在前后端分离开发中,需要前端调用后端api并进行内容显示,如果前后端开发都在一台主机上,则会由于浏览器的同源策略限制,出现跨域问题(协议、域名、端口号不同等),导致不能正常调用api接口,给开发带来不便。
封装api请求
import axios from 'axios'
//axios.create创建一个axios实例,并对该实例编写配置,后续所有通过实例发送的请求都受当前配置约束
const $http = axios.create({
baseURL: '',
timeout: 1000,
//headers: {'X-Custom-Header': 'foobar'}
});
// 添加请求拦截器
$http.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
$http.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response.data; //返回响应数据的data部分
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
export default $http
api调用函数
export const getCourses = () => {
return $http.get('http://localhost:8080/teacher/courses')
}

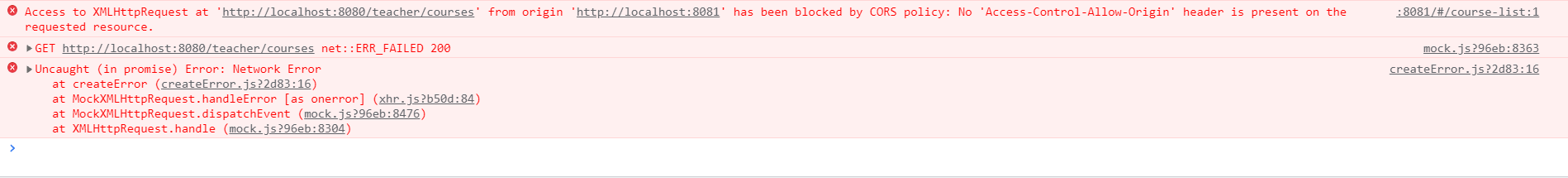
在本例中,前端使用8081端口号,后端使用8080端口号,前端通过调用api请求数据失败
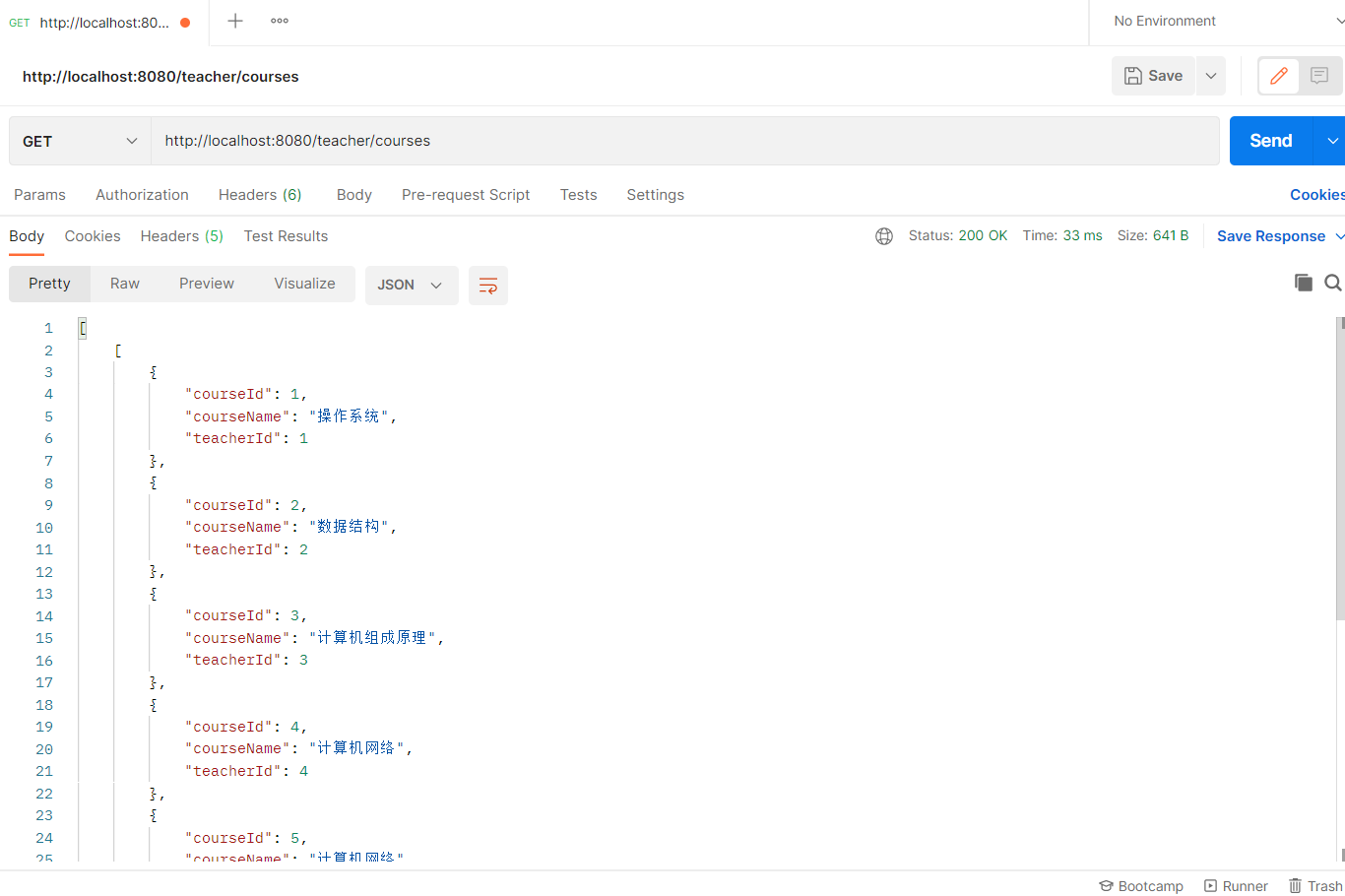
postman测试此api接口正常

