本文实例为大家分享了JavaScript canvas实现加载图片的具体代码,供大家参考,具体内容如下

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Using image</title>
<style type="text/css">
* {
/* margin: 0;
padding: 0; */
box-sizing: border-box;
}
canvas {
border-width: 1px;
border-color: #000000;
border-style: solid;
}
</style>
</head>
<body>
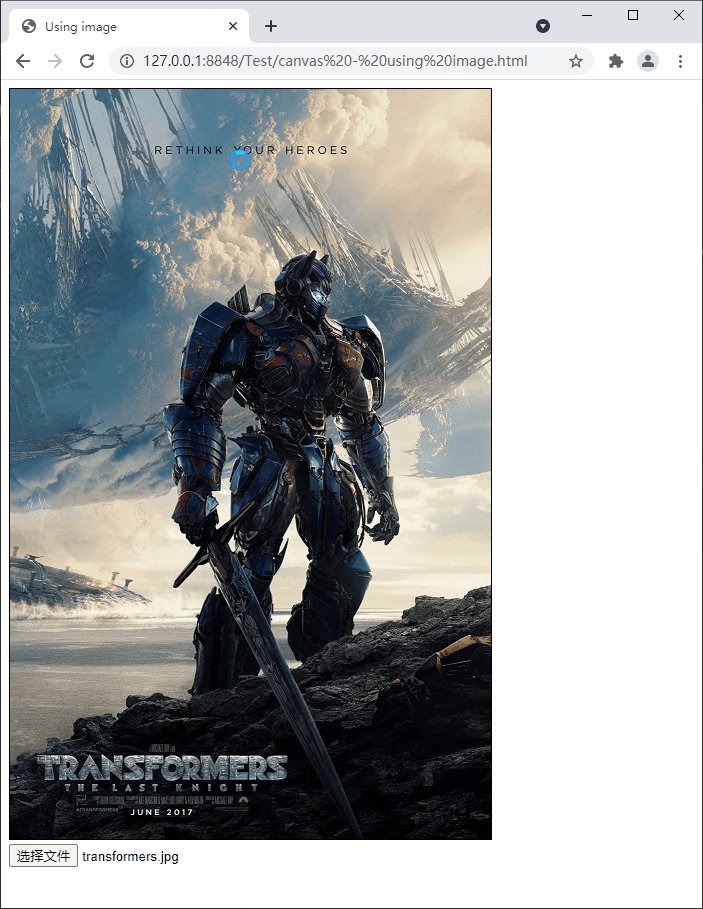
<canvas id="canvas"></canvas>
<div>
<input type="file" accept="image/*" />
</div>
<script type="text/javascript">
window.onload = (event) => {
main()
}
function main() {
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
const inputFile = document.querySelector("input[type=file]");
inputFile.onchange = (event) => {
const files = event.target.files;
if (files.length > 0) {
const file = files[0]; // First file
console.log(file);
const image = new Image();
image.src = URL.createObjectURL(file);
image.onload = function(event) {
// console.log(event, this);
URL.revokeObjectURL(this.src);
canvas.width = image.width;
canvas.height = image.height;
ctx.drawImage(image, 0, 0);
}
}
}
}
</script>
</body>
</html>
参考:链接
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。