dev
项目目录结构说明
├── public # 不需要打包的静态资源 │ └── favicon.ico ├── src │ ├── api # 后台 API 接口封装 │ ├── assets # 需要打包的静态资源 │ ├── components # 公共组件 │ ├── composables # 通用的组合式 API │ ├── layout # 页面布局模板 │ ├── plugins # 插件 │ ├── router # 路由 │ ├── store # Vuex 存储 │ ├── styles # 样式 │ └── index.scss # 全局通用样式 │ ├── utils # 工具模块 │ ├── views # 路由页面 │ ├── App.vue # 根组件 │ ├── main.ts # 入口模块 │ ├── shims-vue.d.ts # 补充 .vue 模块类型声明 │ └── vite-env.d.ts # 补充 vite 类型声明 ├── .gitignore ├── README.md ├── index.html ├── package-lock.json ├── package.json ├── tsconfig.json └── vite.config.ts
vite新建vue3项目运行报错
创建完项目,肯定是要安装依赖包,再运行,但是盆友们会发现,运行直接报错了
admin@DESKTOP-ABKQLS5 C:\Users\admin\Desktop\v3_demo
$ npm run dev> v3_demo@0.0.0 dev
> viteevents.js:292
throw er; // Unhandled ‘error’ event
^Error: spawn C:\Users\admin\Desktop\v3_demo\node_modules\esbuild\esbuild.exe ENOENT
at Process.ChildProcess._handle.onexit (internal/child_process.js:269:19)
at onErrorNT (internal/child_process.js:465:16)
at processTicksAndRejections (internal/process/task_queues.js:80:21)
Emitted ‘error’ event on ChildProcess instance at:
at Process.ChildProcess._handle.onexit (internal/child_process.js:275:12)
at onErrorNT (internal/child_process.js:465:16)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
errno: -4058,
code: ‘ENOENT’,
syscall: ‘spawn C:\\Users\\admin\\Desktop\\v3_demo\\node_modules\\esbuild\\esbuild.exe’,
path: ‘C:\\Users\\admin\\Desktop\\v3_demo\\node_modules\\esbuild\\esbuild.exe’,
spawnargs: [ ‘–service=0.12.22’, ‘–ping’ ]
}
解决办法: node ./node_modules/esbuild/install.js
在 Vite 创建的项目中,是默认没有ESLint的
Vite中 TS 的说明
Vite 天然支持引入 .ts 文件。
Vite 仅执行 .ts 文件的转译工作,并 不 执行任何类型检查。并假设类型检查已经被你的 IDE 或构建过程接管了(你可以在构建脚本中运行 tsc –noEmit 或者安装 vue-tsc 然后运行 vue-tsc –noEmit 来对你的 *.vue 文件做类型检查)。
Vite 使用 esbuild 将 TypeScript 转译到 JavaScript,约是 tsc 速度的 20~30 倍,同时 HMR 更新反映到浏览器的时间小于 50ms。
注意因为 esbuild 只执行转译工作而不含类型信息,所以它不支持 TypeScript 的特定功能例如常量枚举和隐式 “type-only” 导入。你必须在你的 tsconfig.json 中的 compilerOptions 里设置 “isolatedModules”: true,这样 TS 才会警告你哪些功能无法与独立编译模式一同工作
vue-tsc 和 tsc
tsc 只能验证 ts 代码类型
vue-tsc 可以验证 ts + Vue Template 中的类型(基于 Volar)
建议在 package.json 中新增一个 scripts 脚本用来单独执行 TS 类型验证:
"scripts": {
...
"build": "npm run tsc && vite build",
"tsc": "vue-tsc -noEmit"
}
-noEmit 表示只验证类型,不输出编译结果
跳过第三方包类型检查, 在tsconfig.json中添加:
{
"compilerOptions": {
...
"baseUrl": "./",
"skipLibCheck": true
}
}
Vue3 的TS具体语法,这里不再赘述,不会的小伙伴可以直接参考 官方文档
Vue 3 的三种语法
茴香豆的茴字 有四种写法,而打工人的Vue3 也有三种语法,时代在变,初心不变,各位孔老爷请看下文。
Option API
这个不多赘述了,会写vue的都会,这就是vue2 大家最常用的 选项式API
Composition API
组合式API,也就是Vue3诞生以来,最为人津津乐道的语法更新,也是我们下面script setup 语法的基础
如果还不会的前端盆友们,赶紧卷起来吧! Composition API
script setup(Composition API 的语法糖)
<script setup> 是在单文件组件 (SFC) 中使用组合式 API 的编译时语法糖。相比于普通的
更少的样板内容,更简洁的代码。
能够使用纯 Typescript 声明 props 和发出事件。
更好的运行时性能 (其模板会被编译成与其同一作用域的渲染函数,没有任何的中间代理)。
更好的 IDE 类型推断性能 (减少语言服务器从代码中抽离类型的工作)。
这里就不贴尤雨溪的文章截图了,script setup 已经由实验状态正式毕业,现提供稳定版本
在添加了setup的script标签中,我们不必声明和方法,这种写法会自动将所有顶级变量、函数,均会自动暴露给模板(template)使用
这里强调一句 “暴露给模板,跟暴露给外部不是一回事”
以项目模板的 HelloWorld.vue 为例,Composition API的语法:
<script lang="ts">
import { ref, defineComponent } from "vue";
export default defineComponent({
name: "HelloWorld",
props: {
msg: {
type: String,
required: true,
},
},
setup: () => {
const count = ref(0);
return { count };
},
});
</script>
采用 setup 之后:
<script lang="ts" setup>
import { ref, defineProps } from "vue";
const count = ref(0);
const props = defineProps({
msg: {
type: String,
required: true,
},
});
</script>
具体的语法,参考 script setup
安装 Volar
Volar 是一个 vscode 的插件,volar提供了非常卧槽的功能。
安装的方式很简单,直接在vscode的插件市场搜索volar,然后点击安装就可以了。

