描述
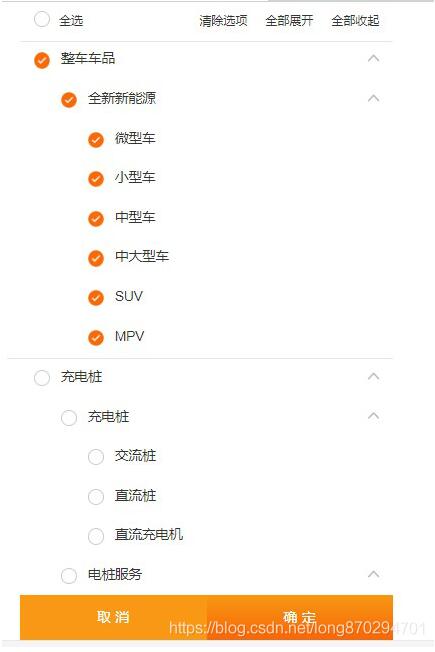
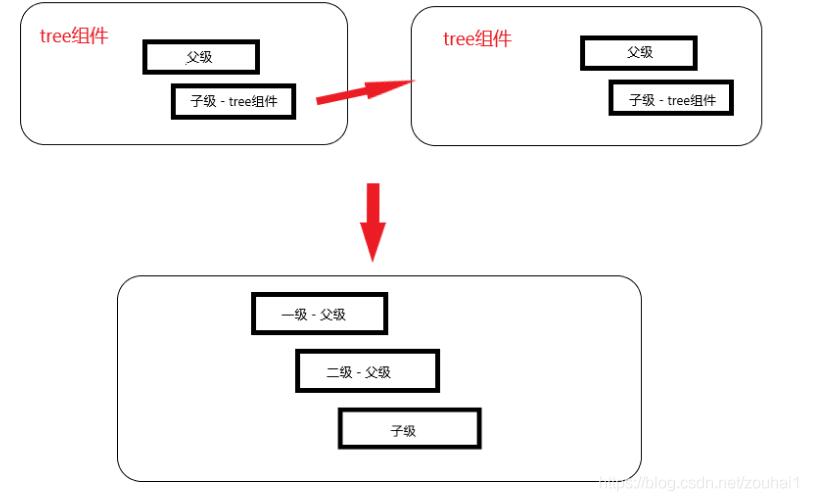
本文介绍的是基于Vue技术实现递归组件的方法。用Vue实现一级列表、二级列表的展示很简单,但是想要实现无限级,光是套上一个又一个的v-for是行不通的,这个时候就需要用到递归的方法,所谓递归,就是不断调用自身,递归组件就是不断调用自身组件来实现无限级列表展示。如下图:

代码实现
1、tree组件
在目录下创建一个 tree.vue 的组件。
<!-- tree 树形组件 -->
<template>
<div class="container">
<div v-for="item in treeData" :key="item">
<div class="row" @click="extend(item)">
<span
ref="icon"
class="icon-common"
:class="{
'icon-down': item.children,
'icon-radio': !item.children,
'icon-rotate': item.isExtend
}"
></span>
<span class="title">{{ item.title }}</span>
</div>
<div v-if="isExtend(item)" class="children">
<tree :tree-data="item.children" :is-extend-all="isExtendAll" />
</div>
</div>
</div>
</template>
<script>
export default {
props: {
// 组件数据
treeData: {
type: Array,
default: [],
},
// 是否默认展开全部
isExtendAll: {
type: Boolean,
default: true,
}
},
methods: {
// 展开列表
extend(item) {
if (item.children) {
item.isExtend = !item.isExtend;
}
},
isExtend(item) {
const isExtend = !item.isExtend && true;
return this.isExtendAll ? isExtend : !isExtend;
}
}
}
</script>
<style scoped>
.container {
font-size: 14px;
}
.row {
display: flex;
align-items: center;
cursor: pointer;
margin-bottom: 10px;
}
/* ----------- 图标样式 START ------------- */
.icon-common {
display: inline-block;
transition: all .3s;
}
.icon-down {
width: 0;
height: 0;
border: 4px solid transparent;
border-top: 6px solid #000;
border-bottom: none;
}
.icon-radio {
width: 6px;
height: 6px;
background: #000;
border-radius: 50%;
}
.icon-rotate {
transform: rotate(-90deg);
}
/* ----------- 图标样式 END ------------- */
.title {
margin-left: 10px;
}
.children {
padding-left: 20px;
}
</style>
2、引用
在需要用到 tree 组件的地方引入该组件。
<template>
<tree :tree-data="treeData" />
</template>
<script>
import Tree from './components/tree.vue';
export default {
components: {
Tree,
},
data() {
return {
treeData: [
{
title: '一级列表1',
children: [
{
title: '二级列表1',
children: [
{
title: '三级列表1',
}
]
},
{
title: '二级列表2',
}
]
},
{
title: '一级列表2',
children: [
{
title: '二级列表1',
},
{
title: '二级列表2',
}
]
},
{
title: '一级列表3',
children: [
{
title: '三级列表1',
},
{
title: '三级列表2',
},
{
title: '三级列表3',
}
]
}
]
}
}
}
</script>
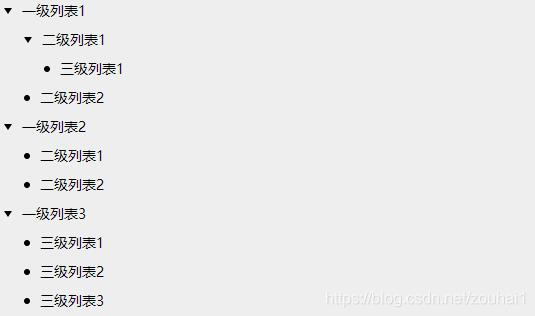
效果图

总结
该组件只实现了数据展示以及一些基本功能,肯定是不满足一些项目上的实际需求,若要使用,还需自己在此基础上去拓展完善。(例如使用该组件实现左侧菜单,可以自己配置数据,稍微修改下组件模板,实现点击跳转)。
组件功能
- 点击展开和收起
- 是否展开全部
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。