本文实例为大家分享了jQuery实现文章收起与展开功能的具体代码,供大家参考,具体内容如下
废话不多说,直接上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文章</title>
</head>
<body>
<div>
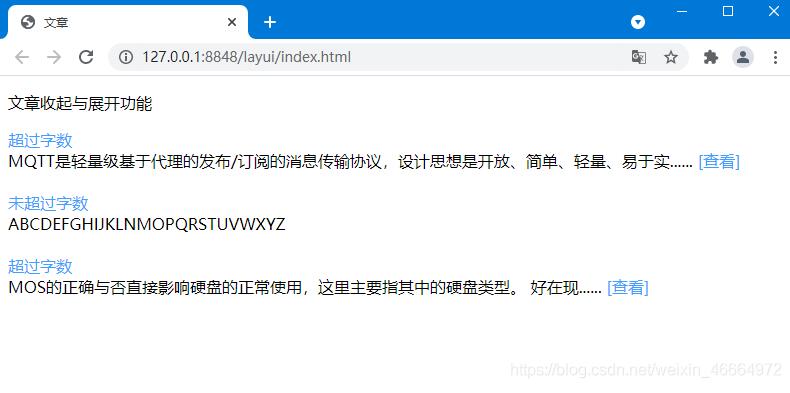
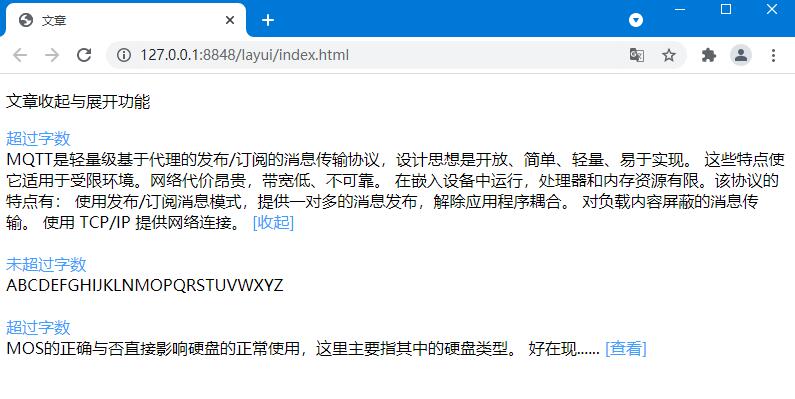
<p>文章收起与展开功能</p>
<div class="item">
<div>
<div style="color: #409EFF;">超过字数</div>
<span class="article">
MQTT是轻量级基于代理的发布/订阅的消息传输协议,设计思想是开放、简单、轻量、易于实现。
这些特点使它适用于受限环境。网络代价昂贵,带宽低、不可靠。
在嵌入设备中运行,处理器和内存资源有限。该协议的特点有:
使用发布/订阅消息模式,提供一对多的消息发布,解除应用程序耦合。
对负载内容屏蔽的消息传输。
使用 TCP/IP 提供网络连接。
</span>
<span class="see" style="color: #409EFF;"></span>
</div>
</div>
<br />
<div class="item">
<div>
<div style="color: #409EFF;">未超过字数</div>
<span class="article">ABCDEFGHIJKLNMOPQRSTUVWXYZ</span>
<span class="see" style="color: #409EFF;"></span>
</div>
</div>
<br />
<div class="item">
<div>
<div style="color: #409EFF;">超过字数</div>
<span class="article">
MOS的正确与否直接影响硬盘的正常使用,这里主要指其中的硬盘类型。
好在现在的机器都支持”IDE auto detect”的功能,可自动检测硬盘的类型。
当连接新的硬盘或者更换新的硬盘后都要通过此功能重新进行设置类型。
当然,现在有的类型的主板可自动识别硬盘的类型。
当硬盘类型错误时,有时干脆无法启动系统,有时能够启动,但会发生读写错误。
</span>
<span class="see" style="color: #409EFF;"></span>
</div>
</div>
</div>
</body>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//记录文章当前状态
var onoff = false;
//使用$().each遍历设置每一篇文章
$('.item').each(function() {
//使用$(this).find()获取当前文章DOM
var article = $(this).find('.article');
//获取文章内容
var str = article.text();
//使用$(this).find()获取展开收起的DOM
var see = $(this).find('.see');
//当文章字数超过50个字时,只显示前50个字
if (str.length > 50) {
article.text(str.substr(0, 50) + '......');
see.text('[查看]'); //在文章末尾显示查看按钮
}
//设置按钮监听
see.click(function() {
if (onoff) {
article.text(str.substr(0, 50) + '......');
see.text('[查看]');
} else {
article.text(str);
see.text('[收起]');
}
onoff = !onoff
});
});
});
</script>
</html>


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。