这里简单列几个我赶脚非常快乐的功能:
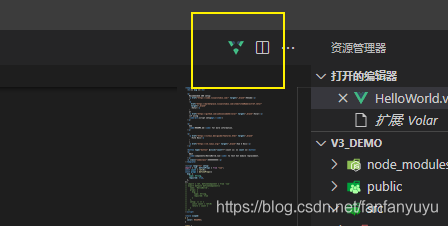
编辑器快捷分割
vue单文件组件,按照功能,存在template、script、style三个根元素。
安装完 Volar之后 vscode 右上角会多出来一个小图标

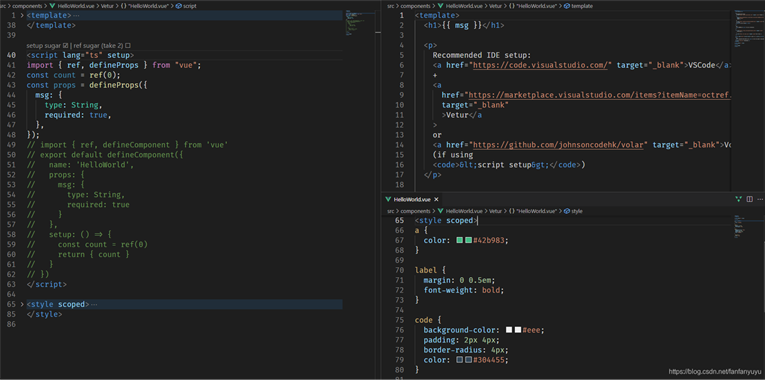
点它一下,我们的vue文件,按照功能,被拆分成了三个视窗,并且每个视窗都负责自己的功能,其他的两个根元素都被合并了。
也就是说,我们可以非常容易的进行区分开template、script、style了,把一个文件拆成三个窗口,当三个文件来用,而且全部由插件来帮你完成,我们只需要点一下即可

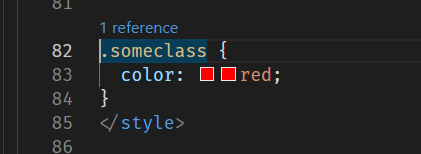
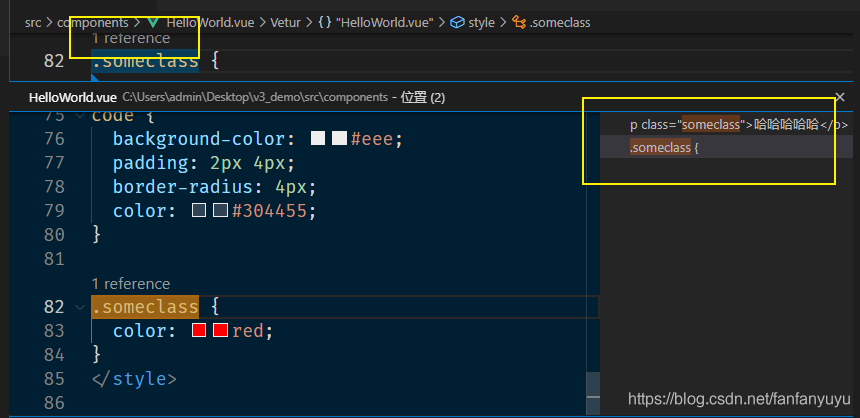
style里面的class引用

可以看到,在.someclass这个类名上面,出现了一个1 reference的小图标,代表着当前class有一次引用,我们点击一下这个1 reference,会出现一个弹窗,里面是当前class的具体使用位置

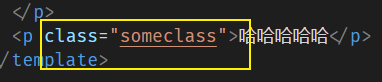
class追溯
在template中的一个使用class属性的元素上,按住ctrl + 鼠标左键点击

就会直接跳转到类名所在的位置

结尾
以上,就是创建一个vue3 + script setup + ts + vite + volar 项目的基本流程,当然还没有结束,因为我们还需要安装vue-router@4 和 vuex@next 以及 UI 组件库之类的,不过那些都比较基础了,小伙伴们可以轻松搞定。
到此这篇关于Vue3+script setup+ts+Vite+Volar搭建项目的文章就介绍到这了,更多相关Vue3+script setup+ts+Vite+Volar内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!