如何解决同源问题?
1、在vue根目录下新建vue.config.js文件并进行配置

vue.config.js文件
module.exports = {
devServer: {
host: 'localhost', //主机号
port: 8081, //端口号
open: true, //自动打开浏览器
proxy: {
'/api': {
target: 'http://localhost:8080/', //接口域名
changeOrigin: true, //是否跨域
ws: true, //是否代理 websockets
secure: true, //是否https接口
pathRewrite: { //路径重置
'^/api': '/'
}
}
}
}
};
2、修改api请求
api调用函数
export const getCourses = () => {
return $http.get('/api/teacher/courses')
}
在这里,因为vue.config.js配置了接口域名,所以此处url只需要写余下来的部分
url完全体
http://localhost:8080/teacher/courses
但是这里因为运用到代理,所以在余下的部分(即’/teacher/courses’)前加上’/api’,组成’/api/teacher/courses’
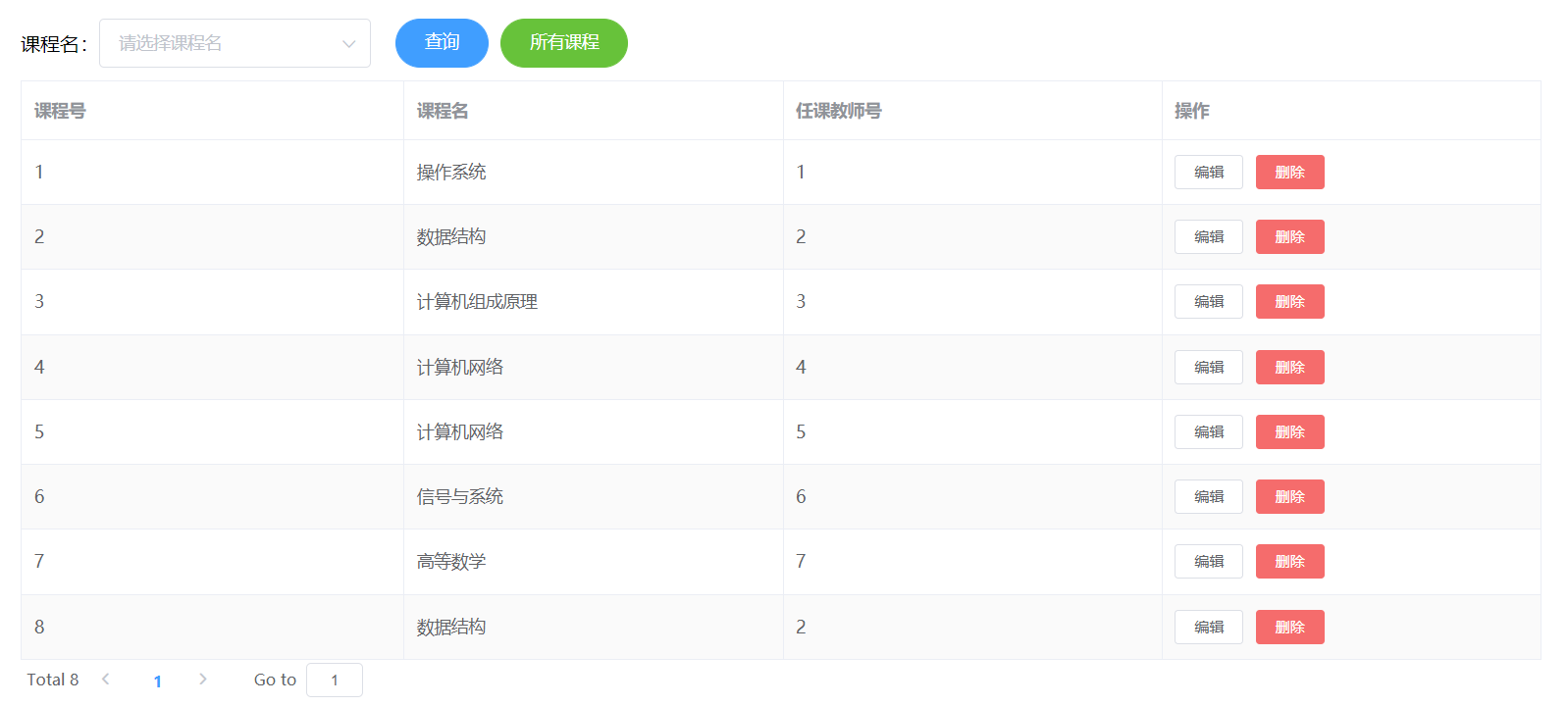
此时跨域问题解决,前端可以从后端接口拿到数据并显示

问题解决!
到此这篇关于Vue+SpringBoot前后端分离中的跨域问题的文章就介绍到这了,更多相关vue SpringBoot前后端分离跨域内容请搜索NICE源码以前的文章或继续浏览下面的相关文章希望大家以后多多支持NICE源码!